Рисование изогнутой / дуговой пунктирной полилинии в angular-google-maps
Я хочу нарисовать изогнутую / дуговую пунктирную полилинию между двумя широтой и долготой. Я всегда рисую прямую линию между двумя широтой и долготой.
Может ли кто-нибудь помочь мне с рисованием изогнутой пунктирной полилинии...?
Я использовал эту ссылку, а также angular-google-maps
Оба заканчиваются прямой линией.
<ui-gmap-polyline ng-repeat="p in mc.polylines" path="p.path"
stroke="p.stroke" visible='p.visible'
geodesic='p.geodesic' fit="false" editable="p.editable"
draggable="p.draggable" icons='p.icons'>
</ui-gmap-polyline>
</ui-gmap-google-map>
Настоящим я делюсь своей плункерной ссылкой
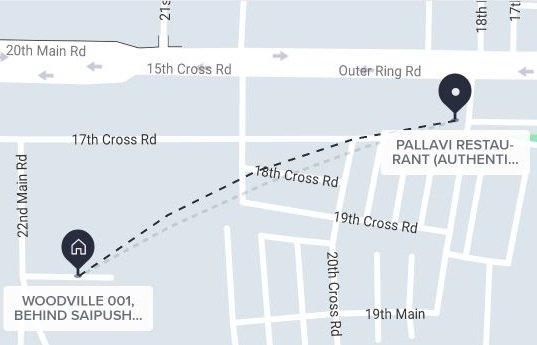
Пожалуйста, помогите нарисовать изогнутую линию, как это
Даже если я даю geodesic = true, кривизна не настолько велика. Это похоже на прямую линию.
Спасибо
1 ответ
Опция "геодезическая", которую вы устанавливаете, изгибает линию в соответствии с кривизной земли. Если бы вы нарисовали ломаную линию длиной 1000 миль, а затем включили геодезическую, вы бы увидели кривую на линии. Когда мы говорим о линиях длиной всего в несколько миль, геодезические не будут иметь большого значения.
Полилинии на карте - это только прямые линии от точки к другой. (или сколько у вас есть точек) две опции, которые вы должны показать, это прямая линия на плоской карте, геодезическая или прямая линия на изогнутой земле, которая выглядит изогнутой на плоской карте. В любом случае у вас все еще есть прямая линия.
Кривая в линии, которую вы ищете, является чисто украшением. Вероятно, есть способ сделать это, но обычные полилинии в картах Google этого не делают.