CKEditor 5 - Classic с VueJS v1 - данные не устанавливаются
У меня есть собственный тип в V1 Vue:
Vue.component('c_k_editor-fieldtype', {
mixins: [Fieldtype],
template: `
<div>
<label class="block" style="font-weight:500">CKEditor</label>
<textarea class="form-control" id="foo" v-model="data"></textarea>
</div>
`,
data: function() {
return {
//
};
},
computed: {
//
},
methods: {
//
},
ready: function() {
ClassicEditor
.create( document.querySelector( '#foo' ) );
}
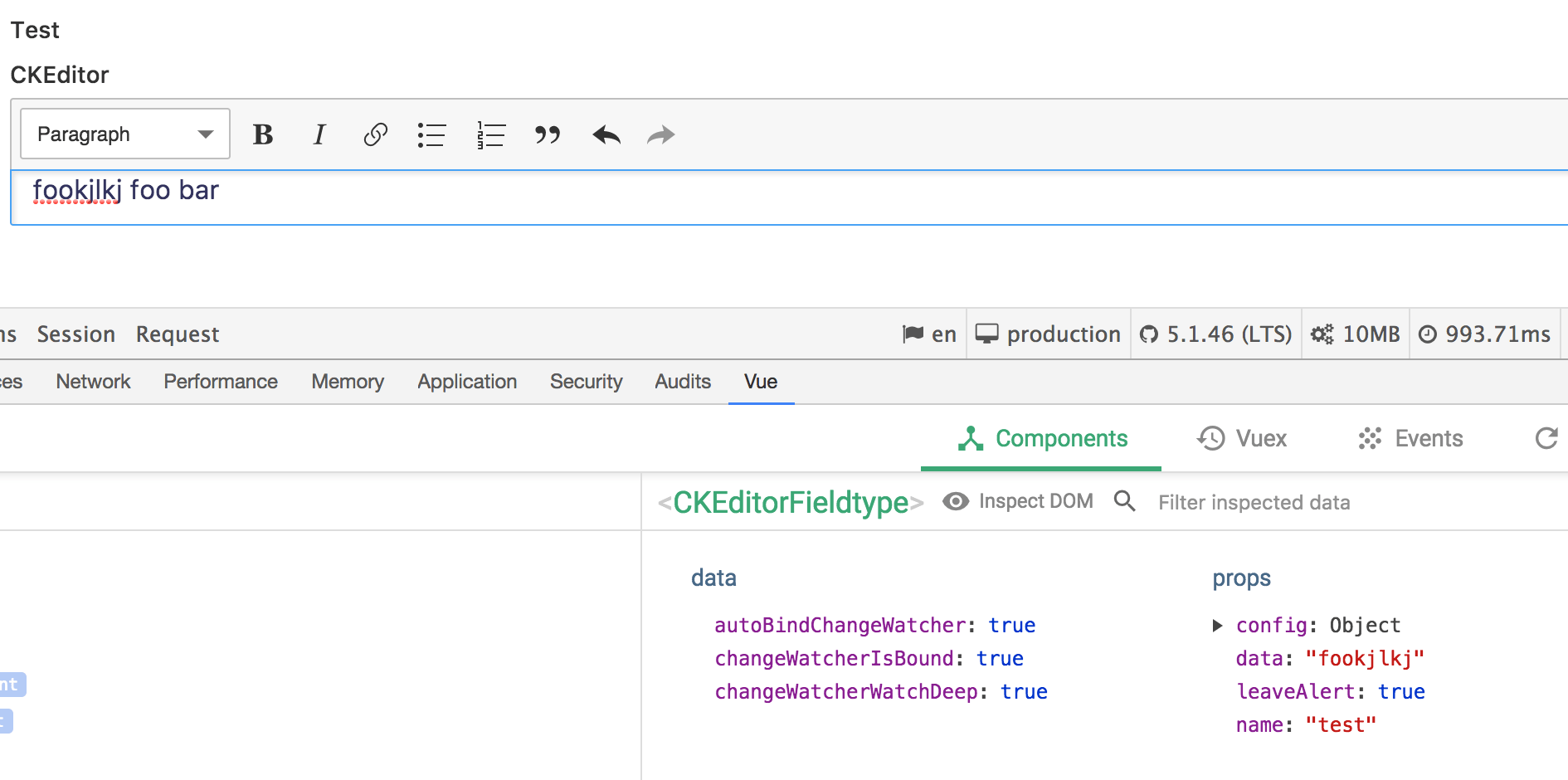
});Он загружает данные правильно, но когда я набираю в поле, data свойство не обновлено (см. скриншот) 
Есть ли событие, которое я могу перехватить или что-то еще, когда изменяются данные редактора, чтобы я мог обновить данные Vue (V1)?
1 ответ
Это работает, но я не знаю, правильно ли это:
ready: function() {
ClassicEditor
.create( document.querySelector( '#foo' ) )
.then(editor => {
editor.document.on( 'change', ( evt, data ) => {
this.data = editor.getData();
} );
});
}