Как отобразить значение сгруппированных объектов в шаблоне jade в javascript node.js
Основываясь на этом Как динамически разделить массив на основе одного значения в JavaScript Node.js, я создал объект с массивами, и я могу отобразить имя каждого массива следующим образом:
- each item in Object.keys(groupedData)
li= item
результат:
* Fruit
* Sport
* Kitchen
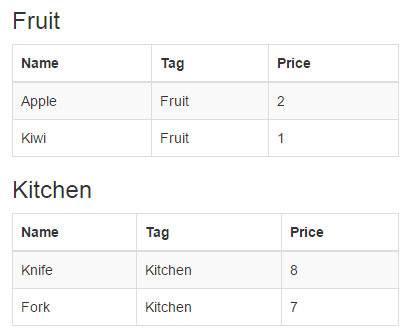
Однако, как я могу отобразить значение каждого массива в разных таблицах? например. 
Я не знаю, как получить любое значение из массива?
Я думал об этом li= item.array[0].tag но это не работает
@РЕДАКТИРОВАТЬ
Если я использую:
- each val, key in groupedData
li #{JSON.stringify(val)}
Я могу отображать значения, результат при просмотре:
[{"name":"Apple","tag":"Fruit","price": 2},
{"name":"Kiwi","tag":"Fruit","price": 1}]
Но как я могу положить это на стол?
1 ответ
Решение
Вот небольшой пример, который вы можете увидеть, работая в этом коде
- var groupedData = {'X': [{'a': 'x0', 'b': 'x1'},{'a': 'xx0', 'b': 'xx1'}], 'Y': [{'a': 'y0', 'b': 'y1'},{'a': 'yy0', 'b': 'yy1'}], 'Z': [{'a': 'z0', 'b': 'z1'},{'a': 'zz0', 'b': 'zz1'}]}
- each grp in Object.keys(groupedData)
h1= grp
table
thead
- each val, index in groupedData[grp][0]
th= index
- each subgrp in groupedData[grp]
tr
- each val in subgrp
td= val