Зебра чередуется с одним столбцом таблицы
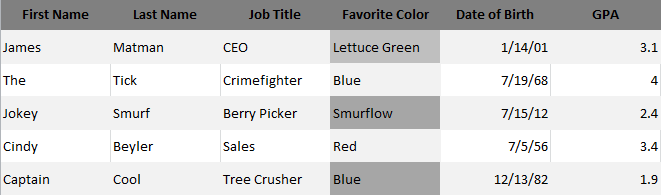
У меня есть таблица, которая использует TableSorter и чередование зебры для строк таблицы. Я хотел бы добавить полоску зебры только к одному из столов COLUMNS, чтобы придать ему небольшой акцент. как это:

3 ответа
Если вам известен индекс столбца того, который вы хотите разделить, вы можете сделать это только в CSS, используя:nth-of-type селекторы, например, так:
tr:nth-of-type(even) td:nth-of-type(3) { background: rgba(0,0,0,0.1); }
(Куда 3 используется как заполнитель для целевого индекса столбца)
Другой вариант - поместить класс в заголовок (или первый тд) столбца, который ты хочешь разделить, а затем использовать JS для чередования других тд в том же столбце:
var col_to_stripe = $('th.stripe-this-one').index();
$('table.selectively-stripe').find('tr:odd')
.each(function() {
$(this).children('td')
.eq(col_to_stripe)
.css('background', 'pink');
});
Класс не обязателен, так как очевидно, что вы можете просто поместить желаемый индекс столбца, как в чистом CSS-подходе, но это лучше для ясности кода.
Демо здесь: http://jsbin.com/axutal/2/edit
Проверьте эту ссылку
Это можно сделать с помощью jQuery без указания имен классов или идентификаторов.
$('tr:odd td:nth-child(4)').css('background','#999999'); /* For odd td's */
$('tr:even td:nth-child(4)').css('background','#DDDDDD'); /* For even td's */
Для получения дополнительной информации об этом селекторе jQuery перейдите по этой ссылке
Вам понадобится дополнительное имя класса и соответствующее объявление CSS для TD в этом столбце.