Простой Навбар в Jquery Mobile не работает
Я пытаюсь сделать простую мобильную навигационную панель jquery, как показано здесь:
http://demos.jquery mobile.com/1.4.0/tabs/
У меня проблема в том, что когда я ссылаюсь на HTML-файл, он загружается без каких-либо стилей или "мобильности jquery". Вот мои фрагменты
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="stylesheet" href="Content/jquery.mobile-1.4.0.min.css" />
</head>
<body>
<div id="homePage" data-role="page">
<div data-role="header" data-position="fixed" >
<h1>Header</h1>
</div>
<div data-role="tabs" id="tabs">
<div data-role="navbar" >
<ul>
<li><a href="maps.html" data-ajax="false">Map</a></li>
<li><a href="#events">Events</a></li>
</ul>
</div>
<div data-role="content">
<div id="events">
<ul data-role="listview" data-inset="true" data-divider-theme="b">
<li data-role="list-divider">1</li>
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li data-role="staclist-divider">2</li>
<li><a href="#">c</a></li>
<li><a href="#">d</a></li>
</ul>
</div>
</div>
</div>
</div>
<script src="Scripts/jquery-2.1.0.min.js"></script>
<script src="Scripts/jquery.mobile-1.4.0.min.js"></script>
</body>
</html>
maps.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div data-role="content">
<ul data-role="listview" data-inset="true" data-divider-theme="a">
<li data-role="list-divider">1</li>
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li data-role="list-divider">2</li>
<li><a href="#">c</a></li>
<li><a href="#">d</a></li>
</ul>
</div>
</body>
</html>
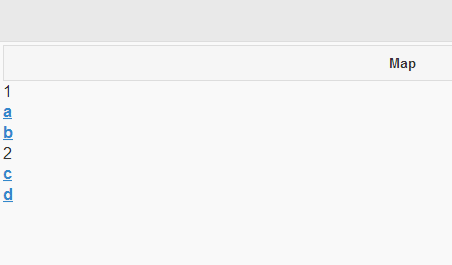
Идентификатор #events загружается просто отлично. Я ожидаю загрузки содержимого файла maps.html (который идентичен div #events). Возможно, я неправильно понимаю, как работает jquery mobile, но демоверсия заставляет его выглядеть так, как будто я делаю это возможно. Вместо этого я просто получаю что-то вроде этого

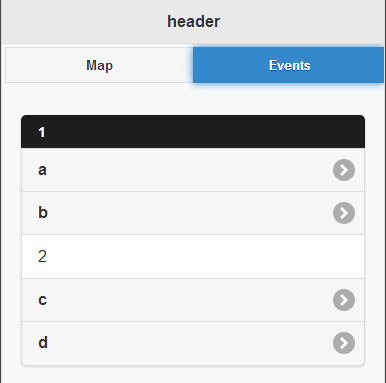
Когда я ожидаю этого:

Я знаю, что могу просто выбросить все это на одну страницу, но я очень надеюсь, что не буду. Я также надеюсь не повторять заголовок на каждой странице. Это казалось неплохим решением, но я чувствую, что могу использовать инструменты неправильно. Я пробовал гуглить и нашел другие экзамены, но я не уверен, почему мой не работает.
1 ответ
Я думаю, что ваш maps.html должен выглядеть так:
<div class="tablist-content" data-role="content">
<ul data-role="listview" data-inset="true" data-divider-theme="a">
<li data-role="list-divider">1</li>
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li data-role="list-divider">2</li>
<li><a href="#">c</a></li>
<li><a href="#">d</a></li>
</ul>
</div>
Не нужно ставить стандартный HTML-заголовок.