Безумная проблема Chrome...Chrome рендерит двадцатые?
Возможно, я глупый и что-то упускаю из виду, но у меня странная проблема, которая возникает только в Chrome (12.0.7, но, возможно, и в других версиях). Проверьте этот сайт:
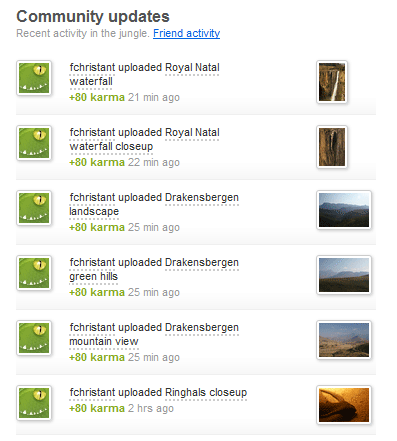
Справа вы увидите панель обновления сообщества. Вот как это выглядит в любом крупном браузере, кроме Chrome:

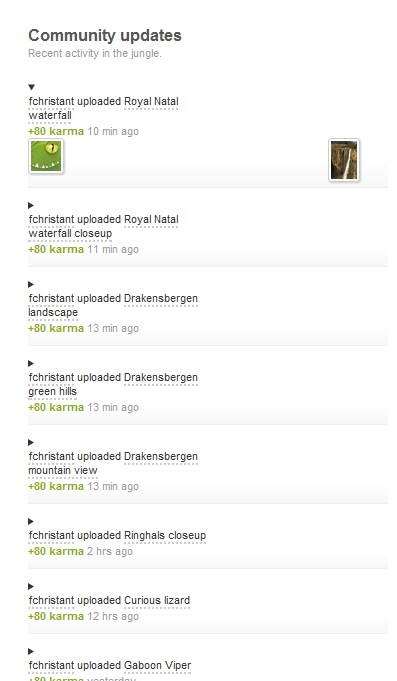
А вот как это выглядит в Chrome:

Это делает Twisties? Когда вы нажимаете на один, он расширяет строку. Нажатие снова сворачивает ряд. Нигде в моем коде нет никакой разметки для реализации такого поведения. Это что-то особенное, потому что я использую теги фигур? Я тестировал этот сайт в Chrome раньше, и тогда это не было проблемой, так что это может быть недавняя ошибка.
1 ответ
details элемент должен демонстрировать поведение, которое вы испытываете в Chrome.
Элемент details представляет виджет раскрытия, из которого пользователь может получить дополнительную информацию или элементы управления.
..
Атрибут открытого содержимого является логическим атрибутом. Если он присутствует, это означает, что детали должны быть показаны пользователю. Если атрибут отсутствует, детали отображаться не будут.
Когда элемент создан, если атрибут отсутствует, детали должны быть скрыты; если атрибут отсутствует, детали должны быть показаны. Впоследствии, если атрибут удаляется, то детали должны быть скрыты; если атрибут добавлен, детали должны быть показаны.
Пользовательский агент должен позволять пользователю запрашивать, чтобы детали были показаны или скрыты. Чтобы удовлетворить запрос на показ подробностей, пользовательский агент должен установить атрибут open в элементе на значение open. Чтобы удовлетворить запрос на скрытие сведений, пользовательский агент должен удалить атрибут open из элемента.
В некоторых версиях Chrome 12 (dev channel) добавлена правильная поддержка открытия и закрытия details элемент.
Согласно http://caniuse.com/, Chrome - единственный браузер, который поддерживает это на данный момент.
Чтобы исправить это, я думаю, вы должны заменить details элемент с некоторым другим элементом.