Горизонтальный столбец D3 с использованием пакета Reaction-D3-Components
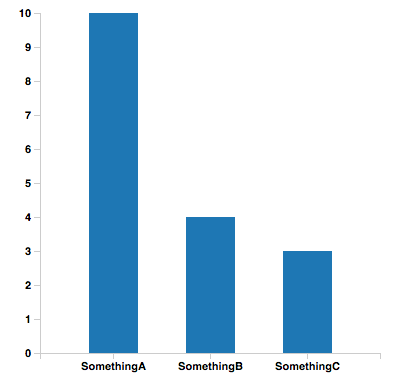
Я использую react-d3-components для графика D3. я успешно генерирую гистограмму. но мое требование заключается в создании горизонтальной гистограммы
var React = require('react');
var ReactDOM = require('react-dom');
var d3 = require('d3');
var BarChart = require('react-d3-components').BarChart;
var data = [{
label: 'somethingA',
values: [{x: 'SomethingA', y: 10}, {x: 'SomethingB', y: 4}, {x: 'SomethingC', y: 3}]
}];
ReactDOM.render(
<BarChart
data={data}
width={400}
height={400}
margin={{top: 10, bottom: 50, left: 50, right: 10}}/>,
document.getElementById('root')
);
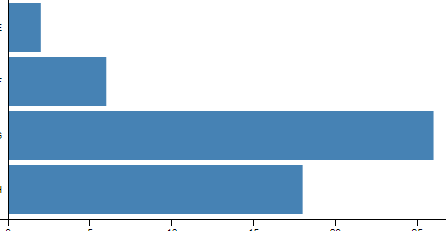
И мне нужно вывести горизонтальную гистограмму.
1 ответ
Я достиг этого, следуя этому руководству: https://medium.com/@caspg/responsive-chart-with-react-and-d3v4-afd717e57583
Затем я поменялся местами по осям X и Y. Таким образом, в нашем случае ось y будет scaleBand(), а ось x - scaleLinear()
Я также поменял местами ширину и высоту стержней в компоненте Bars, чтобы получить правильную ориентацию стержней.