Строка состояния появляется за пределами моего представления в iOS 7
Я попытался протестировать свое приложение в iOS 7, а затем обнаружил, что мой вид отображается в строке состояния... Как я читал, в iOS 7 строка состояния скрыта. Так как же сделать его совместимым для работы в iOS 6 и iOS 7? Должен ли я создавать разные файлы.xib для разных версий iOS для каждого экрана?
Я проходил через это чтение: если обе версии стандартного приложения должны иметь одинаковый макет, используйте Auto Layout для создания пользовательского интерфейса, который работает правильно в обеих версиях iOS. Чтобы поддерживать несколько версий iOS, укажите один набор ограничений, которые Auto Layout может использовать для настройки представлений и элементов управления в раскадровке или файлах XIB (подробнее об ограничениях см. В разделе "Ограничения экспресс-отношений между представлениями").
Если обе версии стандартного приложения должны иметь одинаковый макет, и вы не используете автоматическую компоновку, используйте смещения. Чтобы использовать смещения, сначала обновите пользовательский интерфейс для iOS 7. Затем укажите значения, которые определяют происхождение, высоту и ширину каждого элемента в предыдущем пользовательском интерфейсе как смещения от новой позиции элемента в пользовательском интерфейсе iOS 7.
Но когда я использую autolayout в.xib, он показывает ошибку, что autolayout в предыдущей версии iOS 6.
Как мне исправить эту проблему?
6 ответов
iOS 7, очевидно, поддерживает скрытие строки состояния для некоторых представлений, но не для других. Чтобы скрыть это для всех представлений, сделайте следующее:
- Удостовериться
Hide during application launchвсе еще проверено, для поддержки предыдущих версий ОС. - В вашем файле Info.plist добавьте
View controller-based status bar appearanceи установите егоNO, - Возможно, вам придется "очистить" перед сборкой, (я так и сделал), но тогда ваше приложение должно работать как раньше: ни одна строка состояния не висит над вашими представлениями!
Возможно, вам нужно добавить следующий код на каждый контроллер представления.
- (void)viewDidLoad
{
[super viewDidLoad];
if ([self respondsToSelector:@selector(setNeedsStatusBarAppearanceUpdate)])
{
[self prefersStatusBarHidden];
[self performSelector:@selector(setNeedsStatusBarAppearanceUpdate)];
}
else
{
// iOS 6
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationSlide];
}
}
// Add this method
- (BOOL)prefersStatusBarHidden {
return YES;
}
У меня такая же проблема. На данный момент я сделал два взлома и решу, с чем я пойду:
- Вы можете полностью скрыть строку состояния, установив
UIStatusBarHiddenа такжеUIViewControllerBasedStatusBarAppearanceк истине. - В своем приложении я создал ограничение Top Spacing со значением 0 и программно изменил его на 20, если обнаружу, что приложение работает на iOS 7.
Как сделать аккаунт Autolayout для области строки состояния?
Ну, я понял это.
В вашем подпункте (BRSMyListSubViewController в моем случае), в viewDidLoad, вам нужно установить один из этих двух
self.edgesForExtendedLayout = UIRectEdgeNone;
self.automaticallyAdjustsScrollViewInsets = NO;
ИЛИ ЖЕ
self.edgesForExtendedLayout = UIRectEdgeNone;
self.extendedLayoutIncludesOpaqueBars = YES;
Интересно, что в корневом контроллере представления эти значения установлены по умолчанию UIRectEdgeAll, NO а также YES соответственно, но его tableView НЕ находится под navbar и footer.
Я не знаю, почему это так нелогично.
Также странно, что edgesForExtendedLayout должен смешиваться с одним из двух других свойств, даже если он явно отвечает за поведение.
Если вы хотите отобразить строку состояния под iOS 7 с Xcode 5, просто измените расположение кнопок и других подпредставлений, чтобы освободить достаточно места вокруг строки состояния. Но просто подожди! Мне тоже нравится поддерживать iOS 6. Как я могу это сделать?
Я нашел документацию от Apple и нашел в документе заголовок "Поддержка двух версий стандартного приложения".
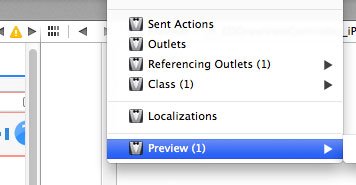
Если вы редактируете файл XIB, выберите его и нажмите "Ассистент редактора". Там вы сможете найти меню "ручной, автоматический...". Затем выберите "Предварительный просмотр".

Тогда вы найдете макет вида бок о бок. Затем вы заметите, что вокруг правой нижней части правой панели есть всплывающая кнопка (вид); это говорит "iOS 7 и позже". Вы можете выбрать "iOS 6.1 и более ранние версии". Woa! Теперь вы можете вносить коррективы для iOS 6.1, не затрагивая макет iOS 7.

Если вы работаете над раскадровкой, это в основном то же самое. Вы выбираете объект контроллера представления, и нажимаете режим помощника редактора, выбираете "предварительный просмотр", затем "iOS7 и позже"... Bluh Bluh Bluh.
Я не уверен, но только редактор-помощник способен переключаться в режим iOS 7+/iOS 6-. Я только что нашел это совсем недавно, поэтому, пожалуйста, укажите, есть ли недопонимание или другие уловки.
Там нет необходимости строить мульти-XIB. Я думаю, что ваша проблема в "20px": тот же файл XIB отлично выглядит в iOS 6, но в iOS 7 он пропускает 20 пикселей.
Например, у вас есть представление, и оно равно Y = 0. В iOS 6 оно находится рядом с нижней частью строки состояния. В iOS 7 он отображается над строкой состояния.
Вы должны использовать Xcode 5, чтобы открыть файлы XIB и включить редактор помощника. Следуй этим шагам:
Выберите инспектор файлов и переключите "Просмотреть как" на "iOS 7 и более поздние версии"
Выберите инспектор размера и заполните deltaY "-20"
Это сделано!
Вам просто нужно проверить свой основной размер UIView для iOS 7.0 и более поздних версий и iOS 6.0 и более поздних версий, возможно, вы поймете, что вам нужно.
В iOS 7 Apple изменила размер основного вида = фиксированный. Это означает, что если вы добавите панель навигации, то на панели вкладок размер вашего представления останется прежним [iPhone 4s: 320 *480, iPhone 5: 320 * 568].