Более симпатичные настройки для vscode
Я недавно переключился на новый компьютер, и у меня возникли проблемы с более красивой настройкой. (Я думаю, что это красивее, может быть, эслинт).
Этот рисунок показывает, что происходит: http://g.recordit.co/H871hfT9Sv.gif
Кто-нибудь знает, как называется этот параметр? Я бы предпочел, чтобы весь импорт был в одной строке, если длина не увеличивает printWidth установка.
Вот мои соответствующие настройки пользователя из VS Code:
{
"prettier.printWidth": 100,
"prettier.semi": false,
"prettier.singleQuote": true,
"prettier.trailingComma": "all"
}
Спасибо!
Изменить: Визуальное изображение, поэтому вам не нужно смотреть GIF.
Ожидаемое:
import React from 'react'
import { Dimensions, StyleSheet, View } from 'react-native'
import LinearGradient from 'react-native-linear-gradient'
import { isIphoneX } from 'react-native-iphone-x-helper'
Поведение: (нежелательное)
import React from 'react'
import {
Dimensions,
StyleSheet,
View
} from 'react-native'
import LinearGradient from 'react-native-linear-gradient'
import {
isIphoneX
} from 'react-native-iphone-x-helper'
10 ответов
Для тех, кто пытается быстро изменить настройки Prettier для VS Code. Вот шаги:
- Перейдите в ФАЙЛ -> ПРЕДПОЧТЕНИЯ -> НАСТРОЙКИ. (VS код меню)
- Окно настроек должно открыться. Вверху (вверху) есть поиск. Типа "Красивее"
- Вы должны увидеть доступные настройки Prettier. Вы можете изменить их:)
Новый способ настроить более красивые параметры:
- в корне папки вашего проекта создайте новый файл конфигурации (я бы посоветовал назвать его либо ".prettierrc.json", либо просто ".prettierrc")
- в этом новом файле добавьте пользовательские настройки json: мои настройки для JS следующие:
{
"trailingComma": "none",
"tabWidth": 4,
"semi": true,
"singleQuote": true
}
Я бы посоветовал сделать это в каждом из ваших проектов и в том числе в любом исходном элементе управления, таким образом, каждый запуск репозитория автоматически устанавливает некоторые базовые настройки для экземпляра prettier этого разработчика.
У меня была проблема с форматированием в VS Code. Он брал настройки расширения от prettier.
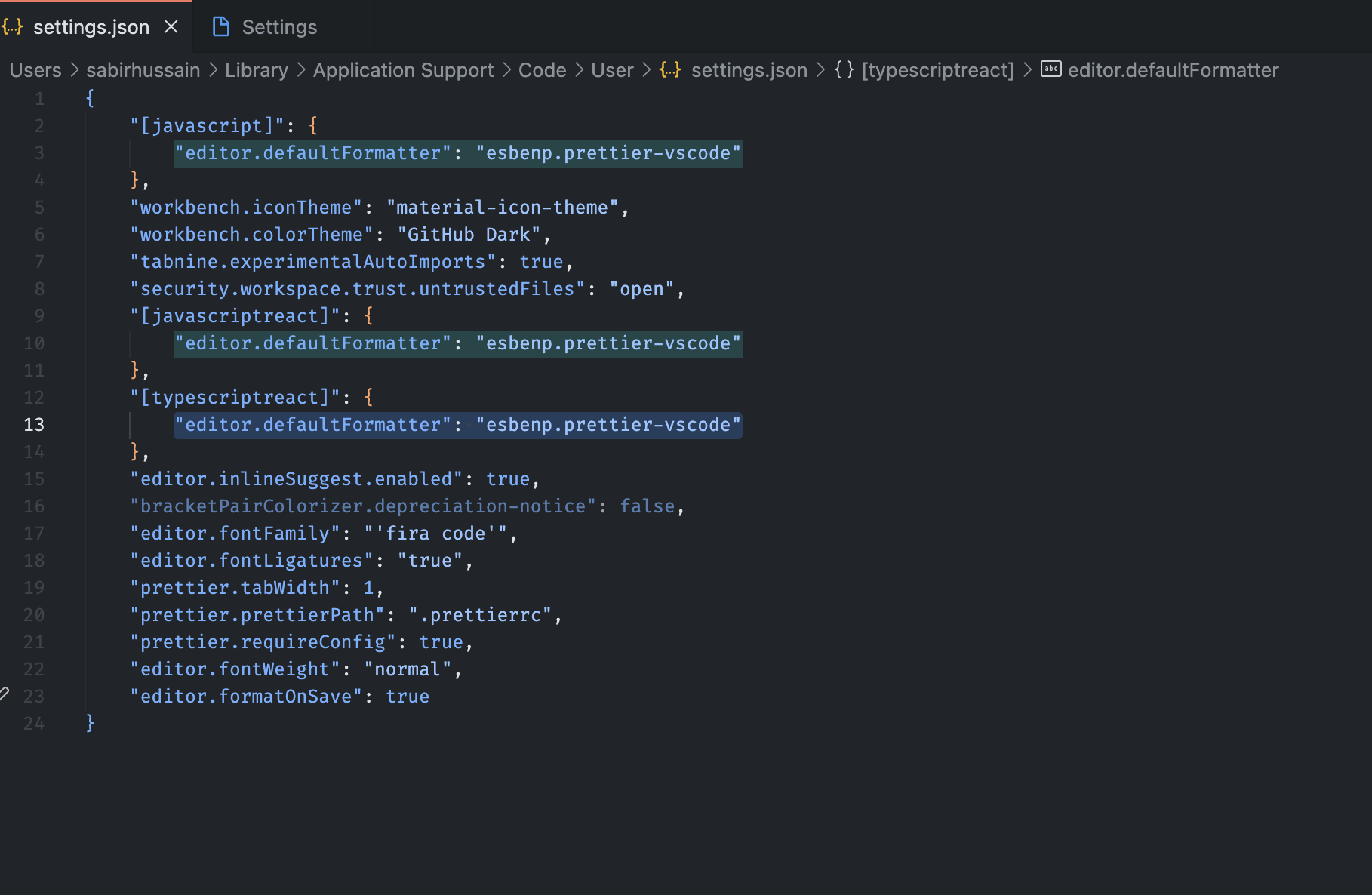
Я сделал следующие настройки.vscode/settings.json
- созданный
.prettierrc.jsonфайл в корне проекта - Установлен
npm install --save-dev prettier
Эти настройки работали для меня в VS Code.
.vscode/settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.formatOnPaste": false,
"prettier.useEditorConfig": false,
"prettier.useTabs": false,
"prettier.configPath": ".prettierrc.json",
}
.prettierrc.json
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
У меня была аналогичная проблема. Чтобы исправить это, зайдите в настройки более красивого расширения и найдите «Ширина печати». Мой был установлен на «80». Я изменил его на «100», и все это поместилось в одной строке после того, как я сохранил файл. Вы можете изменить ширину по своему усмотрению.
На этот вопрос есть два ответа, оба очень хорошие, и только один - то, что хотят люди. Но есть способ объединить оба ответа в лучшее решение.
Eslint показывает "ошибки" для вас и более красивый формат кода для вас.
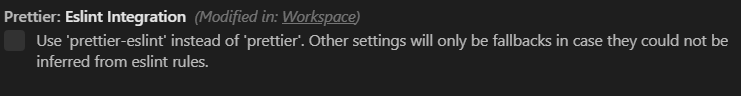
Вы можете установить конфигурацию Prettier, которая называется Eslint Integration,
Таким образом, красивее будет форматировать, следуя правилам Eslint и Prettier, но отдавая приоритет Eslint.
Таким образом, вам нужен только один файл (файл конфигурации eslint) для настройки как Eslint, так и Prettier.
создайте файл .prettierrc в каталоге проекта и используйте следующий код.
{
"printWidth": 100,
"semi": false,
"singleQuote": true,
"trailingComma": "all"
}
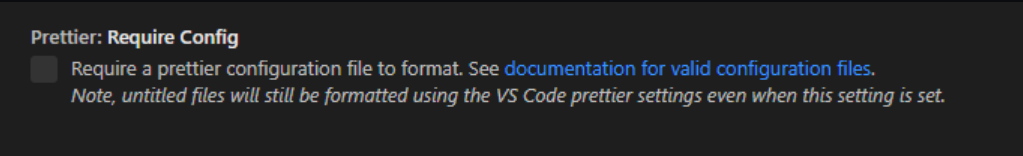
Если Prettier не отображается в ваших настройках VS Code, возможно, произошел сбой расширения, что часто случается, когда настройки меняются в нескольких местах (например, размер вкладки был изменен в рабочей области, а также в настройках).
Перезапустите VS Code и снова найдите Prettier, на этот раз он должен появиться :)
Плагины как Prettier а также Beautify не дает вам очень много контроля над стилем. Они хороши, чтобы сделать код простым и понятным:)
Я предпочитаю вместо этого плагин eslint.
Тогда вы можете определить свой собственный eslint.json правила.
(или делай как все и используй правила линкования airbnb).
Тогда вы можете использовать такие настройки, как "eslint.autoFixOnSave": true, Тогда ваш код будет отформатирован в соответствии с вашими правилами сохранения:)