Составные имена отсутствуют согласно весеннему серверу
Я пытаюсь отправить составную форму на сервер, который содержит объект и файл изображения. Пока что мне не повезло, потому что я продолжаю получать исключения
org.springframework.web.multipart.support.MissingServletRequestPartException: Required request part 'seedImage' is not present
Я перепробовал все, что можно попробовать на бэкэнде, но это не решило мою проблему, у меня есть отдельный вопрос об этом здесь: Spring Controller не может прочитать файл изображения из multipart / form-data post request
Осталось только исследовать, есть ли у внешнего интерфейса какой-то неисправный код. Вот код, который делает почтовый запрос:
когда файл выбран:
onFileChange(event) {
let reader = new FileReader();
if(event.target.files && event.target.files.length > 0) {
let file = event.target.files[0];
let fileString: string = file.type;
if(fileString.substring(0,fileString.indexOf("/")) !== "image"){
this.notificationService.notify('error','Incorrect file type','Image files only.');
this.clearFile();
return;
}
else if(file.size > 3145728){
this.notificationService.notify('warn','File too large','File size cannot exceed 3mb.');
this.clearFile();
return;
}
reader.readAsDataURL(file);
reader.onload = () => {
this.seedForm.get('picture').setValue({
filename: file.name,
filetype: file.type,
value: reader.result.split(',')[1]
})
};
}
}
метод post на стороне компонента:
createSeed(){
this.loading = true;
let formData = new FormData();
formData.append('seedImage', this.seedForm.get('picture').value);
formData.append('seedDetails', JSON.stringify(new CreateSeedDTO(
JSON.parse(localStorage.getItem('currentUser')).username || undefined,
this.seedForm.get('color').value,
undefined,undefined,undefined,
this.seedForm.get('produceType').value,
this.seedForm.get('varietyName').value,
this.seedForm.get('produceName').value,
this.seedForm.get('sowDepth').value,
this.seedForm.get('growthTime').value,
this.seedForm.get('growthTemperature').value,
this.seedForm.get('sunExposure').value,
this.seedForm.get('description').value,
this.seedForm.get('plantHeight').value,
this.seedForm.get('rowSpacing').value,
this.seedForm.get('plantSpacing').value,
this.seedForm.get('plantType').value,
this.seedForm.get('climbingPlant').value,
this.seedForm.get('frostResistant').value,
this.seedForm.get('teaPlant').value)));
this.seedService.createSeed(formData).subscribe(
status => {
if (status.success){
this.notificationService.notify('success','Success',status.info);
}
else{
this.notificationService.notify('error','Error', status.info);
}
this.loading = false;
},
error => {
this.notificationService.notify('error','Error', "An unknown error occured. Please review server logs for more details.");
this.loading = false;
}
);
}
код на стороне службы, где производится фактическое сообщение:
createSeed(formData: FormData): Observable<Status>{
return this.http.post<Status>(this.authUrl + "/seed/create", formData)
.catch((error) =>{
return Observable.throw(error);
});
}
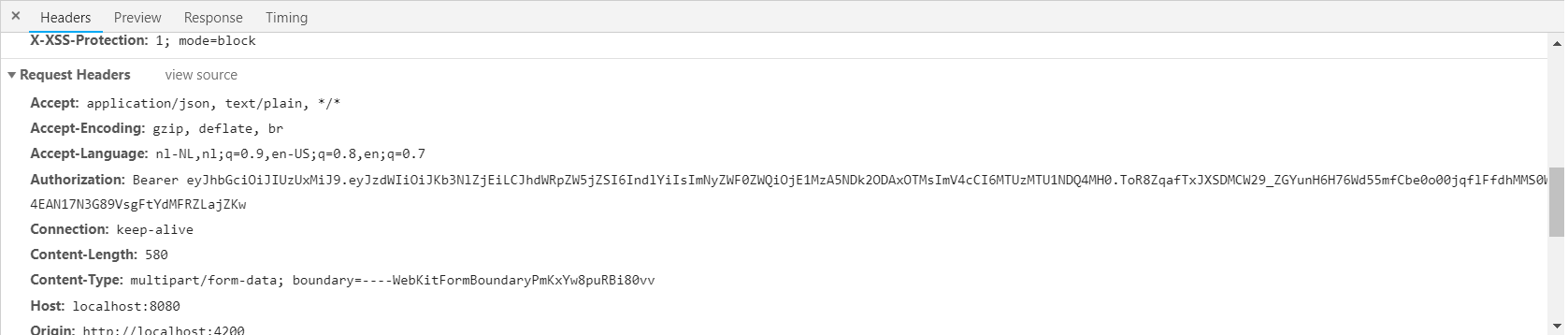
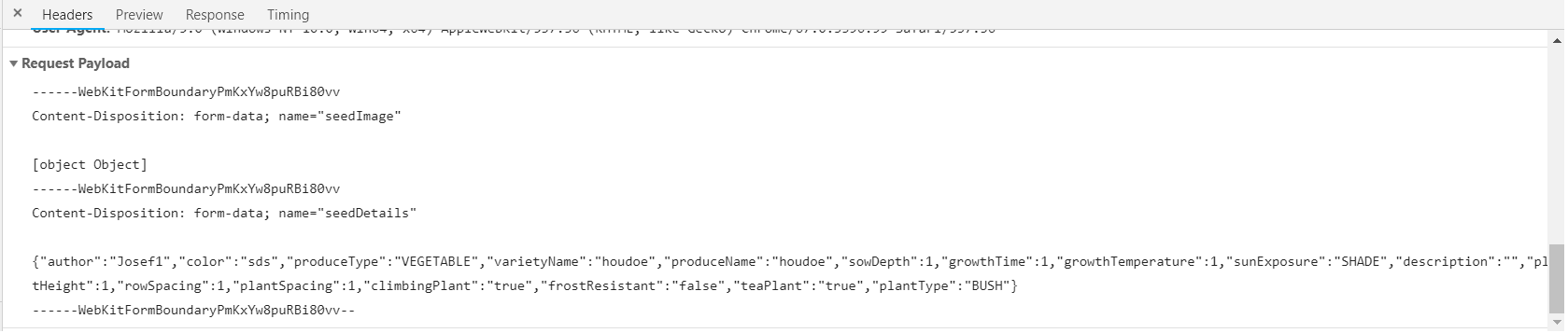
Вот 2 снимка экрана заголовка запроса и полезной нагрузки запроса, в полезной нагрузке запроса можно увидеть 2 части, а именно seedDetails и seedImage.
Тип контента добавляется браузером автоматически.
Может кто-нибудь сказать мне, что-то не так с моим угловым кодом? Что-то, что я пропустил, возможно, добавив?
Спасибо