Как выбрать несколько элементов в Iron-Selector с помощью перетаскивания мышью
Как я могу выбрать несколько предметов внутри iron-selector щелкнув, удерживая и перетаскивая мышь, или даже нарисовав прямоугольник с помощью мыши и выбрав все элементы под ним?
Я использую Polymer 1.11.3 и iron-selector 2.1.0, и чтение документации не дало очевидного решения.
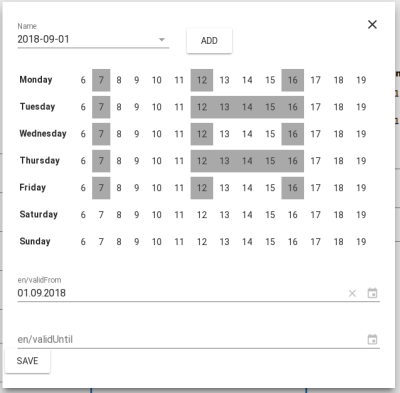
Это мой фактический элемент, в котором я хочу включить drag-selection:
Моя цель - быть в состоянии щелкнуть, например, в воскресенье 7, перетащить мышь на 15, отпустить щелчок и выбрать 7-15.
2 ответа
Чтобы иметь возможность выбрать мой щелчок мыши и перетащить, сделайте следующее:
Установите свойство CSS
user-select: none;к элементу, который содержит ваши выбираемые элементы.добавлять
on-track="handleTrack"к элементу, который содержит ваши выбираемые элементы.Поместите этот div где-нибудь в вашем элементе:
<div id="selectionBox" style="position:absolute; top:0; left:0; height:0; width:0; border:2px solid #000; background-color:rgba(128, 128, 128, 0.3); z-index:999;"></div>
Затем добавьте эти функции к вашему элементу:
handleTrack: function(e) {
switch(e.detail.state) {
case "start":
this.x1 = e.detail.x;
this.y1 = e.detail.y;
this.drawRectangle(this.x1, this.y1, this.x2, this.y2);
break;
case "track":
this.x2 = e.detail.x;
this.y2 = e.detail.y;
this.drawRectangle(this.x1, this.y1, this.x2, this.y2);
break;
case "end":
this.x2 = e.detail.x;
this.y2 = e.detail.y;
this.drawRectangle(0, 0, 0, 0);
this.selectRectangle(e);
break;
}
},
drawRectangle: function(x1, y1, x2, y2) {
this.$.selectionBox.style.left = x1 + 'px';
this.$.selectionBox.style.top = y1 + 'px';
this.$.selectionBox.style.width = (x2 - x1) + 'px';
this.$.selectionBox.style.height = (y2 - y1) + 'px';
},
selectRectangle: function(e) {
var tol = 20;
var ironSelectors = Polymer.dom(e.currentTarget).querySelectorAll("iron-selector");
ironSelectors.forEach(function(selector) {
selector.items.forEach(function(i) {
var el = i.getBoundingClientRect();
if ((el.left+tol >= this.x1) && (el.top+tol >= this.y1) && (el.right-tol <= this.x2) && (el.bottom-tol <= this.y2)) {
selector.select(i.value);
}
}.bind(this));
}.bind(this));
}
Этот код также работает, если у вас есть несколько iron-selector,
Вы можете выбрать несколько пунктов в iron-selector с multi атрибут:
<iron-selector attr-for-selected="name" selected-items = "{{selected}}" multi>
<div name="foo">Foo</div>
<div name="bar">Bar</div>
<div name="zot">Zot</div>
</iron-selector>
Выбранные элементы будут массивом в selected имущество.