Как отцентрировать персонажа в окне с помощью CSS?
Другими словами, как я могу игнорировать глубину и всплытие персонажа, вместо этого центрировать его вертикально в окружающем прямоугольнике, основываясь только на его ограничивающем прямоугольнике?
Вот минимальный пример HTML:
.box {
display: inline-block;
width: 1em;
height: 1em;
line-height: 1em;
border: 1px solid black;
text-align: center;
}<span class="box">?</span>
<span class="box">,</span>
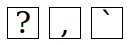
<span class="box">`</span>Это производит следующее:
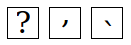
Как я могу изменить это, чтобы произвести следующее вместо этого?
Решения CSS предпочтительнее, если они существуют, но Javascript приемлем в качестве крайней меры. Я ищу общее решение, а не только для трех изображенных персонажей. На моей странице будет много таких блоков, поэтому производительность (если используется Javascript) важна.
Чтобы прояснить ситуацию еще больше, вот как я бы сделал это в LaTeX:
\newlength{\desiredboxsize}
\setlength{\desiredboxsize}{1em}
\newcommand*{\centercharinbox}[1]{%
% Force width
\makebox[\desiredboxsize]{%
% Force height and center vertically
\raisebox{\dimexpr .5\desiredboxsize - .5\height \relax}[\desiredboxsize][0pt]{%
% Cancel depth
\raisebox{\depth}{#1}}}}
2 ответа
Вы не можете сделать это с современным CSS. Вы также не можете сделать это из коробки с помощью JavaScript в браузерах.
По сути: вам нужно получить контуры глифов в виде путей от шрифтов. Используя эту информацию, вы можете получить контур контура и визуализировать / выровнять так, как вам нужно.
Чтобы получить контуры глифов, установите этот флажок. Как получить контуры глифов буквы как пути Безье с использованием JavaScript? ответь например.
Имея контуры глифов, вы можете рендерить их в <canvas> элементы.
Теоретически, вы можете сделать это, выравнивая каждый символ по отдельности.
Практически, вы не можете этого сделать, поскольку каждый символ имеет свою собственную глубину и подъем на карте персонажа, особенно с использованием только CSS.