VueJS Google размещает автозаполнение
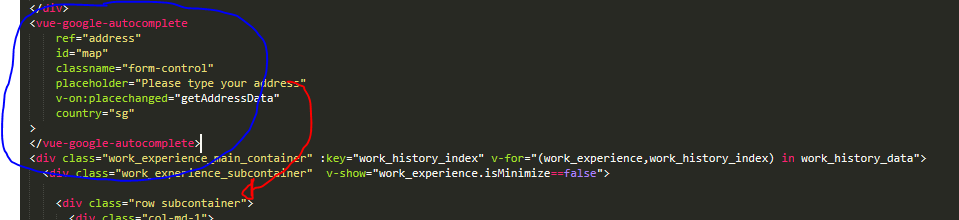
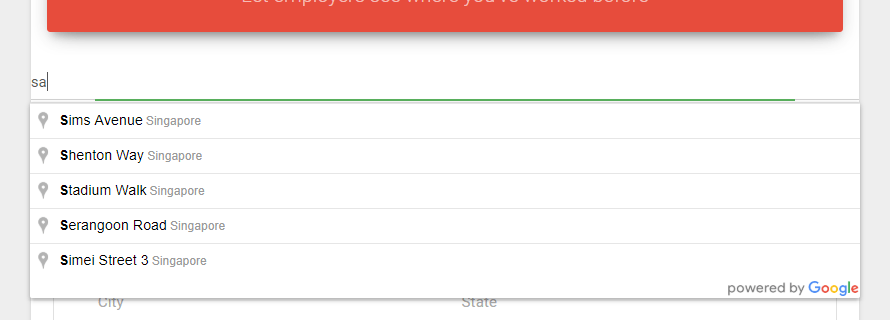
Привет, ребята. У меня ошибка при реализации автозаполнения Google. Так вот сценарий  На синем он работает нормально, но когда я заменяю его на красный, он не работает
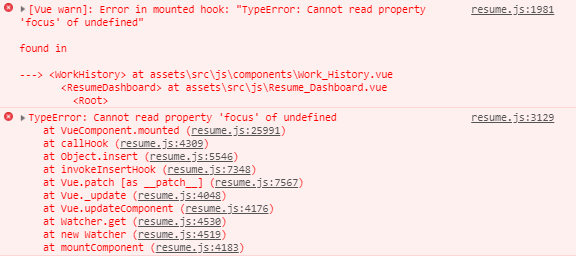
На синем он работает нормально, но когда я заменяю его на красный, он не работает  Теперь, когда я положил его на линию, где указывает красная стрелка, я получил эту ошибку
Теперь, когда я положил его на линию, где указывает красная стрелка, я получил эту ошибку 
Для справки я использую это: https://www.npmjs.com/package/vue-google-autocomplete Я также попробовал это https://medium.com/dailyjs/google-places-autocomplete-in-vue-js-350aa934b18d
Он работает нормально, но когда я ставлю его на петлю, он не работает. Кажется, в смонтированном состоянии произошла ошибка. Вот код моего смонтированного ()
//this is the current I used
this.$refs.address.focus();
//this is for the 2nd one
/*this.autocomplete = new google.maps.places.Autocomplete(
(this.$refs.autocomplete),
{types: ['geocode']}
);
this.autocomplete.addListener('place_changed', () => {
let place = this.autocomplete.getPlace();
let ac = place.address_components;
let lat = place.geometry.location.lat();
let lon = place.geometry.location.lng();
let city = ac[0]["short_name"];
console.log(`The user picked ${city} with the coordinates ${lat}, ${lon}`);
});*/
1 ответ
Замените линию внутри вашего mounted с этим:
if(this.$refs.address) this.$refs.address.focus();
Поскольку компонент автозаполнения находится внутри v-for поэтому, когда WorkHistory.vue компонент установлен, он не знает что this.$refs.address есть, если work_history_data имеет как минимум 1 предмет