Настройка начальной позиции уведомления PNotify
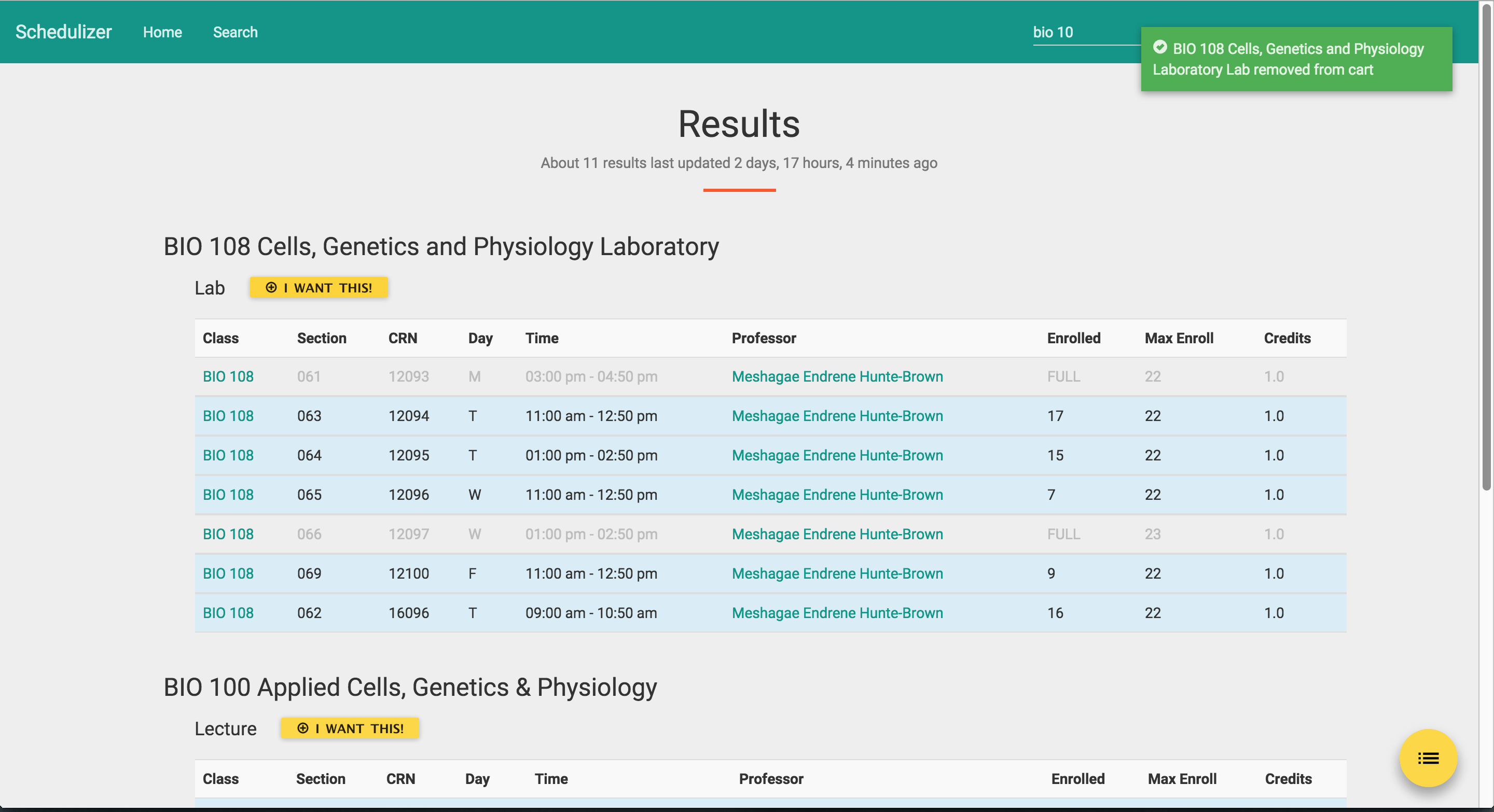
Я пытаюсь настроить исходную позицию моего уведомления PNotify. Как вы можете видеть на изображении, уведомление блокирует мою панель поиска. Я хотел бы уменьшить начальную позицию уведомления примерно на 50 пикселей, чтобы она не блокировала панель поиска.
Я давно гуглил эту проблему, но безрезультатно:
Я пробовал:
Изменение CSS уведомления путем добавления
margin-top: 50pxПод документами есть пользовательские классы для изменения начальной позиции, но все они были пользовательскими классами, такими как
stack_bar_topили жеstack_bar_bottom, Я хотел бы настроить эти значения самостоятельно.Этот ответ на странице Github, но я был брошен
no such class as pnotify.cssошибка
Это мой код для PNotify на данный момент:
function notification(text, type) {
new PNotify({
text: text,
type: type,
animation: 'slide',
delay: 3000,
top:"500px",
min_height: "16px",
animate_speed: 400,
text_escape: true,
nonblock: {
nonblock: true,
nonblock_opacity: .1
},
buttons: {
show_on_nonblock: true
},
before_open: function(PNotify){
PNotify.css({
"top":"50px"
});
}
});
}
Я проверил CSS, и кажется ui-pnotify отвечает за позиционирование. По умолчанию top: 25px,
Я создал новый класс в своем CSS и назвал его:
.ui-pnotify {
top: 50px;
}
Похоже, не сработало.
1 ответ
Скачайте последнюю версию pnotify и измените стиль селектора .ui-pnotify в файле css (в моем случае я использую pnotify.custom.min.css) со следующим кодом:
.ui-pnotify {
top: 50px;/*Replace the 25px with the top that you need*/
right:25px;
position:absolute;
height:auto;
z-index:9999
}
В вашей конфигурации установите firstpos1 переменная.
Итак, когда вы определяете свой стек, он может выглядеть так:
const defaultStack = {
dir1: 'down',
dir2: 'left',
firstpos1: 50, // This is the initial position of the first popup relative to dir1
firstpos2: 20,
spacing1: 10,
spacing2: 10,
push: 'top',
overlayClose: true,
modal: false,
context: document.body
};
Источник: страница PNotify на GitHub