Как отладить макет с помощью Multiline UILabel / autolayout в расширении содержимого уведомлений
Как отладить следующую проблему? Есть ли способ, как обойти эту проблему?
Кажется, есть ошибка в iOS 10.2 и ниже, когда выкладываю многострочную UILabel.
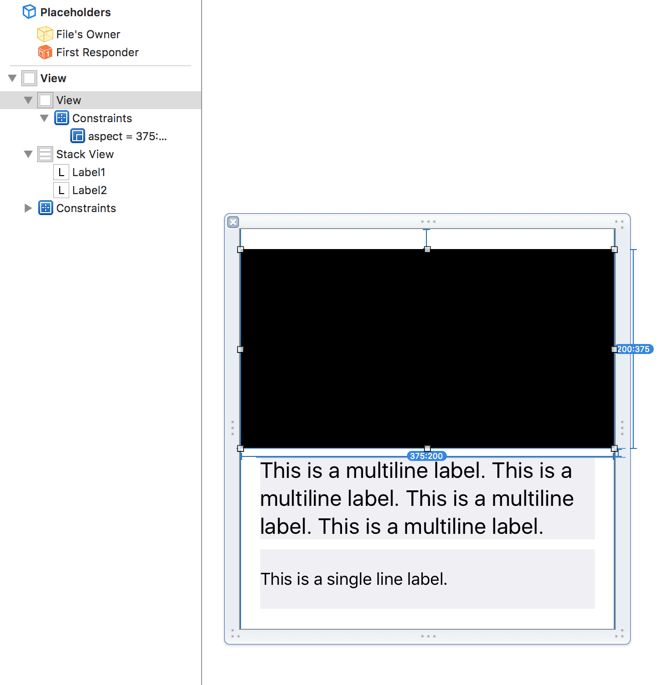
У меня есть довольно простой подкласс UIView, который я использую как в приложении, так и в расширении содержимого уведомлений, которое выглядит следующим образом:
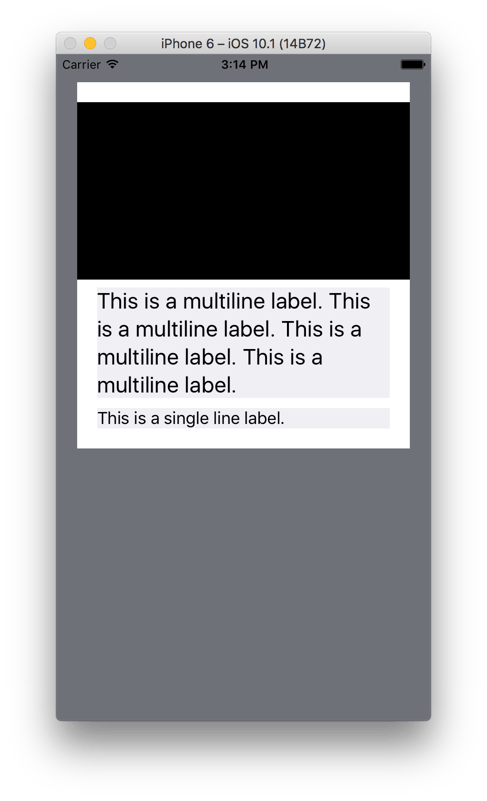
В основном приложении все выложено просто отлично:
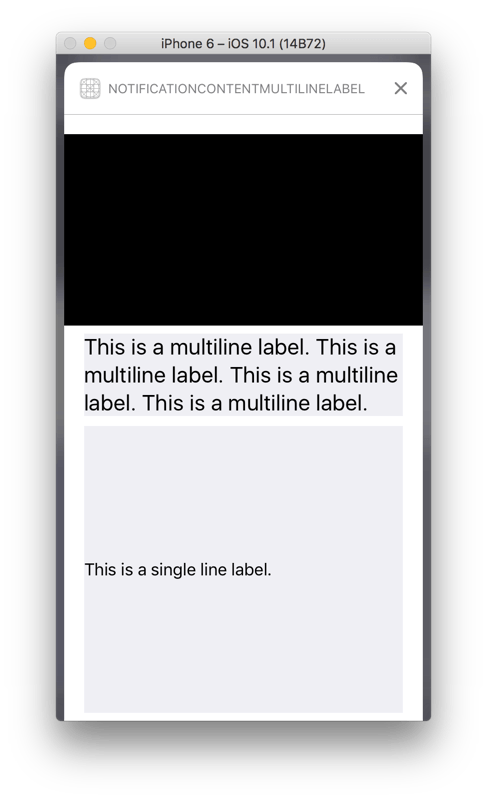
Когда показано в расширении содержимого уведомлений на iOS 10.2 и ниже, макет нарушен. Но только когда текст достаточно длинный, чтобы разбить его на несколько строк. Похоже, iOS не может рассчитать правильную высоту всего представления:
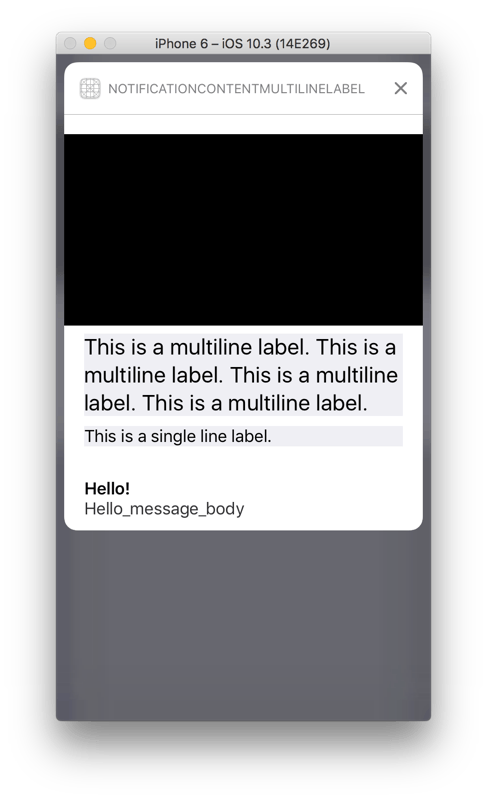
Однако эта проблема, похоже, исправлена в iOS 10.3 и новее:
1 ответ
Я начал экспериментировать с подпредставлениями, в частности, установив фиксированные ограничения по высоте.
Оказывается, это была не метка (и), которая вызвала проблему с вычислением полной высоты, но ограничение соотношения сторон (ширина: высота) в самом верхнем представлении.
Программный расчет высоты на основе ширины вида и установка ограничения высоты для затронутого вида помогли решить проблему:
public override func updateConstraints() {
super.updateConstraints()
if #available(iOS 10.2, *) {
imageContainerHeightConstraint.isActive = false
} else {
// FIX: multiline label / aspect ratio / autolayout bug in iOS < 10.2
let ratio: CGFloat = imageContainerAspectRatioConstraint.multiplier
imageContainerHeightConstraint.constant = round(bounds.width/ratio)
imageContainerHeightConstraint.isActive = true
}
}