Браузерная / экранная визуализация с менее высотной страницей
У меня сложный вопрос, по которому я не могу выяснить источник.

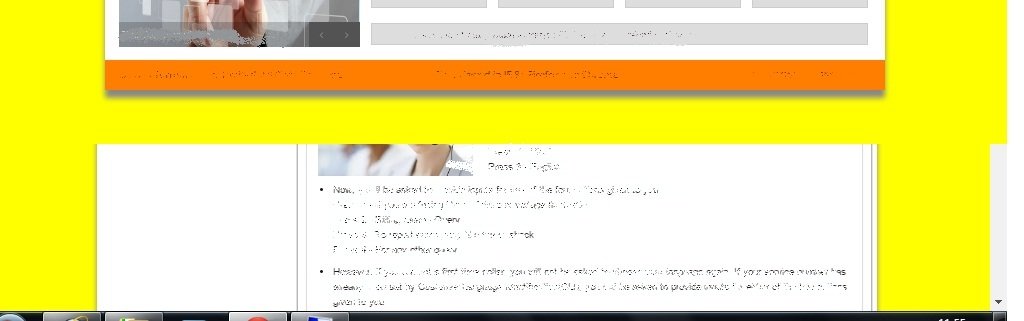
В общем, проблема в том, что моя домашняя страница имеет высоту, скажем, 600 пикселей, с очень небольшим содержанием. Хотя большинство других моих страниц имеют больше контента.
Теперь, когда я нажимаю на любую другую страницу и возвращаюсь на домашнюю страницу, внизу отображается предыдущая часть страницы.
Теперь, даже если я обновлю свою страницу, это не будет удалено.
Единственный способ удалить это - открыть любое другое окно / приложение.
Мой код CSS
body{
background:yellow;
height:100%;
min-height:100%;
}
Любая помощь с благодарностью. Благодарю.