Как сделать SuckEffect в silverlight C#
Как я могу оживить какой-то объект, как ListboxItem когда я нажимаю, чтобы запустить SuckEffect, чтобы перейти и спрятаться в левый угол экрана, как при удалении элемента в iphone.
Я пытался сделать легкую анимацию, чтобы сделать анимацию полета. но это не работает таким образом.
1 ответ
Решение
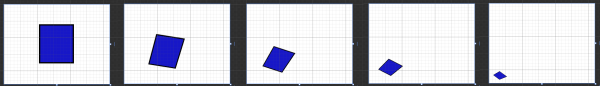
Комбинация перекоса, масштаба, перевода и проекции дает нечто похожее (хотя и без хороших кривых). Он движется быстро, что помогает:

<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
x:Class="ItSucks.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<Storyboard x:Name="SuckLeft">
<DoubleAnimation Duration="0:0:0.5" To="0.05" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.5" To="0.05" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.5" To="248" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.5" To="-318" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.5" To="45" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.5" To="54" Storyboard.TargetProperty="(UIElement.Projection).(PlaneProjection.RotationX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
<DoubleAnimation Duration="0:0:0.5" To="-35" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.SkewX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle x:Name="rectangle" Fill="#FF1717C8" Margin="212,120,216,124" Stroke="Black" StrokeThickness="8" RenderTransformOrigin="0.5,0.5">
<Rectangle.Projection>
<PlaneProjection/>
</Rectangle.Projection>
<Rectangle.RenderTransform>
<CompositeTransform/>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
</UserControl>
Это как раз из разработки Expression Blend (лучшее место, где можно делать подобные вещи, поскольку это так интерактивно).