Добавьте рабочий `jshint` в`scripts` для package.json
Уважаемые стекировщики.
Я решил включить jshint в свой проект, чтобы помочь мне обнаружить ошибки и потенциальные проблемы в моем коде JavaScript. Я установил его в корне проекта и могу запустить следующий код из консоли:
jshint --config .jshintrc ./app/
Он возвращает мне несколько уведомлений.
Затем яv decided to create a special section inside my package.jsonраздел скриптов. Это выглядит так:
"scripts": {
"jshint": "jshint --config .jshintrc ./app/"
}
И когда я пытаюсь бежать
npm run jshint
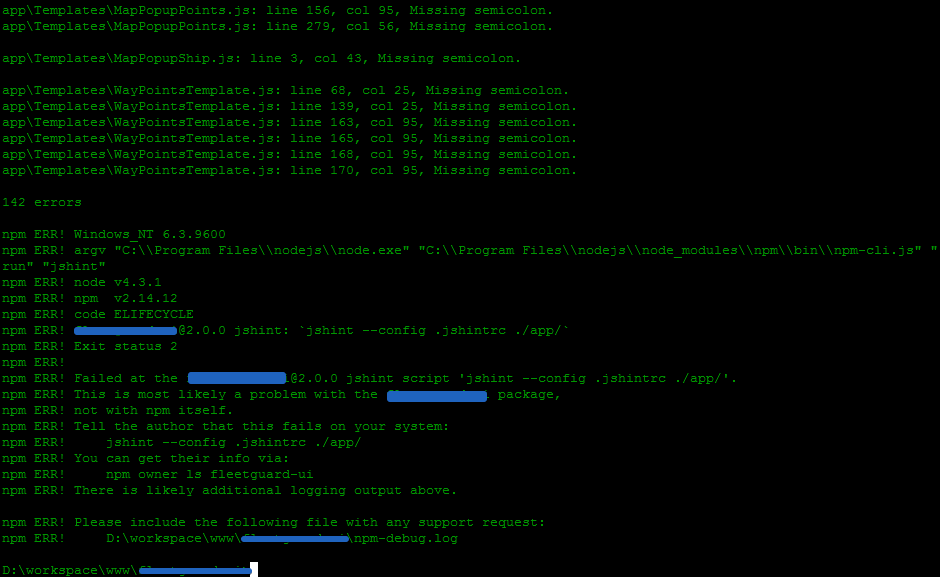
это возвращает мне исключение...
1 ответ
Решение
Пожалуйста, проверьте это https://github.com/npm/npm/issues/6124, вы можете предотвратить эту ошибку, если вы установите свой скрипт со следующими || правда, как в приведенном ниже фрагменте кода
{
"scripts": {
"test": "jshint || true"
}
}
в этом случае ваш скрипт завершится с кодом выхода = 0, а npm не выдаст ошибку