CollapsingToolbarLayout плохо работает с NestedScrollView
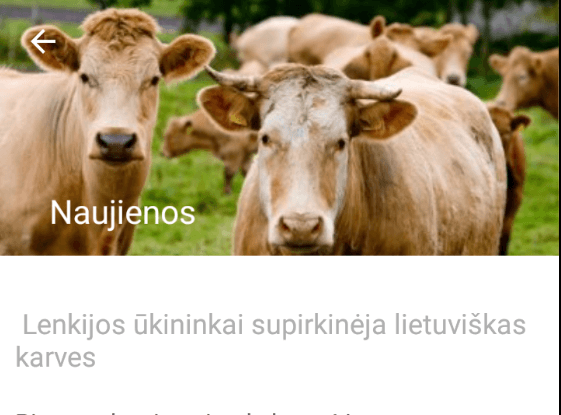
Я выполнил упражнение, в котором изображение должно свернуться с помощью панели инструментов, и будет виден только текст ниже. Но когда панель инструментов свернута, появляется большой разрыв между панелью инструментов и NestedScrollView
<android.support.design.widget.CoordinatorLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:background="@color/white"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
app:elevation="5dp"
app:layout_collapseMode="pin"
android:fitsSystemWindows="true"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:toolbarId="@+id/toolbar"
android:id="@+id/collapsing"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.noframe.farmisagronom.util.ResizibleImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
android:minHeight="100dp"
android:maxHeight="400dp"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.5"
android:scaleType="centerCrop"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nesteview"
app:layout_anchorGravity="top"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
.....
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
И эта деятельность выглядит действительно хорошо. 
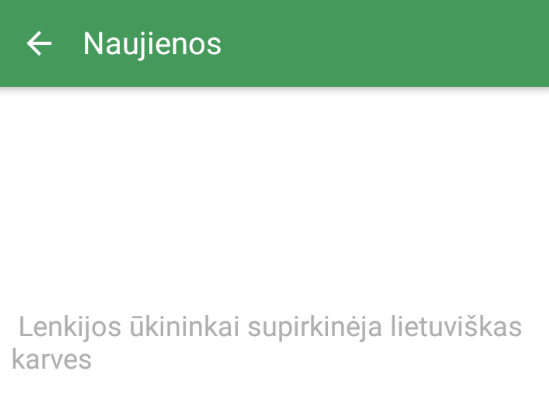
Но когда я прокручиваю NestedScrollView, это выходит из-под контроля. 
Это маленькое пространство между панелью инструментов и текстом действует мне на нервы.
обратите внимание, что если в NestedScrollView имеется большой текст, проблема не будет отображаться, но если свернутая панель инструментов NestedScrollView + не будет отображать весь экран телефона, между ними будет пропасть.
1 ответ
Решение
Добавление:
android:layout_gravity="fill_vertical"
у меня работает NestedScrollView.