Получаете ли вы веб-шрифт Google в формате ttf, используя столько символов юникода, сколько доступно?
При загрузке ресурса css для веб-шрифта Google результат, похоже, зависит от браузера.
Когда я открываю этот URL в моем браузере (Firefox или Chrome):
https://fonts.googleapis.com/css?family=Roboto
Я получил этот результат, который содержит несколько источников шрифта woff2 для разных диапазонов символов Юникода.
Например, при загрузке того же URL ресурса CSS с помощью CURL я получаю этот результат, содержащий только один шрифт.ttf, который, по-видимому, содержит только диапазон символов Юникода по умолчанию.
Так что, очевидно, Google смотрит на строку агента из HTTP-запроса и затем корректирует результат соответствующим образом.
Есть ли способ получить.ttf с полным диапазоном символов Юникода, т.е. все, что также включено в версию "multi woff2"? Наиболее важны латинские и латинско-расширенные символы.
Я могу конвертировать шрифты woff2 в ttf. Однако я не знаю, как объединить или объединить несколько шрифтов woff2 в один ttf или в один woff2, а затем преобразовать это.
Или я что-то не так делаю и должен ли я вообще использовать другой подход?
1 ответ
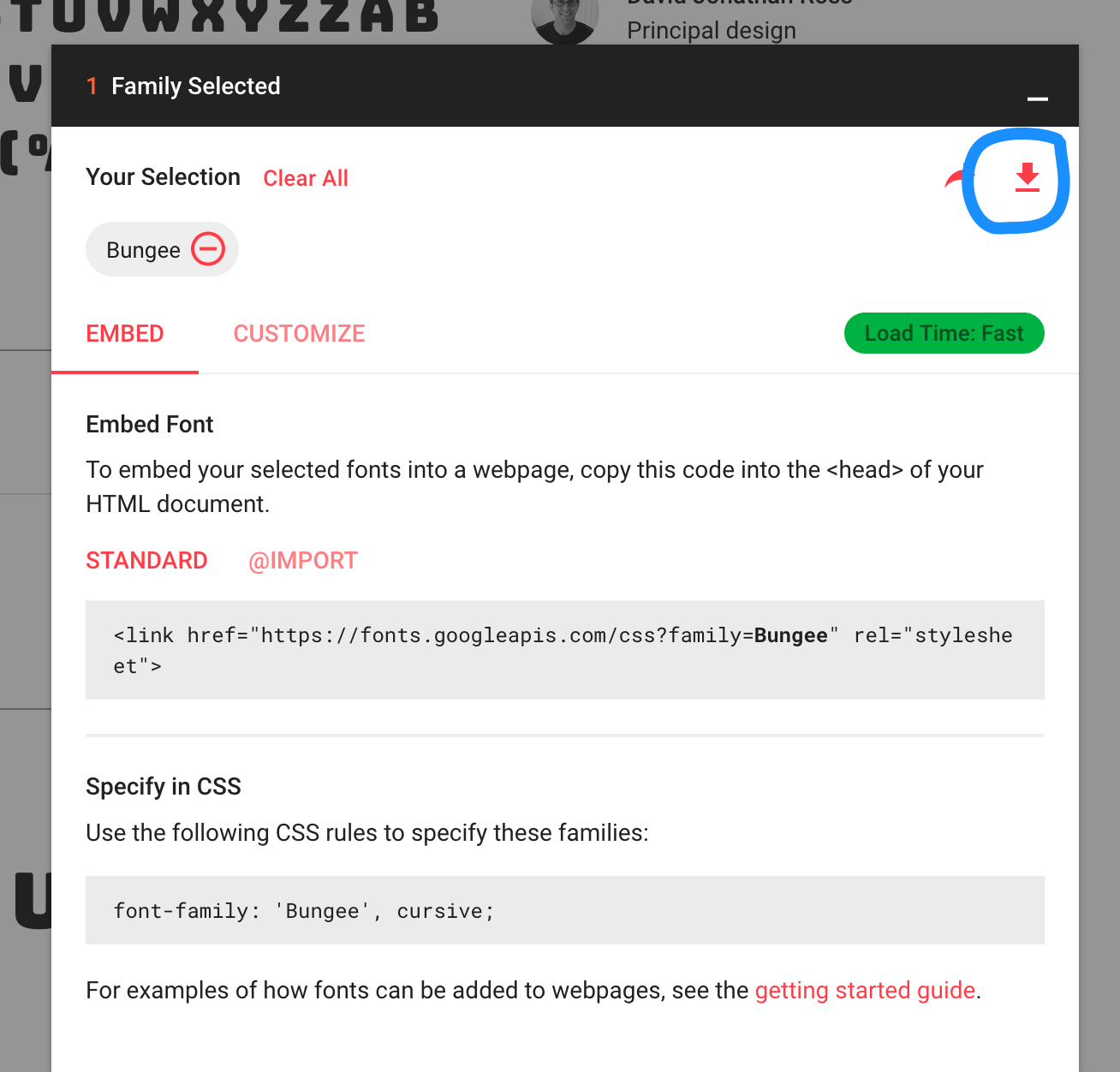
Если вы выберете шрифт на сайте Google Fonts, появится диалоговое окно с кодом CSS для использования в качестве веб-шрифта. Google действительно отправит конкретную версию в браузер вашего посетителя, в зависимости от того, что он поддерживает.
Если вам нужны "полные" шрифты, выберите версию для настольного компьютера в виде файла.ttf, нажав кнопку загрузки. Он будет иметь все функции OpenType и поддержку набора символов без поднабора.