.NET Chart Control - Размещать линейку надписи снаружи и слева?
Мой вопрос довольно простой, но я чувствую, что ответ немного сложнее:
Я пытаюсь настроить метки на этом графике таким образом, чтобы первая дата была слева от бара, а последняя дата была справа:

Каждый столбец фактически состоит из точки, представляющей весь промежуток времени (нарисованной в виде границы с белым внутри цвета) и точки, представляющей% выполненного (рисуется как сплошная заливка на этих границах).
То, что я достиг на данный момент, сделано с помощью Point CustomProperties:
Chart1.Series[s].Points[0].Label = gsvPhaseList[0].EndDate.Value.ToString("M/dd");
Chart1.Series[s].Points[0].SetCustomProperty("BarLabelStyle", "Outside");
Chart1.Series[s].Points[1].Label = gsvPhaseList[0].StartDate.Value.ToString("M/dd");
Chart1.Series[s].Points[1].SetCustomProperty("BarLabelStyle", "Left");
Моя проблема в том, что, кажется, нет способа сказать "Слева и снаружи".
Мой следующий шаг - добавить хук к событию Paint на графике, чтобы я мог на самом деле получить позицию метки и сместить влево (надеюсь), но я хотел убедиться, что не было чего-то простого, что я пропускаю первым, Есть идеи?
1 ответ
Ваша Диаграмма отображает RangeBars. Вы можете подделать позицию "снаружи-слева", добавив одну дополнительную точку данных слева от каждой точки.
Вы должны сделать его достаточно широким, чтобы держать метку, и вы должны держать его немного левее реальной точки, чтобы метка не касалась стороны.
Сделайте его Color = Color.Transparent, и ваши ярлыки будут отображаться слева и справа.
Вот фрагмент кода, который делает украшение для всех серий в диаграмме:
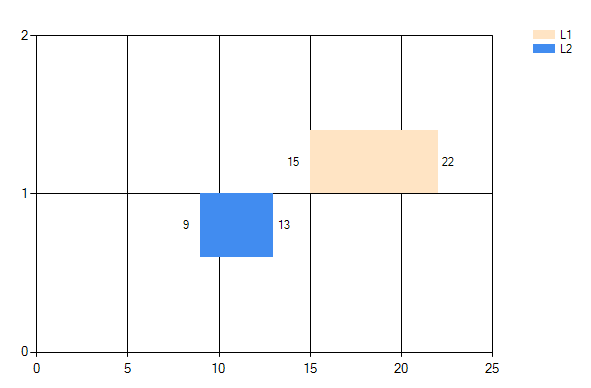
// just a few test data in Series S1 & S2..
S1.Points.AddXY(1, 13, 14.5); // the dummy point
S1.Points.AddXY(1, 15,22);
S2.Points.AddXY(1, 7,8.5); // 2nd dummy
S2.Points.AddXY(1, 9,13);
// set the labels
foreach (Series S in chart1.Series)
for (int i = 0; i < S.Points.Count; i+=2 )
{
DataPoint pt0 = S.Points[i];
DataPoint pt1 = S.Points[i + 1];
pt0.Color = Color.Transparent;
pt0.SetCustomProperty("BarLabelStyle", "Right");
pt0.Label = pt1.YValues[0] + " ";
pt1.SetCustomProperty("BarLabelStyle", "Outside");
pt1.Label = " " + pt1.YValues[1];
}
Вы также можете написать код, чтобы автоматически добавлять эти дополнительные метки автоматически.