Стиль ярлыка при наведении курсора в googleVis
Я пытаюсь изменить стиль наведения на ярлык в googleVis columnChart. Я хотел бы отформатировать большие числа, как это делается на оси. Вы знаете, как с этим справиться (я прочитал весь Интернет и до сих пор не знаю, как это исправить:D)?
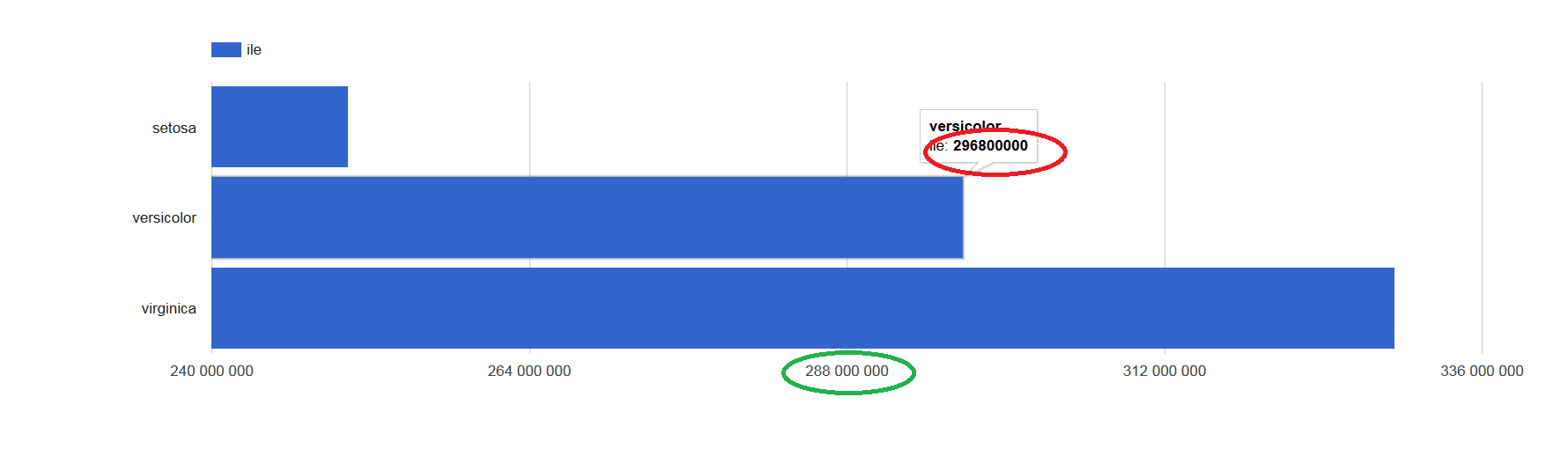
Иллюстрация моей проблемы (красный - это формат, который у меня есть, и зеленый, который я хотел бы иметь): 
И пример блестящего приложения:
ui.R:
library("shiny")
library("googleVis")
shinyUI(fluidPage(
htmlOutput("wyk")
))
и сервер.R:
library("shiny")
library("googleVis")
library("dplyr")
shinyServer(function(input, output) {
d <- iris %>% group_by(Species) %>% summarise(ile=1e6*sum(Sepal.Length))
output$wyk <- renderGvis({
gvisBarChart(d, xvar = "Species", yvar = "ile",
options=list(legend="top", bar="{groupWidth:'90%'}", height=500))
})
})
1 ответ
Решение
Вы можете создать дополнительную переменную столбца с текстом, который вы хотите отобразить, и передать вектор y-переменных, давая метку aame, оканчивающуюся на ".tooltip". Подсказка может быть оформлена с помощью HTML-тегов. format с big.mark можно добавить запятые в R.
shinyServer(function(input, output) {
d <- iris %>% group_by(Species) %>% summarise(ile=1e6*sum(Sepal.Length))
d$ile.tooltip <- sprintf("<p><b>%s</b><br/><b>%s</b></p>",
d$Species, format(d$ile, big.mark=","))
output$wyk <- renderGvis({
gvisBarChart(d, xvar = "Species", yvar = c("ile", "ile.tooltip"),
options=list(legend="top",
tooltip="{isHtml:'True'}", # so you can format it with html
bar="{groupWidth:'90%'}", height=500))
})
})