Как отобразить несколько столбцов с накоплением для каждого диапазона дат в столбце с накоплением
По сути, цель состоит в том, чтобы сравнить, какие категории задач каждый член моей команды выполняет еженедельно.
и я хотел бы добавить номер недели под осями вместо 1,0, 2,0 и 3,0.
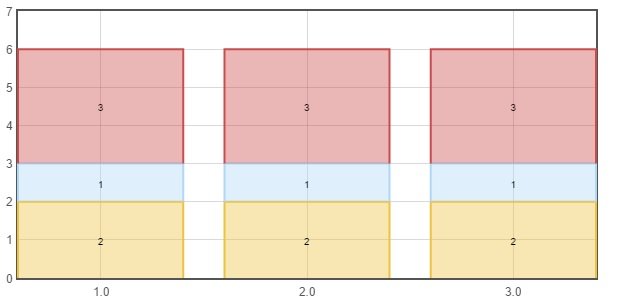
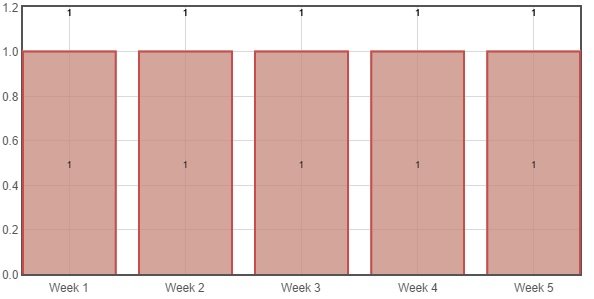
Я получаю неправильный результат, так как он показывает только 1 за отлично и за все недели1, неделю2, неделю3, неделю4
Я выбрал начальный день 1/12/2014, а конечная дата - 31.12.2014, поэтому я ожидал, что у меня будет 1 для плохих и два для хороших и три для отличных.

Это мой код PHP
<?php>
$result = mysqli_query($con,"SELECT * FROM `employees` WHERE `Date` BETWEEN '" . $_POST
['start'] . "' AND '" . $_POST ['end'] . "' ") or die ("Error: ".mysqli_error($con));
$Levels = 0;
$Levelscounter=0;
$countergood=0;
$counterbad=0;
while($row = mysqli_fetch_array($result))
{
$answer = $row['level'];
$bad = 'bad';
$good='good';
$excellent='excellent';
if ($answer == $bad)
{
$counterbad++;
}
if($answer == $good)
{
$countergood++;
}
if($answer == $excellent)
{
$counterexcellent++;
}
$Levelscounter;
}
mysqli_close($con);
?>
Вот мой код JavaScript:
<script type="text/javascript">
(function($) {
var series = [{
data: [[ 1,<?php echo $counterbad; ?>] ],
valueLabels: {
show: true,
valign: 'middle'
} ,
label: "Low"
},
{
data: [[1,<?php echo $countergood; ?>]],
valueLabels: {
show: true,
valign: 'middle'
} ,
label: "Medium"
}, {
data: [[1,<?php echo $counterexcellent; ?>]],
valueLabels: {
show: true,
valign: 'middle'
} ,
label: "High"
}];
var options = {
xaxis: {
minTickSize: 1
},
series: {
bars: {
show: true,
barWidth: .8,
align: "center"
},
stack: true
}
};
$.plot("#placeholder", series, options);
})(jQuery);
</script>
Я получил уровни, отображенные на графике с накоплением, и он отлично работает относительно выбранной даты начала и окончания, но я мог бы отображать этот результат как недельный результат. Я хотел бы получить идеи, что мне нужно добавить? Есть идеи, пожалуйста? Есть ли в PHP функция, которая решает эту проблему?
Спасибо.
обновление
Как вы можете видеть на изображениях номера на каждой серии, связанные с плохим, хорошим, отличным. красный - плохо, хорошо - синий, желтый - отлично.
1 ответ
Чтобы добавить недели / текстовые данные под столбцы, вы должны добавить файл категорий библиотеки jquery.flot.categories.min.js к вашим активам JavaScript.
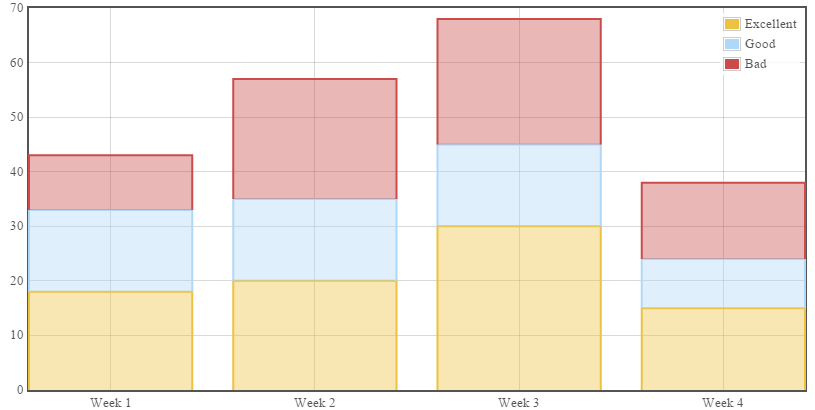
Если я вас правильно понимаю, вы хотите, чтобы график выглядел следующим образом

Javascript
Вам нужно добавить эти файлы в
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="jquery.flot.min.js"></script>
<script src="jquery.flot.categories.min.js"></script>
<script src="jquery.flot.stack.min.js"></script>
и инициализировать библиотеку, о которой мы поговорим $output после этого кода
<div id="placeholder" style="width:818px;height:413px" ></div>
<script type="text/javascript">
$(function() {
var series = [<?php echo $output; ?>];
$.plot("#placeholder", series, {
series: {
stack:true,
lines:{fill:true,show:false,steps:false},
bars: {
show: true,
barWidth: 0.8,
align: "middle",
},
},
xaxis: {
mode: "categories",
minTickSize: 1
}
});
});
PHP
Сначала вам нужно запросить базу данных, чтобы найти дату между указанными датами, после получения результата вы должны отсортировать данные за каждую неделю в массиве
Например week One => 'good','good','bad','bad', 'week two' => and so on ...
после этого вы можете использовать array_count_values() посчитать количество вхождений и построить столбец диаграмм.
Я упростил код используя functions чтобы вам было легче
<?php
$con = mysqli_connect("localhost", 'root','','your db');
function getChartData($con, $startDate, $endDate){
$startDate = date("Y-m-d H:i:s", strtotime($startDate));
$endDate = date("Y-m-d H:i:s", strtotime($endDate));
$query = "SELECT * FROM `employees` WHERE `date` BETWEEN '$startDate' AND '$endDate'";
$result = mysqli_query($con, $query) or die ("Error: ".mysqli_error($con));
// a multidimenional array containing each week with it's
$weeksData = [];
// Group each week with it's data
while($row = mysqli_fetch_array($result)){
$weekNumber = date("W", strtotime($row['date']));
if(isset($weeksData[$weekNumber]))
{
$weeksData[$weekNumber][] = $row['level'];
}
$weeksData[$weekNumber][] = $row['level'];
}
// reset array indexes and sort the array
sort($weeksData);
$data = array();
// using array_count_values to count the number of (good, bad and excellent)
foreach ($weeksData as $key => $week) {
$data[$key] = array_count_values($week);
}
// return all the weeks with number of (good, bad and excellent) occurences
return $data;
}
// build the javascript object {data:['week num', occuerences]}
function buildColumn($data,$label, $numberOfWeeks)
{
$data = array_column($data,strtolower($label));
$balance = $numberOfWeeks - count($data);
if($balance !=0){
for($i=1;$i<=$balance;$i++) {
$data[] = 1;
}
}
$string = '{data: [';
foreach ($data as $key => $value) {
$weekNumber = $key+1;
$string .= '["Week '.$weekNumber.'",'.$value.'],';
}
$string = rtrim($string, ',');
$string .= "],valueLabels: {show: true,valign: 'middle'},label: '$label'}";
return $string;
}
function getNumberofWeeks($startDate, $endDate){
$weeks = array();
$period = new DatePeriod(new DateTime($startDate),
DateInterval::createFromDateString('+1 day'),new DateTime($endDate)
);
foreach ( $period as $dt ) {
$weeks[] = $dt->format( 'W' );
}
return count(array_unique($weeks));
}
Теперь вы можете легко использовать эти функции, как это
$numberOfWeeks = getNumberofWeeks($_POST['start'],$_POST['end']);
// get data of the last number of weeks
$chartData = getChartData($con, $_POST['start'],$_POST['end']);
// bulding columns data for each occurence
$badColumn = buildColumn($chartData,'Bad', $numberOfWeeks);
$goodColumn = buildColumn($chartData,'Good', $numberOfWeeks);
$excellentColumn = buildColumn($chartData,'Excellent', $numberOfWeeks);
// output {data: ...}, {data: ...},{data:....}
$output = "$excellentColumn , $goodColumn , $badColumn";
Полный рабочий пример
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="jquery.flot.min.js"></script>
<script src="jquery.flot.categories.min.js"></script>
<script src="jquery.flot.stack.min.js"></script>
</head>
<body>
<?php
$con = mysqli_connect("localhost", 'root','','your db');
function getChartData($con, $startDate, $endDate){
$startDate = date("Y-m-d H:i:s", strtotime($startDate));
$endDate = date("Y-m-d H:i:s", strtotime($endDate));
$query = "SELECT * FROM `employees` WHERE `date` BETWEEN '$startDate' AND '$endDate'";
$result = mysqli_query($con, $query) or die ("Error: ".mysqli_error($con));
// a multidimenional array containing each week with it's
$weeksData = [];
// Group each week with it's data
while($row = mysqli_fetch_array($result)){
$weekNumber = date("W", strtotime($row['date']));
if(isset($weeksData[$weekNumber]))
{
$weeksData[$weekNumber][] = $row['level'];
}
$weeksData[$weekNumber][] = $row['level'];
}
// reset array indexes and sort the array
sort($weeksData);
$data = array();
// using array_count_values to count the number of (good, bad and excellent)
foreach ($weeksData as $key => $week) {
$data[$key] = array_count_values($week);
}
// return all the weeks with number of (good, bad and excellent) occurences
return $data;
}
// build the javascript object {data:['week num', occuerences]}
function buildColumn($data,$label, $numberOfWeeks)
{
$data = array_column($data,strtolower($label));
$balance = $numberOfWeeks - count($data);
if($balance !=0){
for($i=1;$i<=$balance;$i++) {
$data[] = 1;
}
}
$string = '{data: [';
foreach ($data as $key => $value) {
$weekNumber = $key+1;
$string .= '["Week '.$weekNumber.'",'.$value.'],';
}
$string = rtrim($string, ',');
$string .= "],valueLabels: {show: true,valign: 'middle'},label: '$label'}";
return $string;
}
function getNumberofWeeks($startDate, $endDate){
$weeks = array();
$period = new DatePeriod(new DateTime($startDate),
DateInterval::createFromDateString('+1 day'),new DateTime($endDate)
);
foreach ( $period as $dt ) {
$weeks[] = $dt->format( 'W' );
}
return count(array_unique($weeks));
}
// the number of weeks that you want to display in the chart
$numberOfWeeks = getNumberofWeeks($_POST['start'],$_POST['end']);
// get data of the last number of weeks
$chartData = getChartData($con, $_POST['start'],$_POST['end']);
// bulding columns data for each occurence
$badColumn = buildColumn($chartData,'Bad', $numberOfWeeks);
$goodColumn = buildColumn($chartData,'Good', $numberOfWeeks);
$excellentColumn = buildColumn($chartData,'Excellent', $numberOfWeeks);
// output {data: ...}, {data: ...},{data:....}
$output = "$excellentColumn , $goodColumn , $badColumn";
?>
<div id="placeholder" style="width:818px;height:413px" ></div>
<script type="text/javascript">
$(function() {
var series = [<?php echo $output; ?>];
$.plot("#placeholder", series, {
series: {
stack:true,
lines:{fill:true,show:false,steps:false},
bars: {
show: true,
barWidth: 0.8,
align: "middle",
},
},
xaxis: {
mode: "categories",
minTickSize: 1
}
});
});
</script>
</body>
</html>
редактировать
Просто замените эти две функции, чтобы сделать его совместимым с dd/mm/yyyy
function getChartData($con, $startDate, $endDate){
$startDate = explode('/', $startDate);
$startDate = $startDate[1] . '/' . $startDate[0] . '/' . $startDate[2];
$endDate = explode('/', $endDate);
$endDate = $endDate[1] . '/' . $endDate[0] . '/' . $endDate[2];
$startDate = date("Y-m-d H:i:s", strtotime($startDate));
$endDate = date("Y-m-d H:i:s", strtotime($endDate));
$query = "SELECT * FROM `employees` WHERE `date` BETWEEN '$startDate' AND '$endDate'";
$result = mysqli_query($con, $query) or die ("Error: ".mysqli_error($con));
// a multidimenional array containing each week with it's
$weeksData = [];
// Group each week with it's data
while($row = mysqli_fetch_array($result)){
$weekNumber = date("W", strtotime($row['date']));
if(isset($weeksData[$weekNumber]))
{
$weeksData[$weekNumber][] = $row['level'];
}
$weeksData[$weekNumber][] = $row['level'];
}
// reset array indexes and sort the array
sort($weeksData);
$data = array();
// using array_count_values to count the number of (good, bad and excellent)
foreach ($weeksData as $key => $week) {
$data[$key] = array_count_values($week);
}
// return all the weeks with number of (good, bad and excellent) occurences
return $data;
}
а также
function getNumberofWeeks($startDate, $endDate){
$startDate = explode('/', $startDate);
$startDate = $startDate[1] . '/' . $startDate[0] . '/' . $startDate[2];
$endDate = explode('/', $endDate);
$endDate = $endDate[1] . '/' . $endDate[0] . '/' . $endDate[2];
$diff = strtotime($startDate, 0) - strtotime($endDate, 0);
return str_replace('-','', (int)floor($diff / 604800));
}