HTML5 File API изменяет имя файла
Я пытаюсь изменить имя файла, если что-то происходит. Я пытался делать file.name = file.name + 'extra text'; но это не работает Как мне изменить имя файла после его загрузки?
1 ответ
Я предполагаю, что вы используете HTML5 File API для хранения изолированного файла в локальной файловой системе. Вы должны сначала получить объект fileEntry, если хотите изменить имя существующего файла:
window.webkitRequestFileSystem(window.TEMPORARY, 1024*1024, function(fs){
fs.root.getFile("targetFileFullName",{},function(fileEntry){
fileEntry.moveTo("original path","newName");
},errorHandler);
}, onError);
Функция FileEntry.moveTo поможет вам переместить или переименовать файл. Вы просто хотите переименовать его, поэтому все, что вам нужно сделать, это назначить новое имя для параметра два и не изменять параметр пути к файлу.
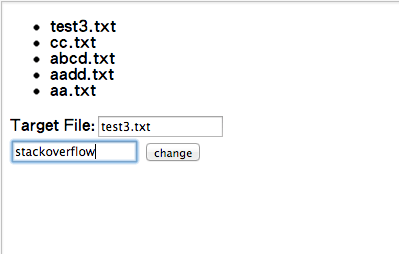
Я написал демонстрационную версию jsfiddl, которая показывает список ваших локальных файлов хранения, а поле целевого имени означает, какой файл вы хотите изменить, и новое поле ввода имени:

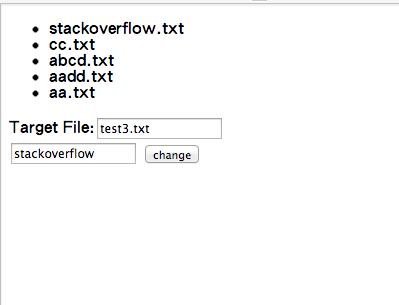
После того, как вы нажмете кнопку изменения. Файл "test3.txt" будет изменен:

Надеюсь, это полезно для вас.