Текстовые поля не исчезают после изменения родительского уровня
На моей странице есть 3 уровня выпадающих списков выбора, дочерние элементы скрыты до тех пор, пока не будет выбран родитель.
Уровни
Организация тестирования здоровья (Уровень 1) -> Тип теста (Уровень 2) -> Результат теста (Уровень 3)
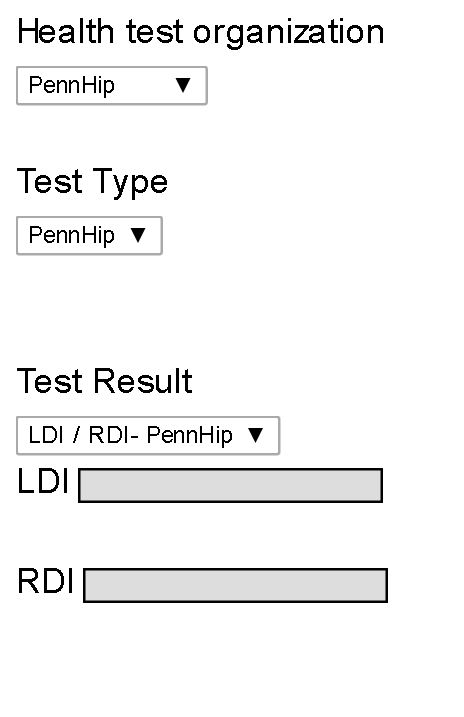
В конце одного маршрута в дополнение к результатам теста на уровне 3 появляются два поля (LDI и RDI). хотя ящики исчезают, когда я меняю уровень 3, они не исчезают, если я меняю уровень 1 или 2.
Вот скриншоты моей проблемы,
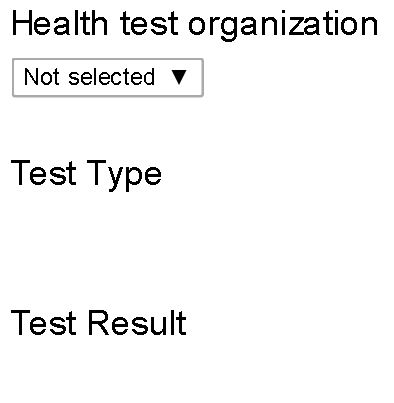
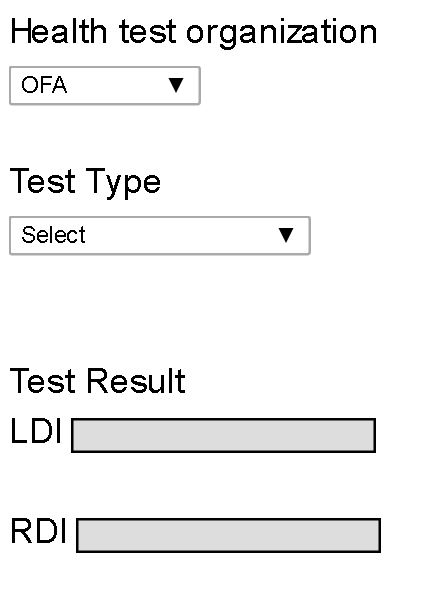
Нет выбора,
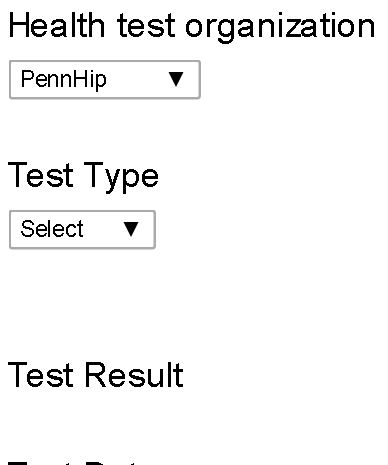
Уровень 1 выбран,
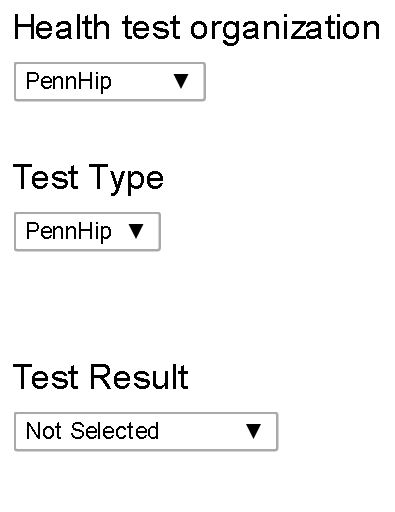
Уровень 2 выбран,
Выбран уровень 3, и появляются поля,
И проблема,
Я только что изменил организацию тестирования на здоровье (уровень 1) выше, и два поля (LDI и RDI) все еще там.
Кстати, вот JavaScript этой части, закодированный в скрипте PHP;
function options($type)
{
if($type== 'org')
{
return array('Not selected'=>'','OFA'=>'ofa','CERF'=>'cerf','CHIC'=>'chic','AHT'=>'aht','PennHip'=>'pennhip','Other'=>'other');
}
if($type== 'pass')
{
return array('Not selected'=>'','PASS'=>'1','FAIL'=>'0');
}
if($type== 'type')
{
return array('Not selected'=>'',
'Eye (CERF)' => 'eye',
'Cardiac (OFA)' => 'cardiac',
'Elbow (OFA)' => 'elbow',
'Hips (OFA)' => 'hips',
'Patellar Luxation (OFA)' => 'pl',
'Thyroid (OFA)' => 'thyroid',
'DNA (OFA)' => 'dna',
'Primary Open Angle Glaucoma (OFA)' => 'poag',
'Other (not active yet)' => 'other',
'Longevity (not active yet)' => 'longevity',
'Genotype (not active yet)' => 'genotype',
);
}
if($type== 'result')
{
}
}
function get_for_dog($id)
{
$arr[':id'] = $id;
$str = 'SELECT * FROM ' . $this->table . ' WHERE dog=:id';
if ($this->obj_debug == 1 || $this->core_debug == 1)
echo "$str<br>";
return $this->run_query($str,$arr);
}
function resultdd($test,$result)
{
$list = array();
foreach($this->testresults as $txt => $val)
{
if(strstr($val,$test.'.') ||$val =='' )
{
$list[$txt] = $val;
}
}
if(sizeof($list) > 0 && $test != '')
{
$buf = '<select name="rating">';
foreach($list as $txt =>$val)
{
$buf .= '<option value="'.$val.'" ';
if($val == $result)
$buf .= ' selected ';
$buf .= '>'.$txt.'</option>
';
}
$buf .= '</select>';
}
return $buf;
}
function customFields($i=0,$r='')
{
$buf = '';
if($this->data[$i]['rating'] =='pennhip.ldirdi' || $r =='pennhip.ldirdi')
{
$dft = array('ldi'=>'','rdi'=>'');
if($this->data[$i]['rating_data'] != '')
{
$dat = json_decode($this->data[$i]['rating_data'],true);
if(sizeof($dat) == 2)
$dat=$dat;
else
$dat = $dft;
}
else
$dat = $dft;
$buf .= 'LDI <input type="text" name="rating_data[]" value="'.$dat['ldi'].'" /><br><br>';
$buf .= ' <input type="hidden" name="rating_key[]" value="ldi" />';
$buf .= 'RDI <input type="text" name="rating_data[]" value="'.$dat['rdi'].'" /><br><br>';
$buf .= ' <input type="hidden" name="rating_key[]" value="rdi" />';
}
return $buf;
}
Я уверен, что есть способы избавиться от этих коробок, я был бы признателен за любую помощь.
2 ответа
Это на самом деле выглядит очень странно, но что вы делаете, чтобы LDI/RDI отображался в первую очередь?
Самое простое решение с первого взгляда - просто изменить стили входных данных на display: none при изменении типа теста, который можно сделать через onchange(),
Я обнаружил, что функции, которые управляют уровнями 2 и 3 в JavaScript, не устанавливают этот тег (cfs) как пустой при запуске. Итак, чтобы решить эту проблему, я добавил строки в эти функции, чтобы этот тег оставался пустым при каждом запуске.
Вот код и строки, которые я добавил,
function popResults()
{
$("#cfs").html(""); // <-- added this line
var t = '';
if($( "select[name='type'] option:selected" ).val().length >0)
t = $( "select[name='type'] option:selected" ).val();
else
t =$( "#testtypes" ).attr("data-type");
$.ajax({url: "ajax_results.php?test="+t+"&result=" + $( "#testresults" ).attr("data-result"), success: function(result){
$("#testresults").html(result);
$("select[name='rating']").change(function() {
$.ajax({url: "ajax_customFields.php?r="+$( "select[name='rating'] option:selected" ).val(), success: function(result){
$("#cfs").html(result); // <-- already there
}});
});
}});
}
function popTypes()
{
$("#cfs").html(""); // <-- added this line
$.ajax({url: "ajax_types.php?org="+$( "select[name='org'] option:selected" ).val()+"&type=" + $( "#testtypes" ).attr("data-type"), success: function(result){
$("#testresults").html('');
$("#testtypes").html(result);
$( "select[name='type']" ).val('');
$("select[name='type']").change(function() {
popResults();
});
}});
}