Различные проверки максимальной длины текстовой области с помощью новых строк в Chrome и Firefox
Проблема в том, что Firefox считает символ новой строки как "1"(\ n), а Chrome - как "2"(\ r \ n). Это то, что я получаю в textarea с maxlength=10:
Это 10 символов для Firefox
1234
5
6
7
Это 10 символов для Chrome
1234
5
6
Проблема возникает при попытке проверить форму. Если у меня есть, например, следующий текст
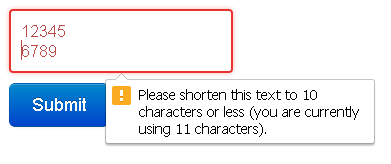
012345
678
В Firefox проверка проходит и данные сохраняются, но когда я пытаюсь сделать то же самое в Chrome, он показывает предупреждение и не позволяет отправить форму.Msgstr "Пожалуйста, сократите этот текст до 10 символов или менее (в настоящее время вы используете 11 символов)".

Я думаю, что эти сообщения проверки являются новыми в Chrome или, по крайней мере, я не видел их раньше
Вот пример JSFiddle. Чтобы воспроизвести его в Chrome, вы должны написать строку из 10 символов, затем удалить 1 и нажать ввод, чтобы добавить новую строку.
Вот пример того, как JavaScript подсчитывает количество длин JSFiddle с помощью js.
Не знаю, какое из них является правильным значением для новой строки (1 или 2). Но поскольку база данных (в моем случае Postgres) и JavaScript рассматривают его как символ "1", я хотел бы знать, есть ли способ заставить Chrome сделать то же самое.
1 ответ
Я не нашел никакого решения, чтобы атрибут maxlength работал одинаково во всех браузерах, и я думаю, потому что это относительно новое. Поэтому я решил пойти на JavaScript.
Немного погуглив, я нашел этот плагин jQuery Max Length, который отлично работает, просто добавив несколько строк. Доступен под лицензией MIT. И считает новые строки в порядке (2 символа)
Он имеет некоторые параметры для установки максимальной длины, текста обратной связи, смены фона при заполнении, между другими. На сайте очень хорошая документация и множество примеров.

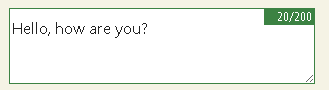
Это очень настраиваемый, например, вот мой

Это единственный код, который я использовал, плюс немного CSS.
<script type="text/javascript" src="jquery.plugin.js"></script>
<script type="text/javascript" src="jquery.maxlength.js"></script>
<script>
$(function() {
$('.t_tresc').maxlength({
showFeedback: true,
feedbackText: '{c} / {m} max.',
overflowText: '{c} / {m} max!',
feedbackTarget: '#targetFeedback$name',
max: $max_length,
truncate: false,
onFull: null
});
});
</script>