Пользовательские поля Sitefinity для виджетов списков и их использование в шаблонах представлений MVC
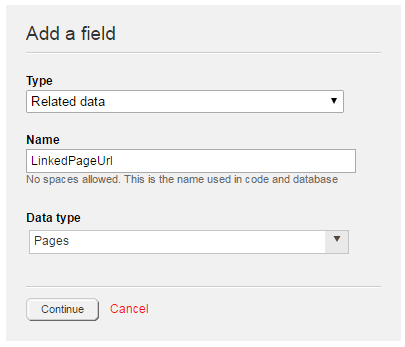
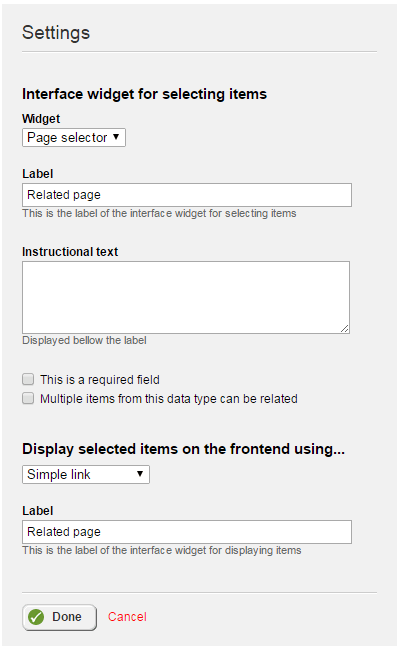
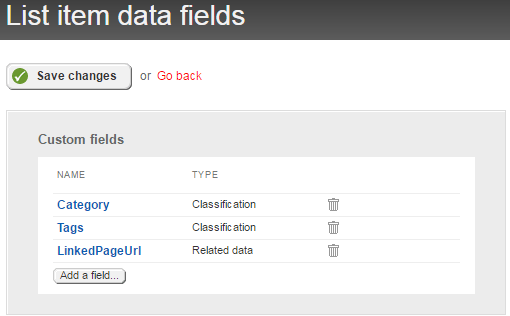
Я добавил настраиваемое поле в виджет списка в Sitefinity 8.1, его тип - связанные данные, а тип данных - страницы. Имя поля - LinkedPageUrl.
Прекрасно работает в бэк-энде, позволяя мне выбрать страницу из системы и сохранить ее для этого конкретного элемента списка.
Я не могу найти места в документации Sitefinity, где объясняется, как я могу программно использовать это поле в шаблоне представления List.SimpleList.cshtml на основе MVC, который я настраиваю.
Я видел, как это используется в виджете новостей, где есть соответствующее изображение для каждой статьи новостей:
<img src="@Html.Raw(item.Fields.RelatedImg.Fields.MediaUrl)" class="img-responsive" />
Но я не подхожу близко к этому, потому что понятия не имею, с чего начать... Какова структура модели, синтаксис и т. Д.
Моя цель состоит в том, чтобы изменить каждый элемент списка, отображаемый в привязку, и привязка должна использовать URL этого поля связанных данных для своего свойства Href.
1 ответ
Вы можете сделать что-то вроде этого в шаблоне виджета:
@foreach (var item in Model.Items)
{
<h3 @Html.InlineEditingAttributes(Model.ProviderName, Model.ContentType.FullName, (Guid)item.Fields.Id)
@Html.InlineEditingFieldAttributes("Title", "ShortText")>
@item.Fields.Title
</h3>
<ul>
@foreach (var listItem in ((ListViewModel)item).ListItemViewModel.Items)
{
<li @Html.InlineEditingAttributes(Model.ProviderName, ((ListViewModel)item).ListItemViewModel.ContentType.FullName, (Guid)listItem.Fields.Id)>
<div @Html.InlineEditingFieldAttributes("Title", "ShortText")>
@listItem.Fields.Title
</div>
<div class="sfMultiRelatedItmsWrp">
<h2 class="sfrelatedItmTitle">Related pages</h2>
@foreach (var link in listItem.Fields.LinkedPageUrl)
{
var node = PageManager.GetManager().GetPageNode(link.Fields.Id);
var url = PageExtesnsions.GetFullUrl(node);
<div>@link.Fields.Title - @url</div>
}
</div>
</li>
}
</ul>
}
Это означает, что вы выбрали несколько страниц для каждого элемента списка.
РЕДАКТИРОВАТЬ: убедитесь, что включены следующие пространства имен
@model Telerik.Sitefinity.Frontend.Mvc.Models.ContentListViewModel
@using Telerik.Sitefinity.Frontend.Lists.Mvc.Models;
@using Telerik.Sitefinity.Frontend.Mvc.Helpers;
@using Telerik.Sitefinity.Modules.Pages;
РЕДАКТИРОВАТЬ 2: Если настраиваемое поле позволяет выбрать только 1 страницу, то оно должно выглядеть следующим образом:
<div class="@Model.CssClass">
@foreach (var item in Model.Items)
{
<h3 @Html.InlineEditingAttributes(Model.ProviderName, Model.ContentType.FullName, (Guid)item.Fields.Id)
@Html.InlineEditingFieldAttributes("Title", "ShortText")>
@item.Fields.Title
</h3>
<ul>
@foreach (var listItem in ((ListViewModel)item).ListItemViewModel.Items)
{
<li @Html.InlineEditingAttributes(Model.ProviderName, ((ListViewModel)item).ListItemViewModel.ContentType.FullName, (Guid)listItem.Fields.Id)>
<div @Html.InlineEditingFieldAttributes("Title", "ShortText")>
@listItem.Fields.Title
</div>
<div class="sfMultiRelatedItmsWrp">
<h2 class="sfrelatedItmTitle">Related pages</h2>
@{
var node = PageManager.GetManager().GetPageNode(listItem.Fields.LinkedPageUrl.Fields.Id);
var url = PageExtesnsions.GetFullUrl(node);
}
<div>@listItem.Fields.Title - @url</div>
</div>
</li>
}
</ul>
}
Хорошей отправной точкой является эта статья