mix-blend-mode: multiply - черный баг Firefox
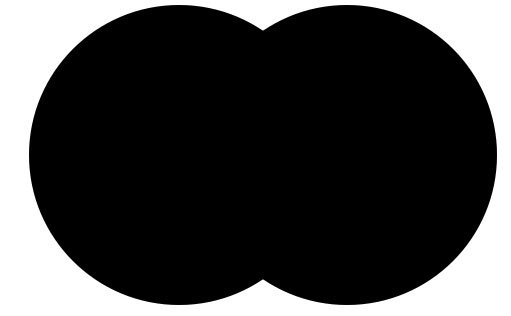
Я строю диаграмму ven из CSS и html. В Firefox почему-то режим mix-blend-режима отображается полностью черным?
.ven-element {
width: 63%;
padding-top: 63%;
border-radius: 50%;
text-transform: uppercase;
font-weight: bold;
mix-blend-mode: multiply;
color: white;
-webkit-box-shadow: inset 0px 0px 20px 1px rgba(0,0,0,0.22);
-moz-box-shadow: inset 0px 0px 20px 1px rgba(0,0,0,0.22);
box-shadow: inset 0px 0px 20px 1px rgba(0,0,0,0.22);
position: absolute;
}
.ven-left {
background: #82bf55;
z-index: 3;
left: 0;
text-align: left;
padding-left: 13px;
}
.ven-right {
background-color: #2f9ad3;
z-index: 4;
right: 0;
text-align: right;
padding-right: 20px;
} <div class="ven-wrapper">
<div class="ven-element ven-left">
<span>Left</span>
</div>
<div class="ven-element ven-right">
<span>Right</span>
</div>
</div>По какой-то причине это отображается как 2 черных круга в FireFox? 
1 ответ
Решение
Как обсуждалось в комментариях, OP использует Firefox на OSX
Для CanIuse.com в разделе "Известные проблемы" это ошибка