Как я могу показать ранее скрытый HtmlTableRow через jQuery?
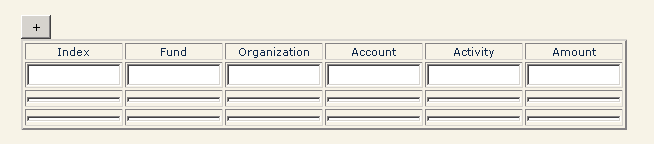
У меня есть HtmlTable с четырьмя строками. Первые два (строка "заголовок столбца" и обычная строка данных) отображаются всегда. Если пользователь выбирает кнопку "+", следует добавить еще одну, а затем еще одну (максимум четыре строки).
Две "неактивные" строки создаются в C#, но изначально "скрыты", устанавливая их высоту в 0 (в любом случае это и есть намерение):
boxIndex2 = new TextBox()
{
CssClass = "finaff-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxIndex2foapalrow3"
};
cellColIndex2.Controls.Add(boxIndex2);
Примечание. Это только одно из шести "текстовых полей" в HtmlTableRow; у всех их высота установлена в 0.
Это частично работает:

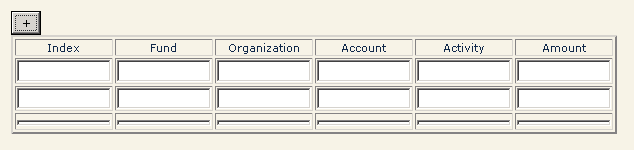
Как видите, третий и четвертый ряды короткие, но невидимые / скрытые. Нажатие кнопки "+" заставляет их перейти на полную высоту:

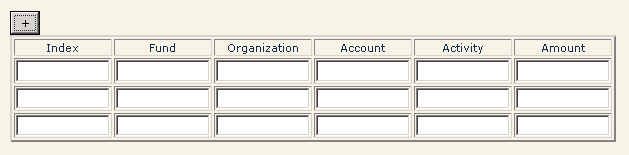
... и повторное нажатие кнопки "+" "раздувает" последний ракурс:

JQuery, который я использую для этого:
$(document).on("click", '[id$=btnAddFoapalRow]', function (e) {
var textboxHeight = 15;
if ($('[id$=boxIndex2foapalrow3]').height() === 0) {
$('[id$=boxIndex2foapalrow3').height(textboxHeight);
$('[id$=boxFund2foapalrow3').height(textboxHeight);
$('[id$=boxOrg2foapalrow3').height(textboxHeight);
$('[id$=boxAccount2foapalrow3').height(textboxHeight);
$('[id$=boxActivity2foapalrow3').height(textboxHeight);
$('[id$=boxAmount2foapalrow3').height(textboxHeight);
}
else if ($('[id$=boxIndex3foapalrow4]').height() === 0) {
$('[id$=boxIndex3foapalrow4').height(textboxHeight);
$('[id$=boxFund3foapalrow4').height(textboxHeight);
$('[id$=boxOrg3foapalrow4').height(textboxHeight);
$('[id$=boxAccount3foapalrow4').height(textboxHeight);
$('[id$=boxActivity3foapalrow4').height(textboxHeight);
$('[id$=boxAmount3foapalrow4').height(textboxHeight);
}
});
Так как же я могу заставить эти строки вообще не отображаться до выбора кнопки "добавить строку" ("+")?
Я перепробовал все, что мог придумать, чтобы две строки "начали жизнь" в веб-части были невидимыми, а затем программно их визуализировали.
Я пробовал:
Установка их свойства visible в значение false (C# code-behind), а затем использование различного кода на стороне клиента /jQuery для их отображения. Я пробовал следующие методы jQuery (JavaScript?):
.toggle()
.show()
.slidedown()
...вот так:
/* This is supposed to make the rows visible, but is not yet working... */
$(document).on("click", '[id$=btnAddFoapalRow]', function (e) {
if ($('[id$=foapalrow3]').not(":visible")) {
alert('reached the foapalrow3 not visible branch');
//$('[id$=foapalrow3]').slideDown();
//$('[id$=foapalrow3]').toggle();
$('[id$=foapalrow3]').show();
}
else if ($('[id$=foapalrow4]').not(":visible")) {
alert('reached the foapalrow4 not visible branch');
$('[id$=foapalrow4]').slideDown();
}
});
... но ничего из этого не работает. Я вижу с кодом выше предупреждение "достиг ветки foapalrow3 not visible".
Итак, нужно ли идти по совершенно иному пути, например, сделать эти отдельные таблицы из одной строки и сделать таблицы видимыми? То есть, нажав кнопку "+", можно сделать видимой таблицу со второй строкой данных (в целом третьей строкой), а затем снова нажав кнопку, чтобы сделать видимой третью строку данных (в целом четвертой строкой)? Или как?
ОБНОВИТЬ
По запросу / предложению jmoreno, вот HTML, как видно из "View Source":
<button id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_btnAddFoapalRow" type="button">+</button>
<table border="2">
<tr>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label">Index</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Fund</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Organization</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Account</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Activity</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Amount</span></td>
</tr>
<tr>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl130" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl132" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl134" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl136" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl138" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl140" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
</tr>
<tr id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_foapalrow3">
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxIndex2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxIndex2foapalrow3" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxFund2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxFund2foapalrow3" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxOrg2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxOrg2foapalrow3" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAccount2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAccount2foapalrow3" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxActivity2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxActivity2foapalrow3" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAmount2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAmount2foapalrow3" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
</tr>
<tr id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_foapalrow4">
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxIndex3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxIndex3foapalrow4" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxFund3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxFund3foapalrow4" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxOrg3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxOrg3foapalrow4" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAccount3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAccount3foapalrow4" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxActivity3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxActivity3foapalrow4" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAmount3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAmount3foapalrow4" class="dplatypus-webform-field-input" style="height:0px;width:88px;" /></td>
</tr>
</table>
... и вот как все это (HtmlTable, его строки, ячейки и содержимое) создается в C# на стороне сервера:
private void GenerateSection5()
{
HtmlTable tblSection5 = null;
var headerLabel = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "<h2>FOAPAL / Payment Amount Information</h2>"
};
this.Controls.Add(headerLabel);
AddVerticalSpace();
tblSection5 = GetSection5Table();
if (null != tblSection5)
{
this.Controls.Add(tblSection5);
}
AddVerticalSpace();
var totalLabel = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Total: "
};
this.Controls.Add(totalLabel);
boxSection5Total = new TextBox()
{
CssClass = "dplatypus-webform-field-input"
};
this.Controls.Add(boxSection5Total);
AddVerticalSpace();
}
private HtmlTable GetSection5Table()
{
const int TEXTBOX_WIDTH = 88;
const String CELL_WIDTH = "88px";
foapalHTMLTable = new HtmlTable();
foapalHTMLTable.Border = 2;
// Create Row 1
var row1 = new HtmlTableRow();
var cellColTitle1 = new HtmlTableCell();
cellColTitle1.Width = CELL_WIDTH;
cellColTitle1.Style.Add("text-align", "center");
row1.Cells.Add(cellColTitle1);
var cellColTitle2 = new HtmlTableCell();
cellColTitle2.Width = CELL_WIDTH;
cellColTitle2.Style.Add("text-align", "center");
row1.Cells.Add(cellColTitle2);
var cellColTitle3 = new HtmlTableCell();
cellColTitle3.Width = CELL_WIDTH;
cellColTitle3.Style.Add("text-align", "center");
row1.Cells.Add(cellColTitle3);
var cellColTitle4 = new HtmlTableCell();
cellColTitle4.Width = CELL_WIDTH;
cellColTitle4.Style.Add("text-align", "center");
row1.Cells.Add(cellColTitle4);
var cellColTitle5 = new HtmlTableCell();
cellColTitle5.Width = CELL_WIDTH;
cellColTitle5.Style.Add("text-align", "center");
row1.Cells.Add(cellColTitle5);
var cellColTitle6 = new HtmlTableCell();
cellColTitle6.Width = CELL_WIDTH;
cellColTitle6.Style.Add("text-align", "center");
row1.Cells.Add(cellColTitle6);
var indexStr = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Index"
};
cellColTitle1.Controls.Add(indexStr);
var fundStr = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Fund"
};
fundStr.Style.Add("text-align", "center");
cellColTitle2.Controls.Add(fundStr);
var orgStr = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Organization"
};
orgStr.Style.Add("text-align", "center");
cellColTitle3.Controls.Add(orgStr);
var accountStr = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Account"
};
accountStr.Style.Add("text-align", "center");
cellColTitle4.Controls.Add(accountStr);
var activityStr = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Activity"
};
activityStr.Style.Add("text-align", "center");
cellColTitle5.Controls.Add(activityStr);
var amountStr = new Label
{
CssClass = "dplatypus-webform-field-label",
Text = "Amount"
};
amountStr.Style.Add("text-align", "center");
cellColTitle6.Controls.Add(amountStr);
foapalHTMLTable.Rows.Add(row1);
btnAddFoapalRow = new HtmlButton();
btnAddFoapalRow.Attributes["type"] = "button";
btnAddFoapalRow.InnerHtml = "+";
btnAddFoapalRow.ID = "btnAddFoapalRow";
this.Controls.Add(btnAddFoapalRow);
// Create row 2
foapalrow2 = new HtmlTableRow();
var cellColIndex1 = new HtmlTableCell();
cellColIndex1.Width = CELL_WIDTH;
foapalrow2.Cells.Add(cellColIndex1);
var cellColFund1 = new HtmlTableCell();
cellColFund1.Width = CELL_WIDTH;
foapalrow2.Cells.Add(cellColFund1);
var cellColOrg1 = new HtmlTableCell();
cellColOrg1.Width = CELL_WIDTH;
foapalrow2.Cells.Add(cellColOrg1);
var cellColAccount1 = new HtmlTableCell();
cellColAccount1.Width = CELL_WIDTH;
foapalrow2.Cells.Add(cellColAccount1);
var cellColActivity1 = new HtmlTableCell();
cellColActivity1.Width = CELL_WIDTH;
foapalrow2.Cells.Add(cellColActivity1);
var cellColAmount1 = new HtmlTableCell();
cellColAmount1.Width = CELL_WIDTH;
foapalrow2.Cells.Add(cellColAmount1);
boxIndex1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColIndex1.Controls.Add(boxIndex1);
boxFund1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColFund1.Controls.Add(boxFund1);
boxOrganization1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColOrg1.Controls.Add(boxOrganization1);
boxAccount1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColAccount1.Controls.Add(boxAccount1);
boxActivity1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColActivity1.Controls.Add(boxActivity1);
boxAmount1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColAmount1.Controls.Add(boxAmount1);
foapalHTMLTable.Rows.Add(foapalrow2);
// Row 3
foapalrow3 = new HtmlTableRow();
foapalrow3.ID = "foapalrow3";
var cellColIndex2 = new HtmlTableCell();
cellColIndex2.Width = CELL_WIDTH;
foapalrow3.Cells.Add(cellColIndex2);
var cellColFund2 = new HtmlTableCell();
cellColFund2.Width = CELL_WIDTH;
foapalrow3.Cells.Add(cellColFund2);
var cellColOrg2 = new HtmlTableCell();
cellColOrg2.Width = CELL_WIDTH;
foapalrow3.Cells.Add(cellColOrg2);
var cellColAccount2 = new HtmlTableCell();
cellColAccount2.Width = CELL_WIDTH;
foapalrow3.Cells.Add(cellColAccount2);
var cellColActivity2 = new HtmlTableCell();
cellColActivity2.Width = CELL_WIDTH;
foapalrow3.Cells.Add(cellColActivity2);
var cellColAmount2 = new HtmlTableCell();
cellColAmount2.Width = CELL_WIDTH;
foapalrow3.Cells.Add(cellColAmount2);
boxIndex2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxIndex2foapalrow3"
};
cellColIndex2.Controls.Add(boxIndex2);
boxFund2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxFund2foapalrow3"
};
cellColFund2.Controls.Add(boxFund2);
boxOrganization2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxOrg2foapalrow3"
};
cellColOrg2.Controls.Add(boxOrganization2);
boxAccount2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxAccount2foapalrow3"
};
cellColAccount2.Controls.Add(boxAccount2);
boxActivity2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
//Visible = false, <= this does work
ID = "boxActivity2foapalrow3"
};
cellColActivity2.Controls.Add(boxActivity2);
boxAmount2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxAmount2foapalrow3"
};
cellColAmount2.Controls.Add(boxAmount2);
foapalHTMLTable.Rows.Add(foapalrow3);
// Row 4
foapalrow4 = new HtmlTableRow();
foapalrow4.ID = "foapalrow4";
var cellColIndex3 = new HtmlTableCell();
cellColIndex3.Width = CELL_WIDTH;
foapalrow4.Cells.Add(cellColIndex3);
var cellColFund3 = new HtmlTableCell();
cellColFund3.Width = CELL_WIDTH;
foapalrow4.Cells.Add(cellColFund3);
var cellColOrg3 = new HtmlTableCell();
cellColOrg3.Width = CELL_WIDTH;
foapalrow4.Cells.Add(cellColOrg3);
var cellColAccount3 = new HtmlTableCell();
cellColAccount3.Width = CELL_WIDTH;
foapalrow4.Cells.Add(cellColAccount3);
var cellColActivity3 = new HtmlTableCell();
cellColActivity3.Width = CELL_WIDTH;
foapalrow4.Cells.Add(cellColActivity3);
var cellColAmount3 = new HtmlTableCell();
cellColAmount3.Width = CELL_WIDTH;
foapalrow4.Cells.Add(cellColAmount3);
boxIndex3 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Height = 0,
Width = TEXTBOX_WIDTH,
ID = "boxIndex3foapalrow4"
};
cellColIndex3.Controls.Add(boxIndex3);
boxFund3 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxFund3foapalrow4"
};
cellColFund3.Controls.Add(boxFund3);
boxOrganization3 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxOrg3foapalrow4"
};
cellColOrg3.Controls.Add(boxOrganization3);
boxAccount3 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxAccount3foapalrow4"
};
cellColAccount3.Controls.Add(boxAccount3);
boxActivity3 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxActivity3foapalrow4"
};
cellColActivity3.Controls.Add(boxActivity3);
boxAmount3 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxAmount3foapalrow4"
};
cellColAmount3.Controls.Add(boxAmount3);
foapalHTMLTable.Rows.Add(foapalrow4);
// Add more rows if necessary (up to 6, if that's the limit? Or create a method that will add another one, no matter how many are required)
return foapalHTMLTable;
}
ОБНОВЛЕНИЕ 2
@Jon P: ваш код определенно и наглядно работает, как я вижу в вашем работающем примере. Однако моя реализация этого все еще не работает. Я добавил этот код в файл проекта *.ascx.
CSS
<style>
/* Hide the FOAPAL rows */
.inputTable tr:nth-child(n + 3) {display:none;}
/* Standardize input width */
.inputTable input[type="text"] {width: 88px;}
</style>
JQuery
$(".expander").click(function () {
alert("expander click entered - remove this alert after seeing it");
$('.inputTable').find('tr:hidden:first').show();
});
Тем не менее, я не вижу предупреждения при нажатии кнопки, хотя я добавил этот класс ("расширитель") к кнопке "+" следующим образом:
C#
btnAddFoapalRow = new HtmlButton();
btnAddFoapalRow.Attributes["type"] = "button";
btnAddFoapalRow.InnerHtml = "+";
btnAddFoapalRow.ID = "btnAddFoapalRow";
btnAddFoapalRow.Attributes["class"] = "expander"; // <= This is how to do it, right?
Итак, я добавил это:
$(document).on("click", '[id$=btnAddFoapalRow]', function (e) {
alert("btnAddFoapalRow click entered - remove this alert after seeing it");
$('.inputTable').find('tr:hidden:first').show();
});
... и установите последние два (строки 3 и 4) как невидимые:
foapalrow3.Visible = false;
. . .
foapalrow4.Visible = false;
... но, хотя я начинаю с видимой только одной строки, дополнительные строки не расширяются / не добавляются / не видны при нажатии кнопки "+"; мне нужно вместо установки visible в false установить для атрибута "display" значение "none" или...???
ПРИМЕЧАНИЕ: я установил таблицу для использования класса "inputTable" следующим образом:
foapalHTMLTable = new HtmlTable();
foapalHTMLTable.Attributes["class"] = "inputTable";
Оба класса отображаются в отображаемом HTML ("Просмотреть исходный код") следующим образом:
<button id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_btnAddFoapalRow" type="button" class="expander">
+</button><table border="2" class="inputTable">
... так что я не знаю, в чем проблема. Текстовые поля для последней строки (второй), которая должна быть видимой, добавляются следующим образом:
boxAmount1 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH
};
cellColAmount1.Controls.Add(boxAmount1);
... тогда как те, которые должны быть "невидимыми", похожи на это (установка высоты на 0, которая работает только частично):
boxIndex2 = new TextBox()
{
CssClass = "dplatypus-webform-field-input",
Width = TEXTBOX_WIDTH,
Height = 0,
ID = "boxIndex2foapalrow3"
};
cellColIndex2.Controls.Add(boxIndex2);
Рендеринг HTML для таблицы выглядит примерно так:
<table border="2" class="inputTable">
<tr>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label">Index</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-
webform-field-label" style="text-align:center;">Fund</span></td>
ОБНОВЛЕНИЕ 3
Попытка исправить положение следующим образом:
//foapalrow3.Visible = false;
foapalrow3.Attributes["display"] = "none";
. . .
//foapalrow4.Visible = false;
foapalrow4.Attributes["display"] = "none";
... также не работает (это возвращает меня к первоначальному виду таблицы - первые две строки нормальные, последние две видимые, но с изменением высоты).
ОБНОВЛЕНИЕ 4
Я даже попробовал это:
(а) Добавить идентификатор в таблицу:
foapalHTMLTable.ID = "foapalhtmltable";
(б) Найдите стол и действуйте на нем, когда нажата кнопка "+":
$(document).on("click", '[id$=btnAddFoapalRow]', function (e) {
alert("btnAddFoapalRow click entered - remove this alert after seeing it");
//$('.inputTable').find('tr:hidden:first').show();
$('[id$=foapalhtmltable]').find('tr:hidden:first').show();
});
...но увы! Хотя я предположительно скрываю ряды так:
foapalrow3.Attributes["display"] = "none";
foapalrow4.Attributes["display"] = "none";
... (как отмечалось ранее), это все еще не работает. Нужен ли "бордюр-коллапс" (см. Ответ ОКВ?)
ОБНОВЛЕНИЕ 5
Я отмечаю, что в "View Source" нет "display: none" для "foapalrow3" или "foapalrow4" - почему Heckle и Jeckle нет, когда я устанавливаю это в коде так:
foapalrow3.Attributes["display"] = "none";
foapalrow4.Attributes["display"] = "none";
?
4 ответа
Вы можете сделать все это на стороне клиента. Создайте свою таблицу полностью на стороне сервера и не делайте с ней ничего особенного.
Используйте CSS, чтобы скрыть все, кроме первых 2 строк:
.inputTable tr:nth-child(n + 3) {display:none;}
Теперь используйте jQuery, чтобы показать первую скрытую строку (я использовал click как сила привычки, не стесняйтесь использовать on):
$(".expander").click(function(){
$('.inputTable').find('tr:hidden:first').slideDown();
});
Обратите внимание, я дал кнопке класс expander и стол класс inputTable
Пример использования вашего HTML:
$(".expander").click(function(){
$('.inputTable').find('tr:hidden:first').show();
});/* Hide the rows */
.inputTable tr:nth-child(n + 3) {display:none;}
/* Standardize input width */
.inputTable input[type="text"] {width: 88px;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<button id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_btnAddFoapalRow" type="button" class="expander">+</button>
<table border="2" class="inputTable">
<tr>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label">Index</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Fund</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Organization</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Account</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Activity</span></td>
<td width="88px" style="text-align:center;"><span class="dplatypus-webform-field-label" style="text-align:center;">Amount</span></td>
</tr>
<tr>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl130" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl132" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl134" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl136" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl138" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$ctl140" type="text" class="dplatypus-webform-field-input" style="width:88px;" /></td>
</tr>
<tr id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_foapalrow3">
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxIndex2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxIndex2foapalrow3" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxFund2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxFund2foapalrow3" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxOrg2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxOrg2foapalrow3" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAccount2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAccount2foapalrow3" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxActivity2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxActivity2foapalrow3" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAmount2foapalrow3" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAmount2foapalrow3" class="dplatypus-webform-field-input" /></td>
</tr>
<tr id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_foapalrow4">
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxIndex3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxIndex3foapalrow4" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxFund3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxFund3foapalrow4" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxOrg3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxOrg3foapalrow4" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAccount3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAccount3foapalrow4" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxActivity3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxActivity3foapalrow4" class="dplatypus-webform-field-input" /></td>
<td width="88px"><input name="ctl00$ctl24$g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33$ctl00$boxAmount3foapalrow4" type="text" id="ctl00_ctl24_g_5f3fedca_19f7_4bc3_b84e_efbef0c48a33_ctl00_boxAmount3foapalrow4" class="dplatypus-webform-field-input" /></td>
</tr>
</table>Бонус: некоторая информация CSS nth-child
Обновить
Оставьте таблицу на стороне сервера, не пытайтесь спрятать что-либо там, поэтому удалите все foapalrow3.Attributes["display"] = "none";, foapalrow3.visible = false; и т. д. CSS в моем ответе делает скрытие строк за вас, поэтому ничего не нужно делать на стороне сервера, чтобы скрыть строки.
Просто дважды проверьте inputTable добавляется как класс в таблицу и expander добавлен как класс к кнопке.
И альтернативная версия добавления класса
foapalHTMLTable.Attributes.Add("class","inputTable");
Причина по которой foapalrow4.Attributes["display"] = "none"; ничего не делает, потому что нет HTML display атрибут, вы хотели бы изменить элементы style приписывать как display является частью стилей CSS.
Я предполагаю, что все строки должны быть одинаковыми, вы можете попробовать использовать строку шаблона в скрытой таблице, при добавлении новой строки используйте селектор jQuery, чтобы получить строку, что-то вроде
var newRow = $("#my_template_row").clone();
См. Ссылку на клон jQuery - https://api.jquery.com/clone/
Затем вы можете добавить клонированный ряд в видимую таблицу.
Вместо изменения высоты (которая, как вы заметили, есть проблемы с отображением), я бы порекомендовал использовать CSS, чтобы установить отображение на none. Затем заблокировать при нажатии +.
Вот jsFiddle, где при нажатии удаляется класс css, который скрывает строку.
Но в основном это <tr class="hide-rows"> с существом CSS .hide-row {display: none;} и jsQuery, использующий.hasClass и.removeClass, чтобы удалить класс при нажатии кнопки.
Я также хотел бы отметить, что вы перестали использовать встроенные стили и атрибуты, надеюсь, это только потому, что вы пытались что-то решить. Я сделал альтернативную версию, где я использовал nth-of-type, а элементы td, span и input стилизованы на основе класса в таблице.
Хорошо, вот что у меня получилось, основываясь на модных брюках Джона П jQuery / CSS:
C#
foapalHTMLTable = new HtmlTable();
foapalHTMLTable.Border = 2;
foapalHTMLTable.ID = "foapalhtmltable";
. . .
foapalrow3 = new HtmlTableRow();
foapalrow3.ID = "foapalrow3";
foapalrow3.Style["display"] = "none";
. . .
foapalrow4 = new HtmlTableRow();
foapalrow4.ID = "foapalrow4";
foapalrow4.Style["display"] = "none";
JQuery
$(document).on("click", '[id$=btnAddFoapalRow]', function (e) {
$('[id$=foapalhtmltable]').find('tr:hidden:first').show();
});
Спасибо также Сэйбер и Уитерин в родственном вопросе этого вопроса здесь.