Удаленная отладка iOS
С недавним выпуском Chrome для iOS мне было интересно, как включить удаленную отладку для Chrome iOS?
Обновление: с выходом iOS 6 удаленная отладка теперь может выполняться с Safari.
18 ответов
Обновить:
Это уже не лучший ответ, пожалуйста, следуйте советам Грегерса.
Новый ответ:
Используйте Weinre.
Старый ответ:
Теперь вы можете использовать Safari для удаленной отладки. Но для этого требуется iOS 6.
Вот краткий перевод http://html5-mobile.de/blog/ios6-remote-debugging-web-inspector
- Подключите ваш iDevice через USB к вашему Mac
- Откройте Safari на вашем Mac и активируйте инструменты разработки
- На вашем iDevice: выберите "Настройки"> "Safari"> "Дополнительно" и активируйте веб-инспектор.
- Зайдите на любой сайт с вашим iDevice
- На вашем Mac: откройте меню разработчика и выберите сайт из вашего iDevice (он находится в верхней части меню Safari)
Как указывает ответ Саймонса, для удаленной отладки необходимо отключить приватный просмотр.
Настройки> Safari > Приватный просмотр> OFF
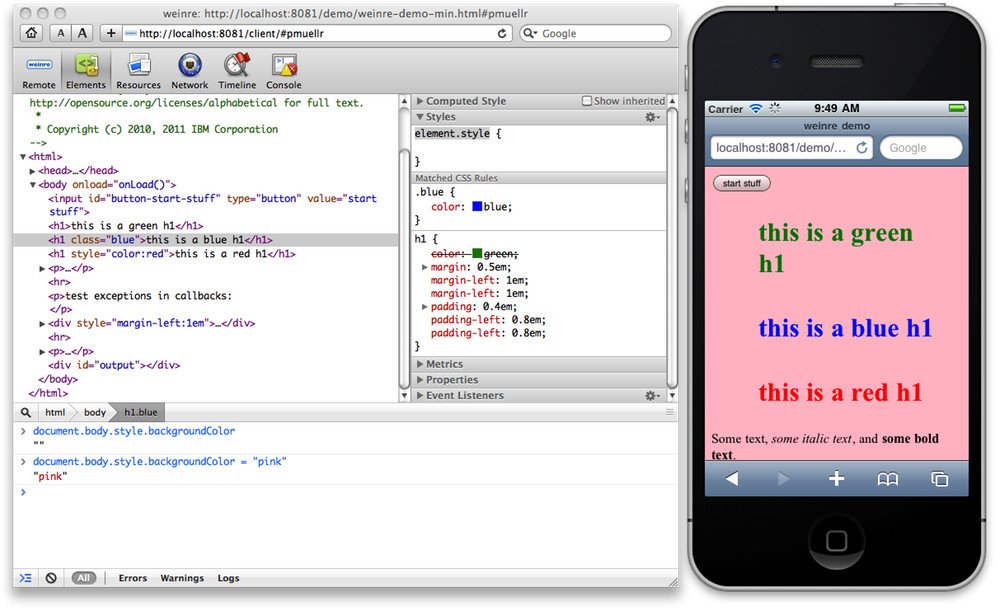
Выбранный ответ только для Safari. В настоящее время невозможно выполнить настоящую удаленную отладку в Chrome на iOS, но, как и в большинстве мобильных браузеров, вы можете использовать WeInRe для некоторой простой отладки. Это немного сложная настройка, но она позволяет вам проверить DOM, посмотреть стилизацию, изменить DOM и поиграть с консолью.

Установить:
- Установить nodejs
npm install -g weinreweinre --boundHost -all-- Откройте http://{wifi-ip-address}:8080/ и скопируйте код целевого скрипта
- Вставьте тег скрипта на свою страницу (или используйте букмарклет)
- Нажмите на ссылку на пользовательский интерфейс клиента отладки (http://{wifi-ip-address}:8080/client/#anonymous)
- Когда вы видите зеленую линию в разделе Клиенты, браузер подключается
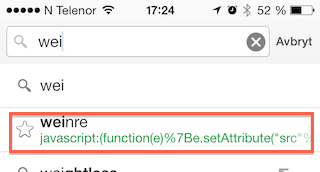
Букмарклет немного сложнее в установке. Проще всего, если у вас включена синхронизация закладок для настольного и мобильного Chrome. Скопируйте URL-адрес букмарклета с локального сервера Weinre (как описано выше). К сожалению, это не работает, потому что это не закодировано должным образом. Итак, откройте консоль JavaScript и введите:
copy(encodeURI('')); // paste bookmarklet inside quotes
Теперь у вас должен быть букмарклет в кодировке URL в вашем буфере обмена. Вставьте его в новую закладку в разделе " Мобильные закладки". Назовите это weinre или как-нибудь просто напечатать. Он должен быть синхронизирован с вашим мобильным телефоном довольно быстро, поэтому загрузите страницу, которую вы хотите проверить. Затем введите имя закладки в строке URL-адреса, и вы должны увидеть букмарклет как предложение автозаполнения. Нажмите на нее, чтобы запустить код букмарклета:)

Вы не можете напрямую удаленно отлаживать Chrome на iOS в настоящее время. Он использует uiWebView, который может немного отличаться от Mobile Safari.
У вас есть несколько вариантов.
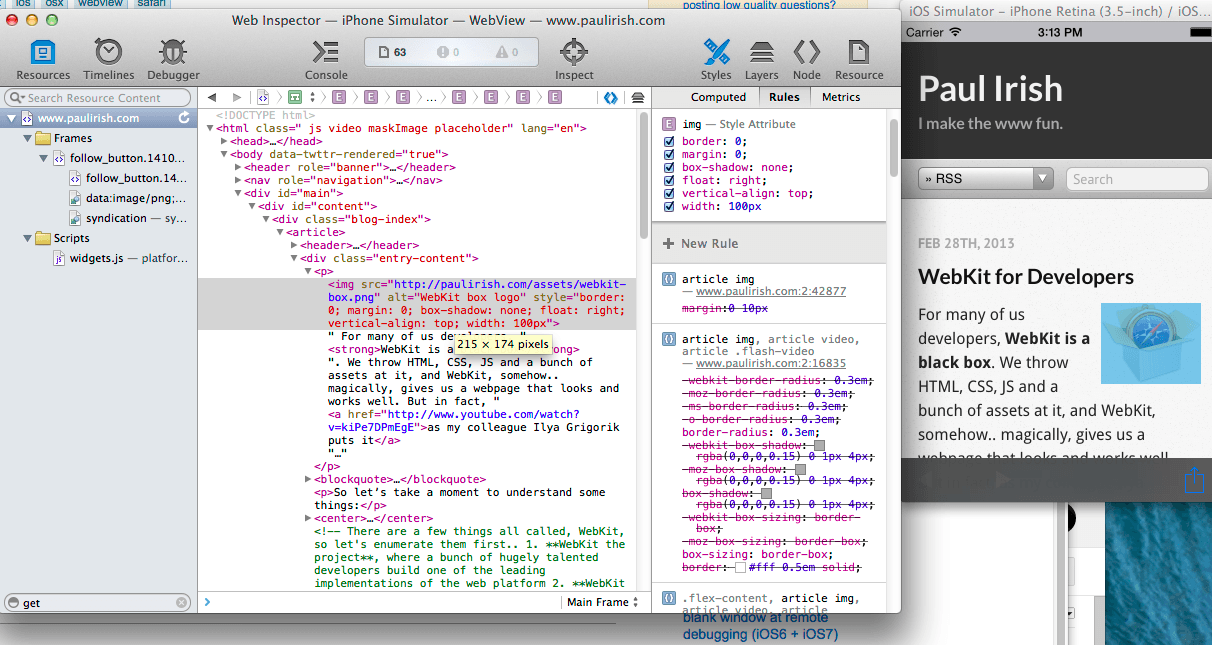
Вариант 1. Удаленная отладка Mobile Safari с помощью инспектора Safari. Если ваша проблема воспроизводится в Mobile Safari, это, безусловно, лучший путь. На самом деле, проходить симулятор iOS еще проще.
Вариант 2: используйте Weinre для упрощенного процесса отладки. Weinre не имеет много функций, но иногда это достаточно хорошо.
Вариант 3: Удаленная отладка правильного uiWebView, который работает так же.
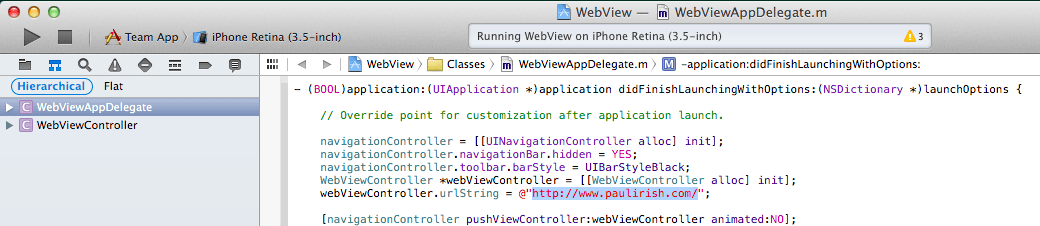
Вот лучший способ сделать это. Вам нужно будет установить XCode.
- Перейдите на https://github.com/paulirish/iOS-WebView-App и "Скачать Zip" или клонируйте.
- Откройте XCode, откройте существующий проект и выберите только что загруженный проект.
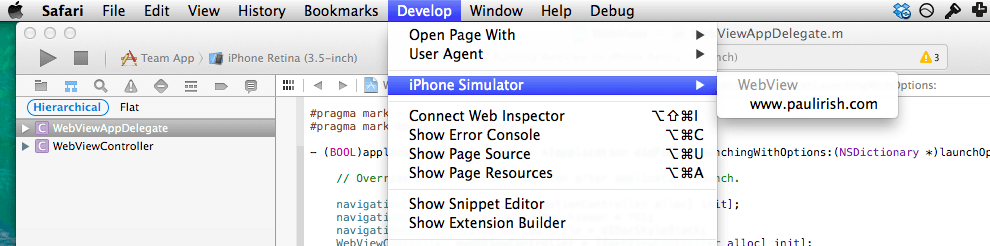
- Откройте WebViewAppDelegate.m и измените
urlStringбыть URL, который вы хотите проверить. - Запустите приложение в iOS Simulator.
- Откройте Safari, откройте "Меню разработки", выберите " Симулятор iOS" и выберите свое веб-представление.
- Safari Inspector теперь будет проверять ваш uiWebView.



Насколько я понимаю, Google Chrome использует UIWebView для iOS, а не полноценную реализацию Chrome, как аналог Android.
Многие удаленные консоли работают нормально. http://farjs.com/ - это мой проект, и я смог успешно отладить проблемы, характерные для Crome iOS, и не происходить в сафари с его использованием. (и, вероятно, все другие мобильные браузеры)
Проблема в том, что внедрение кода отладки немного сложнее, поскольку Chrome не позволяет устанавливать букмарклеты.
Вместо этого вы можете открыть одну вкладку на странице, которую вы хотите отладить, а другую на farjs.com и затем нажать "букмарклет"
Скопируйте код JS букмарклета, вернитесь на первую вкладку со страницей, которую необходимо отладить, и вставьте код букмарклета в строку адреса.
Последний шаг - прокрутить до начала строки адреса и добавить "javascript:", так как Chrome удалит его.
Прокси-сервер отладки iOS WebKit - это самое простое решение - отладка и предварительный просмотр прямо в Chrome.
Я не пробовал, но прокси отладки iOS WebKit (ios_webkit_debug_proxy / iwdp) предположительно позволяет удаленно отлаживать UIWebView. С README.md
Ios_webkit_debug_proxy (он же iwdp) позволяет разработчикам проверять MobileSafari и UIWebViews на реальных и смоделированных устройствах iOS с помощью пользовательского интерфейса Chrome DevTools и протокола удаленной отладки Chrome. Запросы DevTools преобразуются в вызовы службы Apple Remote Web Inspector.
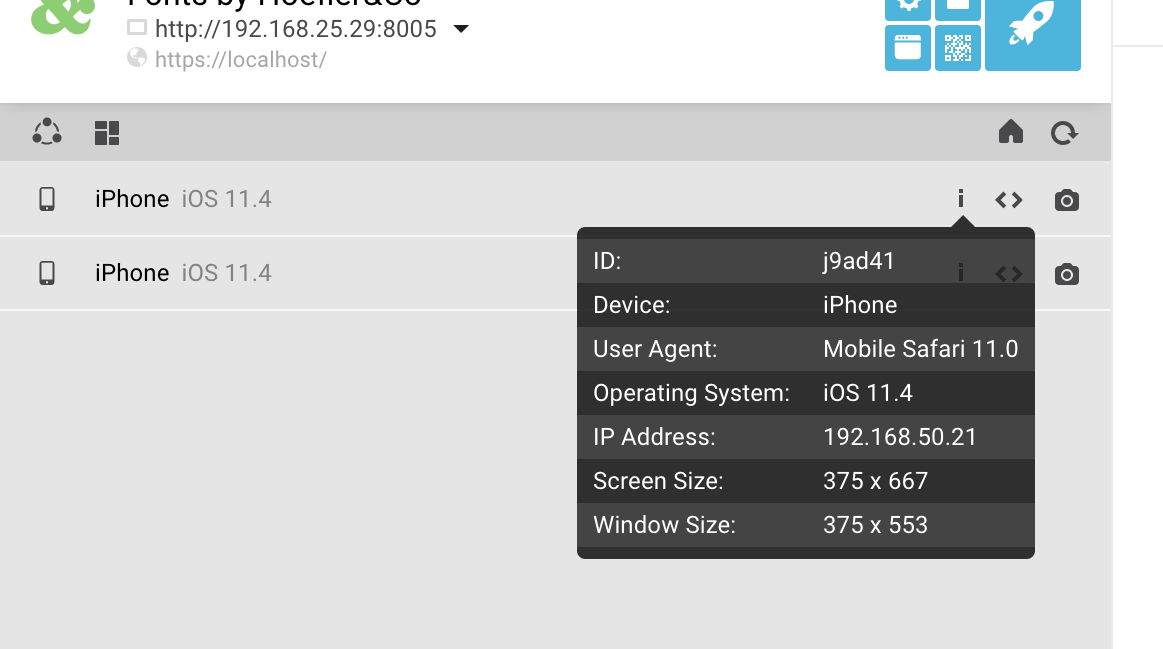
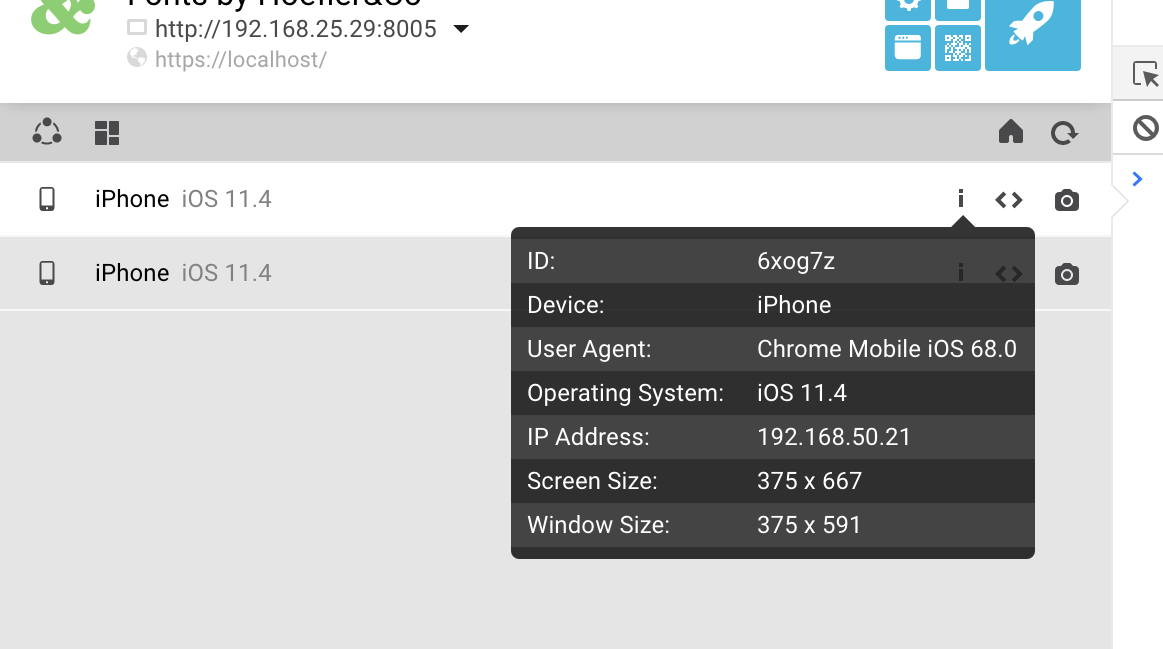
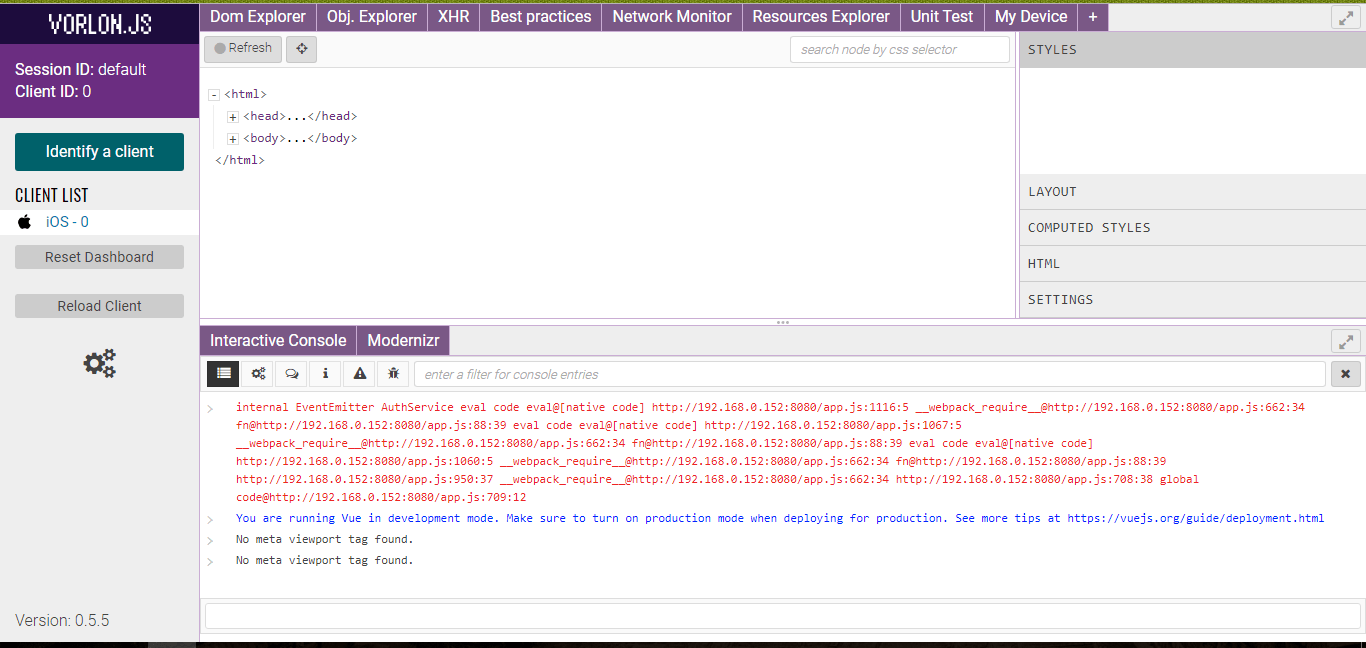
Vorlon.JS лучше всего подходит для удаленной отладки iOS или любого другого клиента.
- Просто установите его глобально, используя
npm i -g vorlon - Запустите сервер используя
vorlon - Когда сервер работает, откройте http://localhost:1337/ в браузере, чтобы увидеть панель управления Vorlon.JS.
- Последний шаг - включить Vorlon.JS, добавив тег тега в ваше приложение:
<script src="http://<yourExternalIP>:1337/vorlon.js"></script> - Все подключенные клиенты, например iPhone, Android, станут доступны в списке клиентов на панели управления Vorlon.JS.

Обратите внимание, что этот подход также можно использовать для отладки приложений, не запущенных на локальном хосте, с помощью ngrok. См. /questions/9802708/dostup-k-ios-safari-web-inspector-s-windows-machine/9802729#9802729 для получения подробной информации.
Рекомендации
отказ
Я просто пользователь, и я не связан с Vorlon.JS и ngrok
Вам также необходимо отключить функцию "Частный просмотр".
Настройки> Safari > Приватный просмотр> OFF
Я использую remotedebug-ios-webkit-adapter, у меня хорошо работает с IOS и отладчиком, открытым в Chrome на Windows 10.
Буду рад, если кому-нибудь это поможет Ссылка
Обновление 2023 года
с iOS 16.4+ вы можете удаленно отлаживать iOS Chrome с помощью Safari на настольном компьютере/ноутбуке, как и iOS Safari. Полная инструкция здесь:
Даже я ищу ту же функцию, и на сегодняшний день она еще не реализована. Я могу думать о двух вариантах, однако,
Я заметил, что поведение Chrome и Safari совершенно одинаковое; Chrome даже поддерживает гироскоп и другие связанные события, которые поддерживаются Safari. В настоящее время я отлаживаю свое веб-приложение, включив консоль отладки в Safari (через "Настройки" -> "Safari").
Также попробуйте Adobe Shadow, который позволяет удаленную отладку / проверку и синхронизацию.
НТН.
Adobe Edge Inspect ( https://creative.adobe.com/products/inspect) - это еще один способ отладки всех ваших мобильных устройств IOS и Android (но без Windows Phone). Он использует weinre для удаленной проверки / изменения DOM. Это не самый быстрый метод, но он работает на Windows.
Примечание: я не имею никакого отношения к создателям Ghostlab Vanamco.
Для меня было важно иметь возможность отлаживать специфичные для Chrome проблемы, поэтому я решил найти что-то, что могло бы помочь мне в этом. В итоге я с радостью бросил свои деньги в Ghostlab 3. Я могу тестировать мобильные браузеры Chrome и Safari, как если бы я просматривал их на своем рабочем столе. Это просто дает мне адрес локальной сети для использования на любом устройстве, которое я хотел бы отладить. Каждое приложение, использующее этот адрес, появится в списке в Ghostlab.
Настоятельно рекомендуется.
В Chromium есть открытая ошибка: https://bugs.chromium.org/p/chromium/issues/detail?id=584905
К сожалению, они зависят от Apple, чтобы открыть API в WKView для этого, после чего возможно отладка будет доступна от Safari.
Откройте Safari Desktop iOS
Разработка -> Адаптивный режим дизайна
Нажмите "Другое" под устройством
Вставьте это: Mozilla/5.0 (iPad; CPU OS 10_2_1 как Mac OS X) AppleWebKit/602.1.50 (KHTML, как Gecko) CriOS/56.0.2924.79 Mobile/14D27 Safari/602.1
Используйте инструменты проверки Safari.
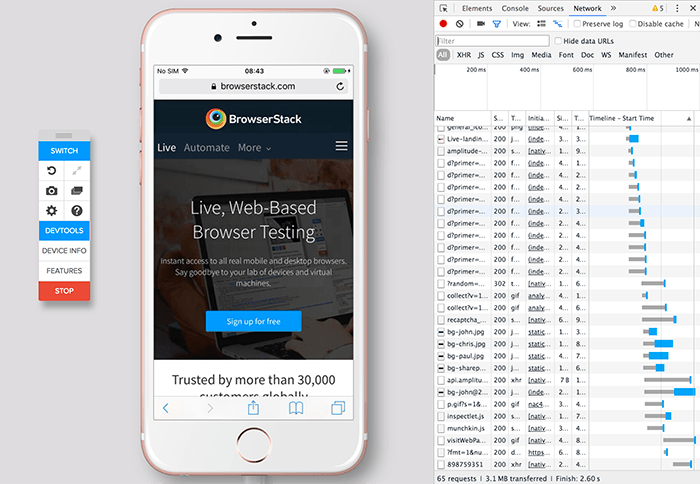
Отказ от ответственности: я работаю в BrowserStack. [Подтверждено], разрешено ли публиковать это ( Могу ли я предложить продукт компании, над которой я работаю?)
Отладка Safari на iOS (не для Chrome, читайте дальше, чтобы узнать больше).
Как это работает?
- Вам нужно начать сеанс на любом реальном устройстве (есть эмуляторы, но вам нужно запустить сеанс на реальном устройстве) в BrowserStack, скажем, iPhone 6S - Safari / Chrome(еще нет devtools для Chrome, но он есть в нашей дорожной карте)
- Введите URL
- Вы можете запустить DevTools для проверки веб-страницы, открытой на удаленном устройстве BrowserStacks. Я поделился экранами для того же ниже.
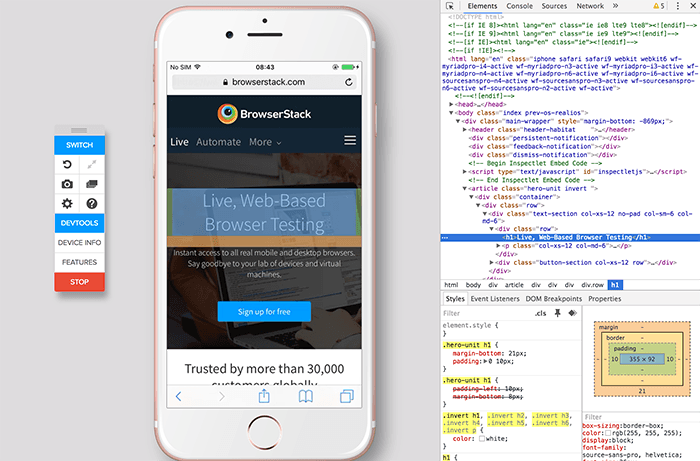
Использование DevTools с реальными телефонами
Наведите указатель мыши на элементы, отредактируйте HTML, CSS так же, как работает настольный браузер.
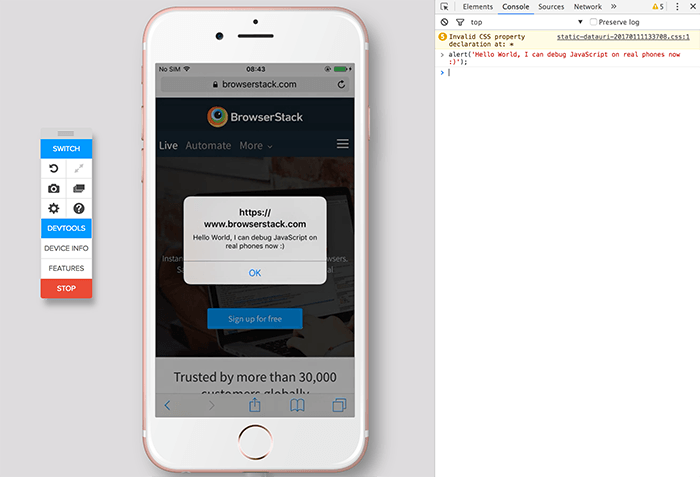
Выполнение JavaScript в реальном телефоне с использованием DevTools
Переключиться на Console вкладка, выполнить код JavaScript, проверить console.log() вывод и тд...
Вкладка "Сеть", проверка заголовков запроса, ответа и т. Д.
Поддержка DevTools на BrowserStack?
DevTools доступны на:
- Реальные устройства - iOS - Safari (DevTools для iOS Chrome включен в нашу дорожную карту)
- Real Devices - Android - Chrome (пока только на устройствах Android доступно только Chrome)
Клиентский браузер должен быть Chrome или Firefox. Это означает, что вам нужно использовать браузер Chrome или Firefox на MacOSX или Windows, чтобы использовать BrowserStack Real Device DevTools.
Примечание: вам нужно купить план для тестирования на всех реальных устройствах, так как в качестве бесплатного пользователя вы получите пару устройств с ОС Android (включая планшеты) и пару устройств с ОС iOS (включая планшеты). Кроме того, подчеркивая слово Real Devices, потому что они также предоставляют эмуляторы.
Подробнее об этом см. В разделе DevTools на странице "Мобильные функции".