SVG Animate API веб-анимации
Я создаю анимацию для проекта, используя "API веб-анимации". В хроме все отлично работает. Но пока еще в Мазилле и Сафаре нет. Safari просто пропускает эту анимацию. Но Мазилла совершает критическую ошибку.
Суть ошибки в том, что я манипулирую элементами элемента svg.
Да, я знаю, что это можно сделать только с помощью стандарта SVG2. Но, может быть, есть другое решение, полифилы...
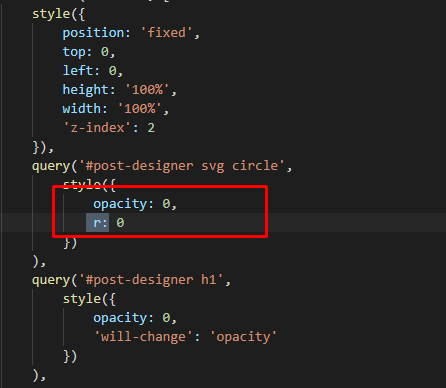
Я пытался г, attr.r...
Спасибо за любую помощь.
2 ответа
Спасибо всем за подсказки, проблема решена. Совет: не пытайтесь манипулировать свойствами элементов SVG до выпуска стандарта SVG 2.0. (корректно работает только Chrome) Для себя я заменяю атрибут "R" на свойство Transfrom: scale (). + много документов, которые я прочитал, говорят об оптимизации и требуют манипулирования свойствами transfrom.
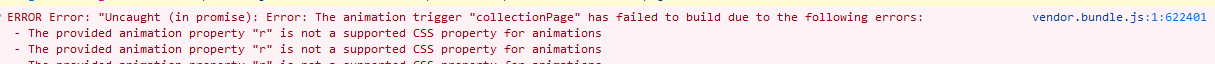
Боюсь, что не Firefox возвращает эту ошибку, а Angular. API веб-анимации требует, чтобы браузеры считывали только те свойства, которые они могут анимировать или которые являются пользовательскими свойствами. Свойства, которые они не могут оживить, должны игнорироваться. В результате Firefox молча игнорирует любые попытки анимировать свойство 'r' с помощью API веб-анимации.
Тем не менее, Angular делает свою собственную проверку, с которой вы сталкиваетесь здесь.
Я бы порекомендовал пометить ваш вопрос как угловой вопрос или просто переключиться на использование API веб-анимации напрямую.