3 Разметка панели с использованием flex css, заголовок всегда остается на вершине даже при прокрутке страницы
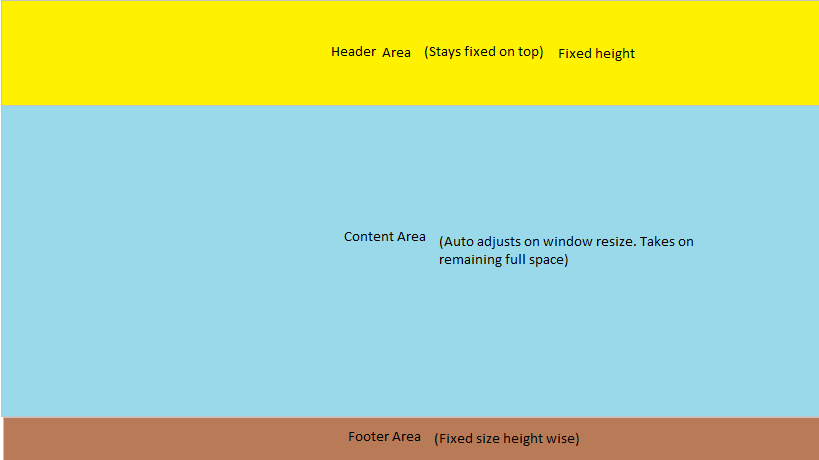
Я пытаюсь создать трехпанельный макет для моей веб-страницы. Заголовок всегда будет оставаться верхним даже при прокрутке страницы и будет иметь фиксированную высоту.
Нижний колонтитул будет иметь фиксированную высоту и останется на дне, но не будет зафиксирован для просмотра дна порта при прокрутке страницы. Я имею в виду, что если содержимое центральной области превышает высоту, нижний колонтитул может сдвинуться вниз и не прилипать для просмотра дна порта.
Средняя область содержимого автоматически подстраивается при изменении размера окна, так что она полностью занимает все оставшееся пространство.
Лучше, если это будет сделано с помощью flex CSS, или хорошо, если какой-то другой подход хорош. Я сам попробовал это с помощью flex, но если содержимое центральной области изменяется по высоте, то при изменении размера окна весь макет ведет себя странно. Смотрите прикрепленную картинку для грубой идеи.
Пожалуйста, если вы ответите на этот вопрос, предоставьте некоторую рабочую скрипку.
1 ответ
Заголовок = Известная высота и липкость
Содержание = Переменная высота
Нижний колонтитул = Известная высота и внизу (если содержимое растет, чем придерживаться содержимого)
использовать CSS calc
html, body{ height:100%; margin:0;}
header{
position: fixed;
z-index:10;
top:0;
height:50px;
width:100%;
background: hsl(0, 80%, 70%);
}
main{
position:relative;
padding-top: 50px; /* header height */
min-height: calc(100vh - 80px); /* 100vh - header - footer */
background: hsl(150, 80%, 70%);
}
footer{
position:relative;
height:30px;
background: hsl(200, 80%, 70%);
}<header>This is header 50px</header>
<main>Main content calc px (addd long content and footer will follow)</main>
<footer>Footer 30px</footer>