Утечка памяти при использовании axios
Я только запускаю приложение, используя actjs и axios. Он извлекает некоторые довольно большие данные JSON, и через несколько минут Chromium перестает писать "Приостановлено до потенциальной утечки нехватки памяти". Похоже, что все извлеченные данные хранятся где-то, но я не понимаю, как. Код выглядит так
let result = axios({...});
result = result.then((response) => {
... read status and headers, pass them to other functions
return response;
}, (error) => {
... never executed similar processing
return response; // error processing done
});
if (method === "get") {
result = result.then((response) => {
... some header processing
}
}
return null; // currently, the result is no more needed
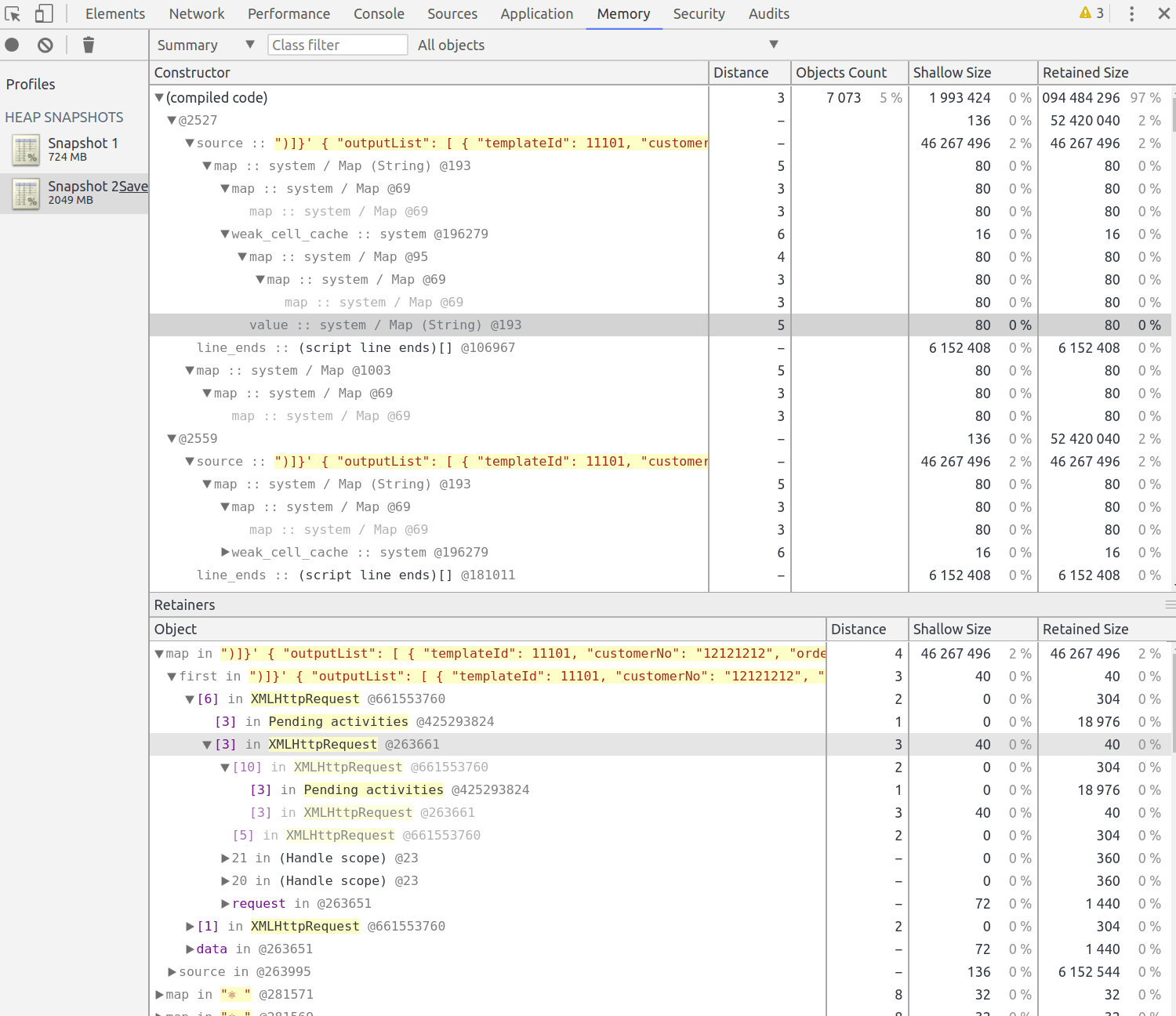
Нет единственного места, где данные ответа могут просочиться... Они мне пока не нужны, так как в данный момент меня интересует только логика выборки. Обещание не выходит из метода, не делают response а также response.data, Но снимок памяти объемом 2 ГБ показывает извлеченные данные JSON:
Это также происходит в режиме инкогнито, где не запущено никаких расширений. Наиболее подозрительная строка - "Ожидающие действия". Я не понимаю многих вещей там, например, почему он перечислен ниже скомпилированного кода (это просто данные, JSON с неисполняемым префиксом, и я никогда не касался этого).
Я начал с создания-реакции-приложения и установил следующее
"dependencies": {
"axios": "^0.18.0",
"flow-bin": "^0.75.0",
"json-stable-stringify": "^1.0.1",
"react": "^16.4.1",
"react-bootstrap": "^0.32.1",
"react-burger-menu": "^2.5.2",
"react-dom": "^16.4.1",
"react-scripts": "1.1.4",
"react-select": "^1.2.1",
"react-sidemenu": "0.0.14",
"serve": "^9.1.0"
},
Проблема возникает также со сборкой производства.
Написав все это, я обнаружил, что проблема не возникает, когда Chrome DevTools закрыты, поэтому это не очень важно. Однако у меня есть приложение angularjs, извлекающее те же данные, и такой проблемы нет.
Кто-нибудь знает, что вызывает утечку и как я могу от нее избавиться?