Динамически добавленные элементы не отображаются должным образом в динамически настроенной сетке
У меня есть ItemsControl который должен отображать Images в Grid,
ItemsControl выглядит следующим образом:
<ItemsControl x:Name="ICGridThumbnails">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid ShowGridLines="True" Name="GThumbnails" Loaded="GThumbnails_Loaded" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Grid.Row="{Binding GridRow}" Grid.Column="{Binding GridColumn}" Margin="{Binding Margin}" RenderOptions.BitmapScalingMode="NearestNeighbor" RenderOptions.EdgeMode="Aliased" Source="{Binding BitmapSource}"></Image>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
Поскольку я хочу загрузить переменное количество элементов в сетку, я не могу определить строки и столбцы в разметке.
Привязки GridRow а также GridColumn рассчитываются в коде позади:
int countPerRow = (int)Math.Floor(Application.Current.MainWindow.ActualWidth / ThumbnailBar.ThumbnailWidthLarge);
double marginWidth = (Application.Current.MainWindow.ActualWidth - (countPerRow * ThumbnailBar.ThumbnailWidthLarge)) / (countPerRow - 1);
if (page % countPerRow == 0) {
item.Margin = new Thickness(0, 10, 0, 0);
} else {
item.Margin = new Thickness(marginWidth, 10, 0, 0);
}
item.GridRow = (int)Math.Floor((double)((page - 1) / countPerRow));
item.GridColumn = (page % countPerRow) - 1;
Thumbs.LargeThumbnails[page] = item;
ICGridThumbnails.ItemsSource = null;
ICGridThumbnails.ItemsSource = Thumbs.LargeThumbnails;
item это объект со свойствами GridColumn, GridRow а также BitmapSource,
После расчета всех этих объектов и установки массива в ItemsSource Я собираюсь рассчитать количество строк и столбцов:
private void GThumbnails_Loaded(Object sender, RoutedEventArgs e) {
_GThumbnails = (Grid)sender;
RearrangeThumbnailGrid();
}
private void RearrangeThumbnailGrid() {
int countPerRow = (int)Math.Floor(Application.Current.MainWindow.ActualWidth / ThumbnailBar.ThumbnailWidthLarge);
_GThumbnails.ColumnDefinitions.Clear();
_GThumbnails.RowDefinitions.Clear();
// Columns
for (int i = 0; i < countPerRow; ++i) {
ColumnDefinition cd = new ColumnDefinition();
cd.Width = new GridLength(141);
_GThumbnails.ColumnDefinitions.Add(cd);
}
// Rows
for (int i = 0; i < (Thumbs.LargeThumbnails.Length / countPerRow) + 1; ++i) {
RowDefinition rd = new RowDefinition();
rd.Height = new GridLength(200);
_GThumbnails.RowDefinitions.Add(rd);
}
}
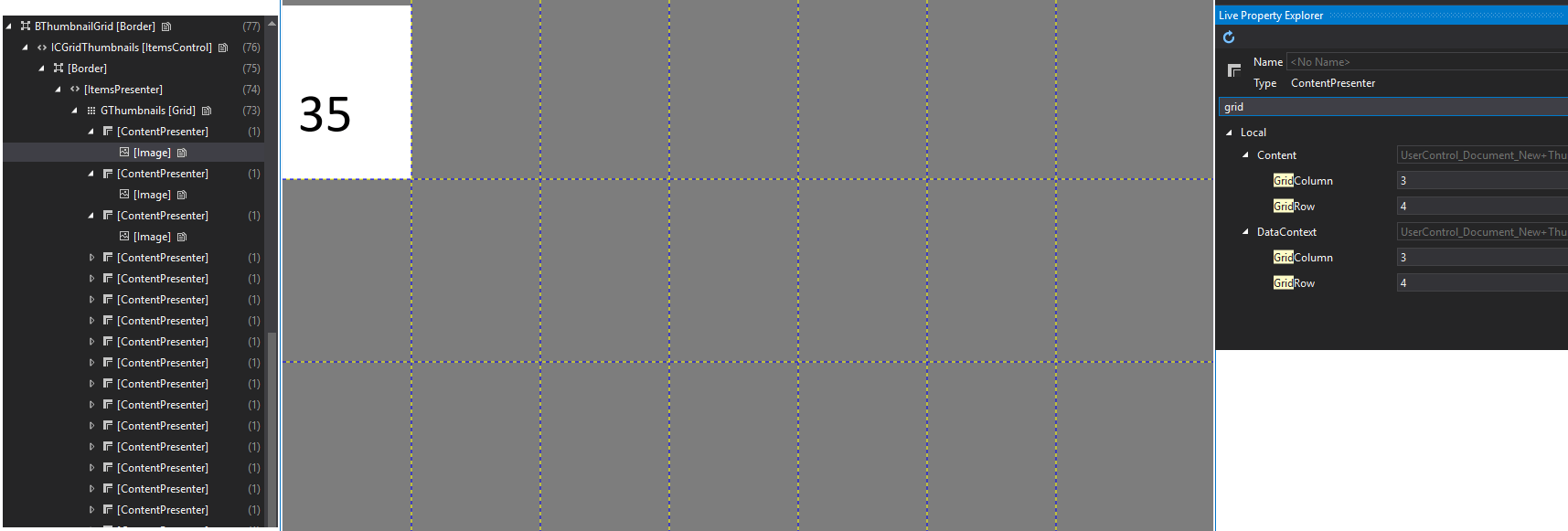
Как видно на моем скриншоте, все элементы загружаются в VisualTree и имеют правильные Column а также Row ценности. Также сетка будет отображаться правильно. BitmapSource собственность, кажется, работает правильно, потому что можно увидеть Image (35 на белом фоне) на моем скриншоте.
Единственная проблема заключается в том, что все элементы отображаются в "первой" ячейке в левом верхнем углу. Также возможно, что значения для Row а также Column игнорируются 
Я пытался использовать предложения отсюда, но это не работает.
1 ответ
Установить Grid.Row а также Grid.Column Прикрепленные свойства ItemContainer:
<ItemsControl x:Name="ICGridThumbnails">
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="Grid.Row" Value="{Binding GridRow}" />
<Setter Property="Grid.Column" Value="{Binding GridColumn}" />
</Style>
</ItemsControl.ItemContainerStyle>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid ShowGridLines="True" Name="GThumbnails" Loaded="GThumbnails_Loaded" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Margin="{Binding Margin}" RenderOptions.BitmapScalingMode="NearestNeighbor" RenderOptions.EdgeMode="Aliased" Source="{Binding BitmapSource}"></Image>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>