Как обработать ошибку подключения в accept.js?
Я следую инструкциям по интеграции Accept.js
https://developer.authorize.net/api/reference/features/acceptjs.html
позвольте мне добраться до сути
Вот форма
<form id="paymentForm"
method="POST"
action="https://YourServer/PathToExistingPaymentProcessingScript" >
<input type="text" name="cardNumber" id="cardNumber" placeholder="cardNumber"/> <br><br>
<input type="text" name="expMonth" id="expMonth" placeholder="expMonth"/> <br><br>
<input type="text" name="expYear" id="expYear" placeholder="expYear"/> <br><br>
<input type="text" name="cardCode" id="cardCode" placeholder="cardCode"/> <br><br>
<input type="hidden" name="dataValue" id="dataValue" />
<input type="hidden" name="dataDescriptor" id="dataDescriptor" />
<button type="button" onclick="sendPaymentDataToAnet()">Pay</button>
</form>
и вот функция называется
<script type="text/javascript">
function sendPaymentDataToAnet() {
var authData = {};
authData.clientKey = "YOUR PUBLIC CLIENT KEY";
authData.apiLoginID = "YOUR API LOGIN ID";
var cardData = {};
cardData.cardNumber = document.getElementById("cardNumber").value;
cardData.month = document.getElementById("expMonth").value;
cardData.year = document.getElementById("expYear").value;
cardData.cardCode = document.getElementById("cardCode").value;
// If using banking information instead of card information,
// build a bankData object instead of a cardData object.
//
// var bankData = {};
// bankData.accountNumber = document.getElementById('accountNumber').value;
// bankData.routingNumber = document.getElementById('routingNumber').value;
// bankData.nameOnAccount = document.getElementById('nameOnAccount').value;
// bankData.accountType = document.getElementById('accountType').value;
var secureData = {};
secureData.authData = authData;
secureData.cardData = cardData;
// If using banking information instead of card information,
// send the bankData object instead of the cardData object.
//
// secureData.bankData = bankData;
Accept.dispatchData(secureData, responseHandler);
}
</script>
Теперь иногда возникает проблема с подключением и сбой Accept.dispatchData. то есть вы получаете ошибку соединения в консоли javascript.
Я попытался обернуть код Accept.dispatch в блок try catch, но он не перехватывает исключение. Поэтому мне интересно, как отловить ошибку сетевого соединения, когда Accept.dispatchData выполняется и есть проблема с соединением. Я ценю любую помощь! Спасибо!
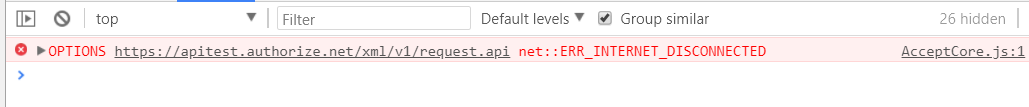
Вот ошибка соединения, которую я получаю.