HTML-текст с font-weight: normal отображает первым, а Font-weight: жирным после него
На производственном веб-сайте (не могу раскрыть) шрифты с нормальным весом, похоже, сначала отображаются, а затем шрифты с жирным весом отображаются позднее. Оба используют одно и то же семейство шрифтов. Такое поведение наблюдается в Chrome / Opera. нормальные и жирные шрифты загружаются из разных файлов шрифтов (woff). Также практически нет разницы во времени загрузки файла.
В любом случае, я могу улучшить это? 
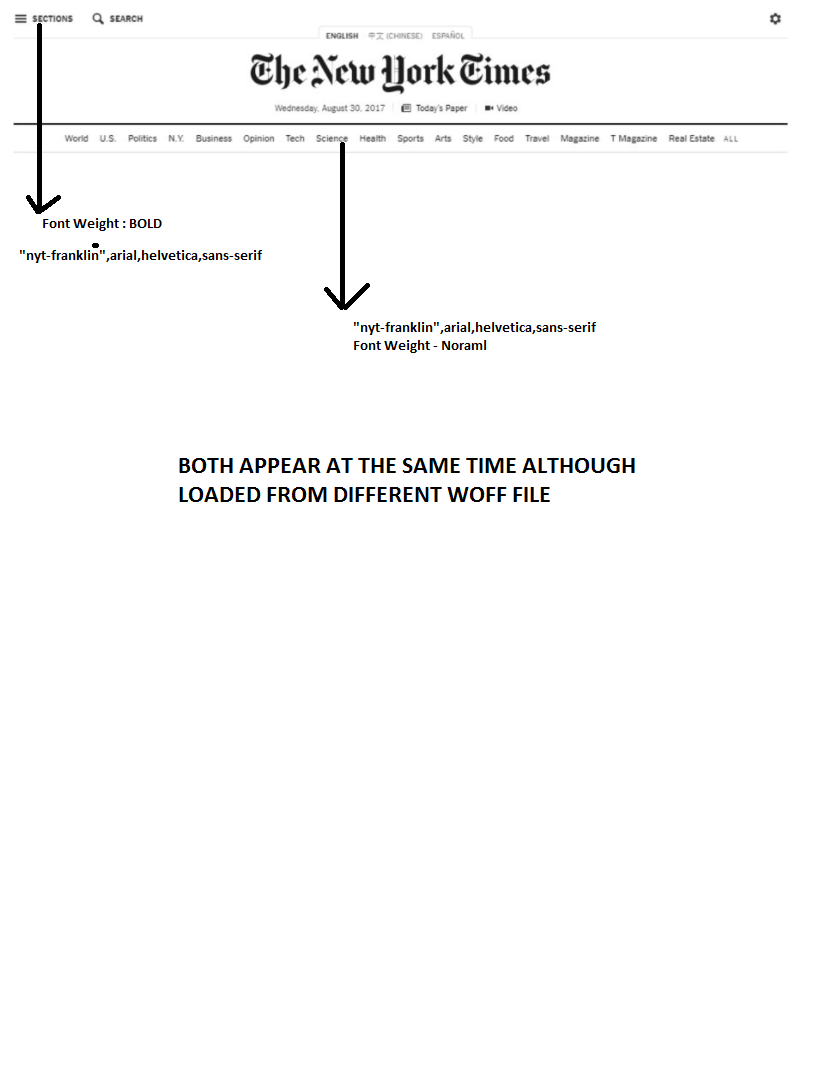
Взгляните на nytimes.com в прикрепленном изображении. Такое поведение не подходит для меня. Для моего сайта сначала загружается обычный шрифт, а затем жирный шрифт. Также текст в том же разделе 
1 ответ
Если из-за проблем со временем загрузки у вас загружается и применяется одна таблица стилей, то другие загружаются и перезаписываются, тогда у вас есть несколько вариантов сделать это.
Вы не предоставили никакого кода, поэтому я собираюсь поговорить теоретически и сказать, что вы можете удалить объявление, которое перезаписывается, если оно не влияет на другие элементы.
Вы также можете использовать JavaScript, чтобы не отображать страницу / конкретный элемент до тех пор, пока не будут загружены обе таблицы стилей, что означает, что проблема, о которой вы говорите, никогда не будет видна.
Это вся помощь, которую я могу предоставить, не видя правильного сценария кода.