Как заставить @font-face работать в Firefox с помощью Weebly
Я успешно использовал правило @font-face, чтобы использовать шрифт на своем веб-сайте Weebly. То есть... в Chrome, а не в Firefox. Я нашел "взломать", чтобы использовать файл.htaccess. Но Weebly не позволяет добавить файл.htaccess. Итак, я вернулся к исходной точке... Есть какие-нибудь советы?
1 ответ
Проблема с рендерингом шрифтов в Firefox связана с директивами прав доступа. По соображениям безопасности Firefox имеет набор директив для font-face, который включает в себя страшное ограничение "Same Origin Policy", что означает, что ваши шрифты должны обслуживаться из того же домена, в котором находится страница. Итак, имея это в виду, у нас может быть самое простое решение:
Решение № 1
разместить свои шрифты на www.ziehaar.nl (и предупреждение: в зависимости от .htaccess файл у вас на сайте, www. part будет иметь значение, то есть вы сможете увидеть шрифт, если вы наберете www.ziehaar.nl, но не увидите его, если вы наберете ziehaar.nl
Решение № 2 Разместите шрифты в другом месте и посмотрите на эту тему в Переполнение стека, чтобы узнать, как обойти правило "политики одного источника".
Решение № 3 Добавьте следующее к вашему .htaccess файл:
<FilesMatch "\.(eot|otf|woff|ttf)$">
SetEnvIf Origin »
"^http(s)?://(.+\.)?(weebly\.com|ziehaar\.nl)$" origin_is=$0
Header set Access-Control-Allow-Origin %{origin_is}e env=origin_is
</FilesMatch>
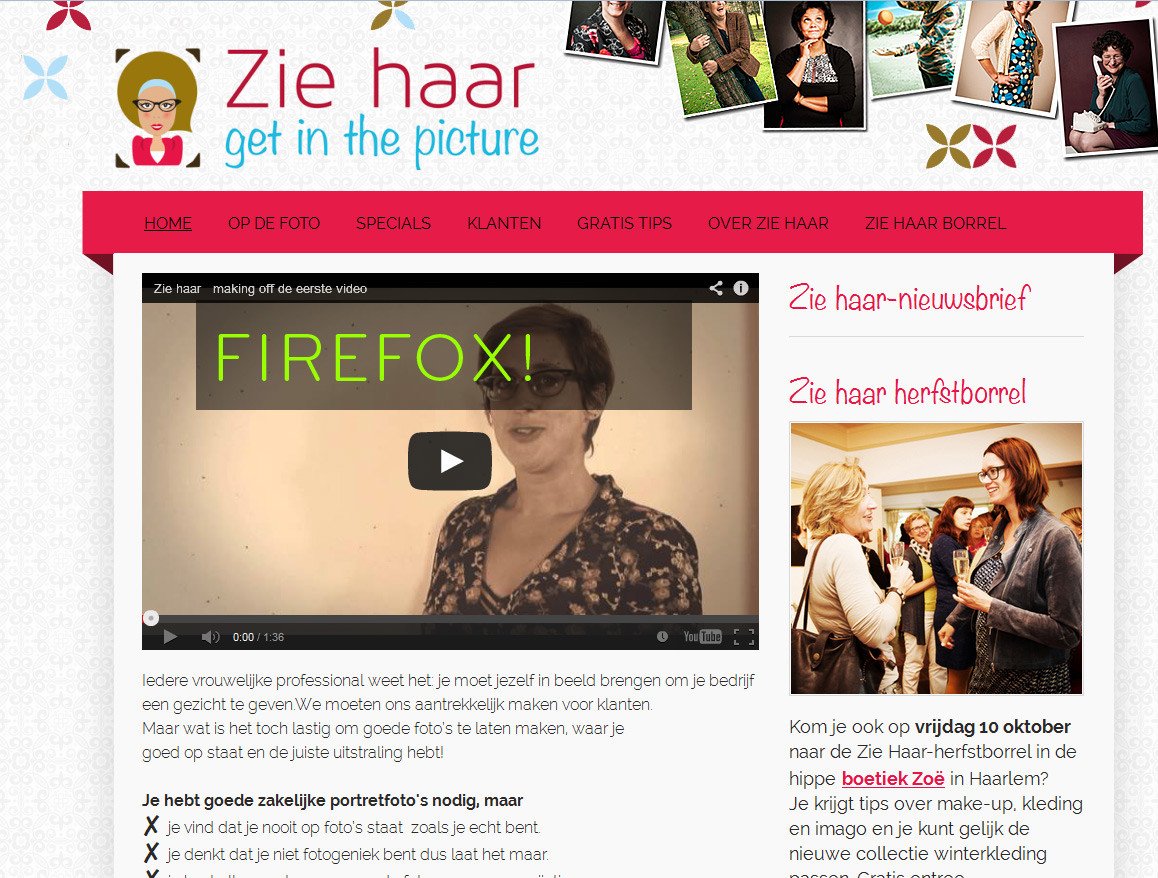
В зависимости от ваших навыков, вы можете попытаться использовать другое решение, пока оно не будет работать, но просто ради него и чтобы показать, что все, кроме междоменных политик, хорошо, взгляните на изображение ниже:

Как вы можете видеть, я вижу ваши шрифты правильно в Firefox после тестирования. Это потому, что я загрузил ваши файлы шрифтов, и теперь они находятся в моем кэше Firefox, поэтому междоменный домен не влияет на рендеринг этих шрифтов.
В любом случае, надеюсь, это поможет, просто дайте нам знать, как это происходит