Скрыть границы QPushButton и QLineEdit
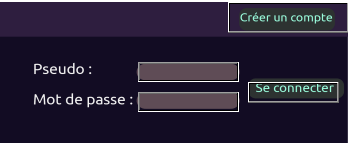
Я хочу скрыть эти границы
 ,
,
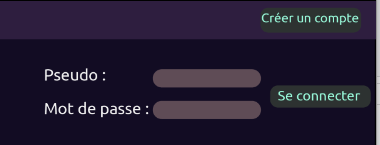
и сделать так, чтобы это выглядело так

Я полагаю, что создать хороший графический интерфейс с QT очень сложно, поэтому у меня была идея спроектировать один из них как фоновый рисунок PNG, поместив на него прозрачный объект, поэтому мой вопрос заключается в том, как скрыть границы строки Редактирует кнопки в QT
1 ответ
Возможное решение - использовать таблицы стилей Qt через свойство
border-radius: some_value;
Пример:
#include <QApplication>
#include <QLineEdit>
#include <QPushButton>
#include <QVBoxLayout>
#include <QWidget>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QString qss = "QWidget{"
"background-color: rgb(92, 53, 102);"
"}"
"QPushButton{"
"border-radius: 10px;"
"background-color: rgb(85, 87, 83);"
"}"
"QPushButton:pressed{"
" border-radius: 10px;"
"background-color: rgb(46, 52, 54);"
"}"
"QLineEdit {"
"border-radius: 10px;"
"background-color: rgb(173, 127, 168);"
"}";
a.setStyleSheet(qss);
QWidget widget;
widget.setLayout(new QVBoxLayout);
widget.layout()->addWidget(new QPushButton("button"));
widget.layout()->addWidget(new QLineEdit);
widget.show();
return a.exec();
}
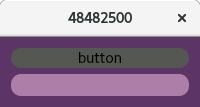
Выход:
Рекомендации: