Как частично стереть изображение с помощью JavaScript, и результат стирания пикселя является прозрачным?
Мое требование состоит в том, чтобы пользователь загружал изображение, тогда пользователь может стереть некоторый пиксель изображения, который ему не нужен, например, у него есть изображение человека и ему не нужен пиксель человеческого тела, тогда он может стереть его. Моя программа - это веб-база. Я использую холст js, но я могу только стереть, добавив белый пиксель к изображению в любом случае, я хочу, чтобы белый пиксель был прозрачным. Как мне полагать делать?
1 ответ
Вы можете использовать композитинг, чтобы "стереть" ранее нарисованное изображение.

Context.globalCompositeOperation = ”destination-out” ведет себя так:
Любой последующий рисунок, который перекрывает предыдущий рисунок, приведет к "удалению" предыдущего чертежа.
ctx.drawImage(img,0,0);
ctx.globalCompositeOperation="destination-out";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(300,300);
ctx.moveTo(300,0);
ctx.lineTo(0,300);
ctx.lineWidth=20;
ctx.fillStyle="blue";
ctx.stroke();
Вот код и скрипка: http://jsfiddle.net/m1erickson/puYTy/
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <!-- reset css -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; padding:20px; }
#canvas{border:1px solid red;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var img=new Image();
img.onload=function(){
start();
}
img.src="https://dl.dropboxusercontent.com/u/139992952/stackru/house-icon.png";
function start(){
ctx.drawImage(img,0,0);
ctx.globalCompositeOperation="destination-out";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(300,300);
ctx.moveTo(300,0);
ctx.lineTo(0,300);
ctx.lineWidth=20;
ctx.fillStyle="blue";
ctx.stroke();
}
}); // end $(function(){});
</script>
</head>
<body>
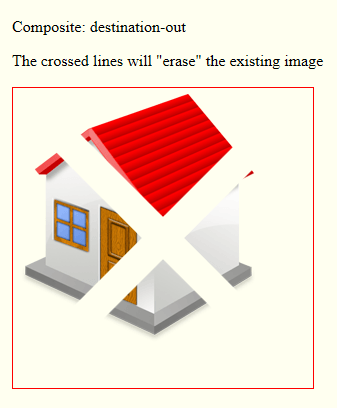
<p>Composite: destination-out</p>
<p>The lines will "erase" the existing image</p>
<canvas id="canvas" width=300 height=300></canvas>
</body>
</html>