Как реализовать анимацию масштабирования на совместно используемом элементе при переходе активности
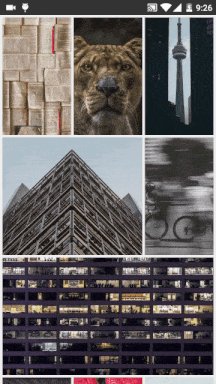
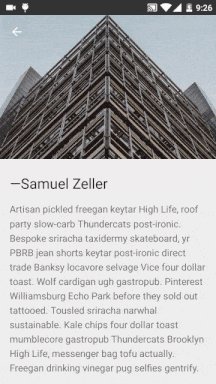
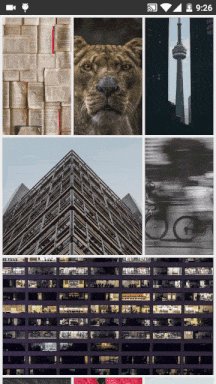
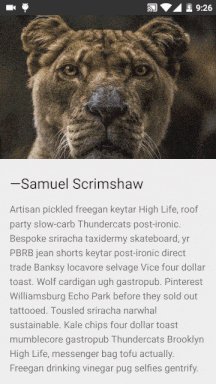
Я хочу реализовать анимацию масштабирования на общих элементах при переходах активности, как в этой ссылке.
Но не смог найти хорошую ссылку для этого конкретного эффекта и как его реализовать. Это пользовательский переход или по умолчанию? Может быть, кто-нибудь может помочь или опубликовать более подробное руководство по этому вопросу, а не официальную документацию.
4 ответа
Позвольте мне дать вам краткое руководство прямо здесь:)
То, что вы на самом деле хотите, - это общий элемент перехода между двумя действиями. Вы не будете делиться никакими представлениями, у обоих видов деятельности будут независимые деревья представлений. Но мы передадим информацию об общем элементе, такую как его представление и его размер, новому действию.
Во время запуска новое действие сделает все свои представления прозрачными и найдет общее представление. Он изменяет свои атрибуты так, чтобы они соответствовали атрибутам, переданным в результате запуска, и делает это единственное представление видимым. Затем он запускает анимацию, чтобы перевести общий вид из этого состояния в его естественное положение в макете. В процессе перехода фон окна и остальные элементы, не являющиеся общими, постепенно исчезают, пока не станут полностью непрозрачными. Все это делается автоматически.
Теперь, чтобы пометить вид как общий, установите это свойство:
<ImageView
...
android:transitionName="@string/transition_photo" />
в обоих макетах деятельности.
Теперь, когда вы начинаете новое действие со старого, определите анимацию перехода:
Bundle bundle = ActivityOptions.makeSceneTransitionAnimation(
this,
sharedView,
sharedView.getTransitionName())
.toBundle();
startActivity(intent,bundle);
Вы также можете указать несколько видов для перехода. Вы даже можете передавать общие представления между различными приложениями.
По умолчанию используется анимация перемещения:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeBounds/>
<changeTransform/>
<changeClipBounds/>
<changeImageTransform/>
</transitionSet>
Но вы также можете установить свои собственные анимации в styles.xml:
<style name="AppTheme.Details">
<item name="android:windowSharedElementEnterTransition">@transition/shared_photo</item>
</style>
Вот рабочий пример перехода общего элемента, как показано выше: https://github.com/anshchauhan/SharedElementTransition
Создайте анимацию в формате xml и используйте следующий код:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
overridePendingTransition(animation_in, animation_out);
}
Рез / аним /in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<scale
android:duration="700"
android:fillBefore="false"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
Рез / аним /out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<scale
android:duration="700"
android:fillBefore="false"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.0"
android:toYScale="0.0" />
</set>
1: найти спецификации вида:
int[] location = new int[2];
view.getLocationOnScreen(location);
int viewHeight = view.getHeight();
int viewWidth = view.getWidth();
2: создать прозрачное действие и передать верхние значения новому действию
3: добавьте yourView к новому действию и сделайте что-то вроде этого:
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) yourView.getLayoutParams();
layoutParams.topMargin = location[1];
layoutParams.leftMargin = location[0];
layoutParams.height = viewHeight;
layoutParams.width = viewWidth;
yourView.setLayoutParams(layoutParams);
4: используйте анимацию, такую как @Neo answer, для масштабирования yourView, чтобы заполнить экран
https://www.youtube.com/watch?v=CPxkoe2MraA
В этом видео объясняется, как добиться того же результата. Основная идея
1) Переопределить пользовательскую анимацию по умолчанию. Здесь 0 означает, что анимация не воспроизводится по умолчанию.
overridePendingTransition(0, 0);
2) Переведите и масштабируйте второе изображение активности на изображение GridView, чтобы оно полностью перекрывало его, а затем примените анимацию к виду изображения деятельности, чтобы переместить его исходное положение и масштаб.
Также обратите внимание на переход активности общего элемента - https://guides.codepath.com/android/Shared-Element-Activity-Transition