Существует ли шаблон проектирования, позволяющий легко управлять "каскадным выбором"?
Я делаю графический интерфейс для некоторых приложений браузера в HTML и JavaScript.
В данный момент я сталкиваюсь с проблемой реализации страницы, где необходимо сделать глубокий "каскадный выбор" на трех уровнях. Мне было просто интересно, есть ли шаблон проектирования, к которому я мог бы привязаться, чтобы сделать мой код более управляемым, поскольку это не очень редкая проблема.
Структура, которую мне нужно достичь, следующая:
{ A => { B => [C, C, ...] }
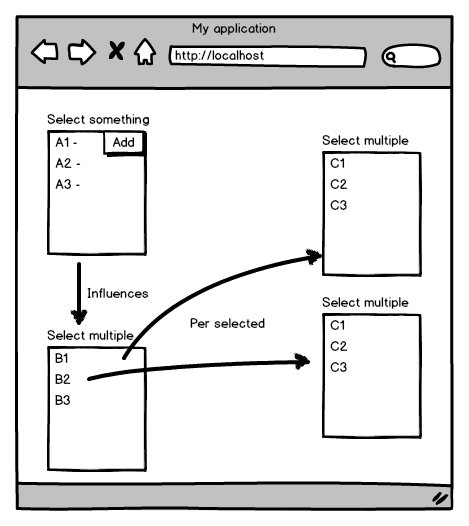
Я бы примерно использовал следующую схему GUI (сделанную с помощью Balsamiq):

Проблема, как вы можете видеть, в том, что части представления все время скрываются / удаляются, и, кроме того, мне нужно сохранять изменения в течение всей жизни страницы. Это не так просто, как макет, так как я не использую мультиселекты, чтобы позаботиться обо всем...
Как вы обычно решаете эту проблему?
2 ответа
Это не будет автоматизировать многие вещи, но кажется проблемой для Observer шаблон.
По сути, у вас будет наблюдатель, наблюдающий за действиями первого выбора, а другой - за вторым и т. Д.
Когда один наблюдатель получает уведомление, он предпринимает действия, такие как показ другого выбора.
Это просто грубая идея, трудно дать вам более подробное предложение, не имея дополнительной информации о том, что вы пытаетесь сделать.
Просто поместите каждый список в контейнер json
затем поместите прослушиватель кликов в эти списки и добавьте конкретные элементы json в следующий список
//// PSEUDOCODE ////
var json{
"a": {
"a1": {
"b1": "item",
"b2": "item",
"b4": "item"
},
"a2": {
//stuff
}
},
"b":{
"b1": "items"
//etc
}
}
select(){
var item = clickedItem.id;
case: a
putintoB(json.item)
case: b
putintoC(json.item)
}