Изображение между двумя div с одинаковым текстом
Я должен построить этот макет
но после различных тестов я не понимаю, как разместить изображение. Текст продолжается от одного div к другому. Я думаю, что использовать свойство столбца CSS3, но я думаю, что это не лучшее решение. Как я могу реализовать этот макет?
Спасибо за совет.
РЕДАКТИРОВАТЬ:
Это HTML и CSS код последнего теста:
.span11{
width: 90%;
display: block;
margin: 0 auto;
-moz-column-count: 2;
-moz-column-gap: 20pt;
-webkit-column-count: 2;
-webkit-column-gap: 20pt;
column-count: 2;
column-gap: 20pt;
}
#foto{
float: right;
margin-top: 50px;
}
<div class="span11">
<div id="foto">
<img src="http://fpoimg.com/600x400?text=Preview" >
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dui ellus.Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dui tellus. Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dui tellus. Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dui tellus. Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dui tellus. Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in tellus. Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dui tellus. Pellentesque ac mi neque. Nulla ultricies nulla diam. Nulla luctus risus a ante varius euismod. Fusce viverra molestie enim, malesuada condimentum est consectetur id. Vestibulum laoreet libero vitae metus cursus, a auctor tellus tempor. Suspendisse lacinia tempus metus et lobortis. Suspendisse nec sapien eleifend, viverra lacus ut, pulvinar quam.
</div>
Это Jsfiddle из последнего теста:
1 ответ
После работы с примером, который вы нашли здесь, я смог отредактировать исходный код и в итоге создать JSFiddle с желаемым результатом.
Общее руководство для достижения этой цели:
- Создайте два соседних элемента div, заполненных текстом
- Используйте CSS-свойство "Content", чтобы создать "дыры" в ваших абзацах там, где они нужны
content: ""; width: 125px; height: 250px;, - Используйте абсолютное позиционирование, чтобы поместить изображение в созданную вами "дыру".
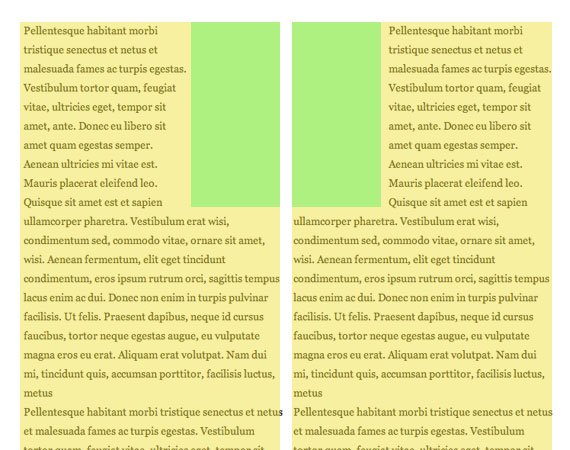
Это изображение должно помочь в понимании концепции размещения: (Просто представьте, что зеленое сечение является отверстием и центрировано вертикально)
Вот HTML и CSS из JSFiddle, который я сделал:
<style>
#page-wrap { width: 100%; margin: 80px auto; position: relative; }
#logo { position: absolute; top: 125px; left: 50%; margin-left: -125px; }
.left, .right { width: 49%; text-align: justify}
.left { float:left; }
.right { float:right; }
#l, #r { width: 100%; position: relative;}
#l { float: left; text-align: justify}
#r { float: right; text-align: justify}
#l:before, #r:before { content: ""; width: 150px; height: 250px; vertical-align:-50%;}
#l:before { float: right;}
#r:before { float: left; }
</style>
А ТАКЖЕ
<div id="page-wrap">
<img src="http://placekitten.com/250/250" id="logo">
<div class="left">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. <div id="l">Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metuPellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt conum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursusdiment faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. </div>Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</div>
<div class="right">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. <div id="r">Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. </div>Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</div>
</div>
Кроме того, поскольку вы сказали, что загружали свой текст динамически из базы данных, здесь есть простой способ рассчитать его длину и разбить его на две равные части.
<?php
//some SQL Queries setting $str
$len = strlen($str);
$part1 = substr($str, $len/2);
$part2 = substr($str, $len/2+1,$len);
// Insert $part1 & $part2 text chunks into each div.
?>
ПРИМЕЧАНИЕ. Из-за точного вырезания, если этот номер символа находится в середине слова, это слово будет разрезано на две части. Есть ресурсы, чтобы легко понять, как сократить на следующем месте; но это не относится к этому конкретному вопросу.