Начать jQuery карусель на 2-й кадр
У меня есть эта карусель jQuery: http://dougie.thewestharbour.com/wp-content/themes/dougie/slider.html
Сейчас это работает довольно хорошо, но есть две вещи, которые я пытаюсь исправить в css и jQuery:
http://dougie.thewestharbour.com/wp-content/themes/dougie/carousel/css.css http://dougie.thewestharbour.com/wp-content/themes/dougie/carousel/js.js
Как мне начать со 2-го кадра в центре экрана, с 1-м слева и 3-м справа? Он должен быть в центре, чтобы 1-е и 3-е места были равномерно распределены с обеих сторон.
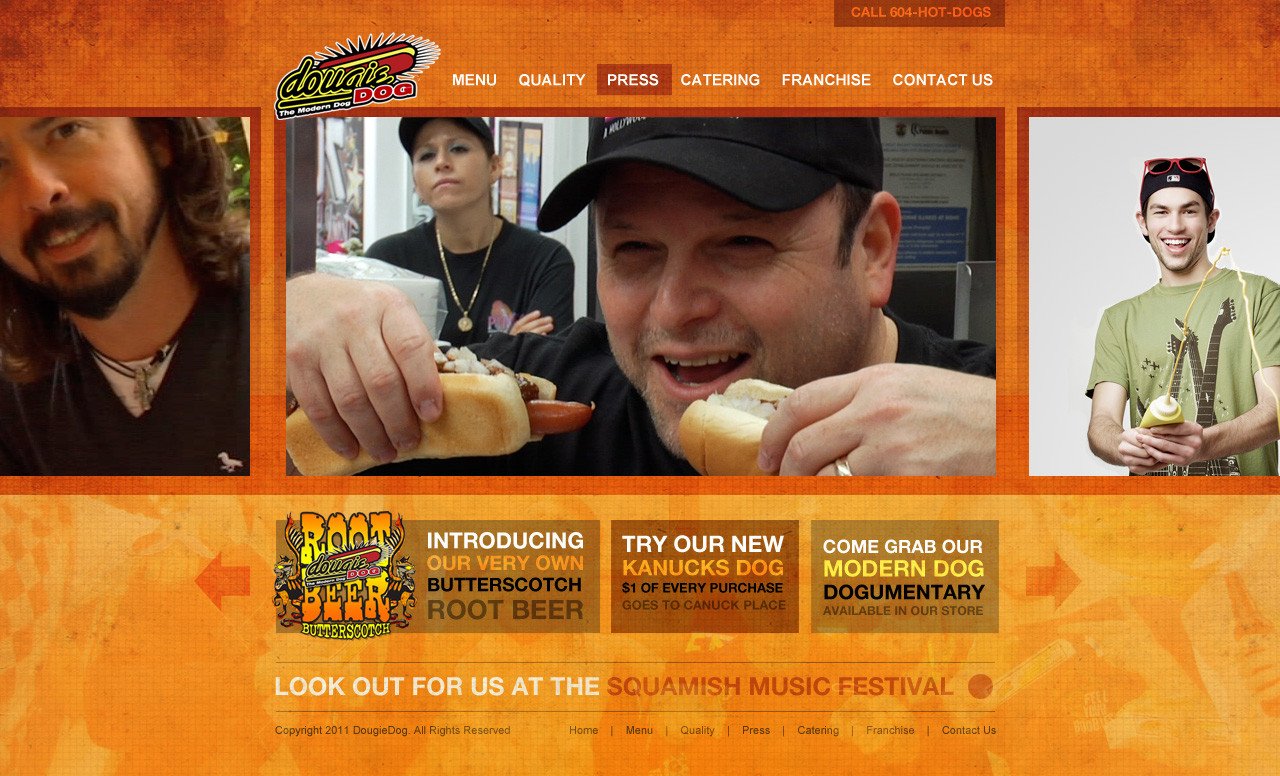
Я прикрепил изображение того, как оно должно выглядеть на экране шириной 1280. Тогда на большом экране вы просто увидите больше левого и правого изображений, и все будет по центру.

Кроме того, вы можете видеть, что он добавляет следующий цикл, когда он перемещается с 1 на 2. Как бы я получил его, чтобы он добавлял его, когда он перемещается с конца обратно на 1, чтобы вы на самом деле не видели его добавления?
Спасибо вейд
1 ответ
Глядя на плагин карусели, я не думаю, что возможно иметь стартовый индекс. Однако я нашел один, который делает: jCarousel
Это простое изменение вашего кода, добавьте идентификатор в ul и следующие JS
$(document).ready(function() {
$('#mycarousel').jcarousel({
start: 2,
auto: 2,
scroll: 1,
wrap: "circular"
});
});
Я не смог найти надежный способ центрировать активный li, Но я уверен, что есть способ.
РЕДАКТИРОВАТЬ: Теперь можно сделать это...
Все, что вам нужно сделать, это установить ширину области просмотра на ширину liт.е. 750px. Затем добавьте margin:0 auto; в окно просмотра css. Ох и установить overflow в visible,