React Native Animation больше не запускается. Что-то я не так сделал?
Основная цель состоит в том, чтобы запустить анимацию без одновременного воспроизведения всех файлов в моем плоском списке.
Я работал и исследовал решение этой проблемы и пришел к выводу, что каждая анимация должна быть уникальной в плоском списке. Так что я использовал item.id работать с этим. Вот что я получил так далеко:
anim_star = (id) => {
// Alert.alert(id);
let progress = this.state.progress;
progress[id] = new Animated.Value(0);
console.log(this.state.progress);
this.setState({ progress });
Animated.timing(this.state.progress[id], {
toValue: 1,
duration: 2000,
easing: Easing.linear,
}).start();
}
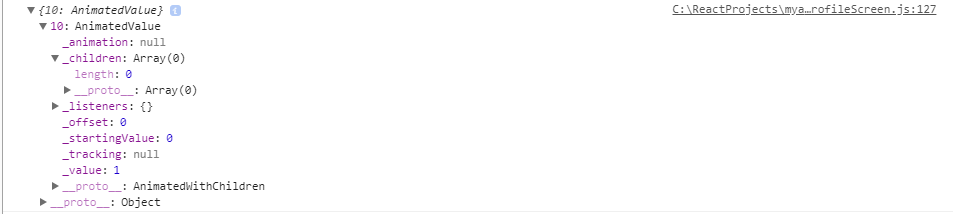
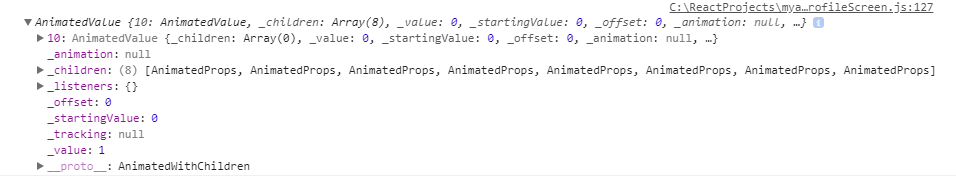
_children: array(0) указывает на то, что анимация не воспроизводится. Для доказательства я собрал свои результаты для того, когда я делаю стандартную анимацию, когда все анимации активируются, когда я нажимаю на кого-либо. (Что не то, что мне нужно.)
Вот как выглядит мой конструктор:
constructor(props)
{
super(props);
this.state = {
isLoading: true,
id: '',
dataSource: '',
progress: {},
};
Я не уверен, должен ли я держать пустой объект в progress или нет, но, похоже, получится.
Наконец, вот остальная часть моего кода:
<FlatList
data={ this.state.dataSource}
ItemSeparatorComponent = {this.FlatListItemSeparator}
renderItem={({item}) => <View>
<Card>
<View>
<TouchableOpacity
onPress={this.anim_star.bind(this, item.id)}
style={{position:'absolute', height: '100%', width: '100%',}}>
<Animation
progress={this.state.progress[item.id]}
source={require('../Animations/favourite_app_icon.json')}
style={{ height: '100%', width: '100%', position: 'absolute'}}
resizeMode={`contain`}
/>
</TouchableOpacity>
</View>
</Card>
</View>
}
keyExtractor={(item, index) => index.toString()}
removeClippedSubviews
/>
Прямо здесь я привязываю идентификатор анимации, на которую я нажал. Когда я нажимаю анимацию, появляется правильный идентификатор, но анимация не воспроизводится. Я могу понять это, я просто не могу заставить анимацию начинать снова с этим кодом.