Установить styleClass для выбранных узлов дерева
Время от времени я натыкаюсь на следующую проблему, которая может быть легко решена. Но, может быть, я просто не понимаю.
В XPage treeNode, например, используется в xe:navigator из xe:applicationLayout (pageTreeNode, placeBarActions и т. д.) Интересно, как повлиять на свойство styleClass, чтобы я мог влиять на "выбранный цвет".
<xe:this.titleBarTabs>
<xe:pageTreeNode label="Label Acc1"
selection="/Admin/Acc1/.*" page="/xpAdminAcc1.xsp"
styleClass="bg-info">
</xe:pageTreeNode>
<!--- ... -->
</xe:this.titleBarTabs>
В этом примере styleClass 'bg-info' будет всегда назначаться для titleBarTab. Это фон вкладки. Для выбранных вкладок класс "активный" присваивается автоматически: class"bg-info active",
Есть ли способ определить, например, класс bg-primary, который будет использоваться для активных?
Я использую тему bootstrap3. Это HTML-код, сгенерированный. Как видите, единственное отличие состоит в том, что класс активированного пункта меню содержит класс "активный":
<div class="col-sm-12 col-md-12 applayout-titlebar-tabsarea" role="navigation">
<ul id="view:_id1:_id2:appLayout_tb" class="nav nav-tabs applayout-titlebar-tabs" role="tablist">
<li class="menu-item active">
<a role="tab" href="/LAP/MYDB.nsf/xpAdminAcc1.xsp" class="bg-info active">Label Acc1</a>
</li>
<li class="menu-item">
<a role="tab">Label Acc2</a>
</li>
<li class="menu-item">
<a role="tab" href="/LAP/MYDB.nsf/xpAdminAcc2.xsp" class="bg-info">Label Acc2</a>
</li>
<!-- -->
1 ответ
Если вы добавляете таблицу стилей в свое приложение и задаете стиль, который хотите применить для этого класса, то, поскольку он находится на уровне приложения, а не на уровне сервера, стандартные правила для CSS (каскадные таблицы стилей, таким образом, стили каскадируются и расширяются / будет отменено), и уровень приложения будет иметь приоритет. Просто не забудьте добавить таблицу стилей приложения в качестве ресурса в свой ресурс Theme / макет Custom Control / XPage. XPage наименее предпочтителен, потому что он требует добавления в нескольких местах.
Самый простой способ - использовать Firebug или другой инструмент проверки, выбрать элемент, найти CSS, который задает текущую тему, скопировать и вставить ее в таблицу стилей вашего приложения и соответственно переопределить настройки.
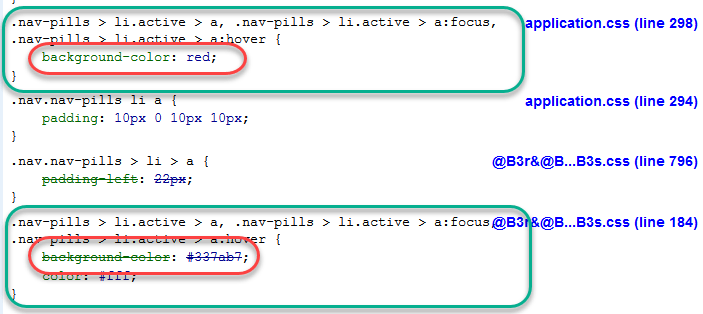
Вот пример с немного другим элементом:
Мой CSS это:
.nav-pills > li.active > a, .nav-pills > li.active > a:focus, .nav-pills > li.active > a:hover {
background-color:red;
}