Android поддерживает несколько экранов с изображениями
Я много читал о поддержке проблем с несколькими экранами в Android, но я еще не решил мины. Если я правильно понял, есть как минимум 2 способа показать изображения на разных экранах и сделать так, чтобы они выглядели нормально. Во-первых, сделать много изображений (xhdpi, hdpi, mdpi, ldpi). Во-вторых, стоит ли создавать макеты (большие, средние, маленькие и т. Д.). Мой вопрос: какой метод лучше? Теперь моя проблема. Я выбрал первый метод, создал свое изображение в разных размерах и скопировал в папки в соответствии с размером изображения. Я использовал приложение DEVS BITMAP, чтобы получить размер, который я хочу, чтобы мое изображение выглядело для разных экранов. Когда я смотрю на 7-дюймовый экран, я получаю превосходный обзор, но на 3-дюймовом экране он выглядит ужасно. Я скопировал этот код в мой манифест:
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:xlargeScreens="true" />
Я думаю, что в этом нет необходимости, но я хотел быть уверен, что делаю все хорошо. Может ли кто-нибудь ответить на мой вопрос и решить мою проблему? Буду признателен за вашу помощь!;)
2 ответа
Создать новый проект.
Есть папка макета, значения-sw600dp, значения-dw720dp-land. В обеих этих папках есть файл dimensions.xml. Что написано в нем это:
<resources>
<!--
Customize dimensions originally defined in res/values/dimens.xml (such as
screen margins) for sw720dp devices (`e.g. 10" tablets)` in landscape here.
-->
<dimen name="activity_horizontal_margin">128dp</dimen>
Это означает, что папки с sw-720 dp предназначены для 10-дюймовых устройств, аналогичные 600 dp предназначены для 7-дюймовых устройств, а папки макетов по умолчанию варьируются от 3 до 5 дюймов.
layout-sw600dp -> Эта папка будет иметь XML в ориентации PORTRAIL для 7-дюймовых устройств
layout-sw600dp-land -> Эта папка будет содержать XML в LANDSCAPE Orientation для 7-дюймовых устройств. Когда вы поворачиваете свое устройство, представление будет формироваться из этой папки
Основываясь на разрешении / разрешении ваших устройств, вы можете создавать неограниченное количество папок макетов.
Аналогично, существуют папки для изображений, которые называются drawable ->hdpi ldpi mdpi xhdpi xxhdpi. В зависимости от разрешения устройств изображения выбираются из соответствующей категории.
xxhdpi будет содержать изображения с самым высоким разрешением. Поэтому постарайтесь загружать изображения с большим разрешением, уменьшать их размер и помещать в другие папки.
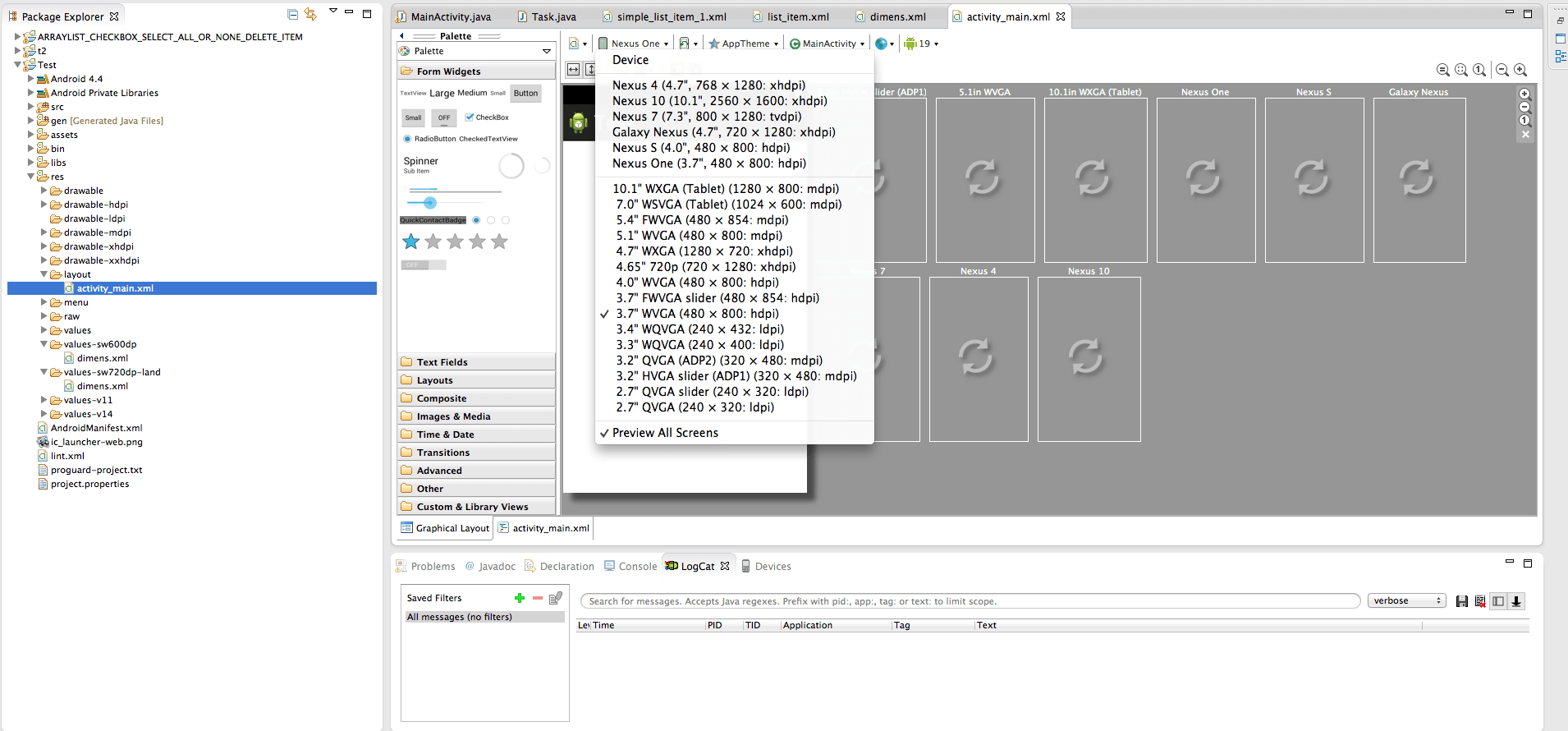
Теперь, как узнать, какое устройство получит какое изображение? Смотрите изображение ниже:-
Смотрите выпадающий. Он содержит список устройств с их разрешениями и типом изображения -hdpi ldpi mdpi xhdpi xxhdpi. Кроме того, вы можете GOOGLE для устройств и их разрешения и точек на дюйм.
Поэтому, какое бы приложение вы ни делали для устройства, выберите это устройство, посмотрите его разрешение и посмотрите, hdpi или ldpi и т. Д. Соответственно, разместите изображения и макеты.
Это моё понимание. Я создаю свои макеты с этим пониманием. Я надеюсь, что вы получили четкую картину
Для поддержки нескольких экранов
Добавить разные размеры изображений в drawable-ldpi / drawable-mdpi / drawable-hdpi / drawable-xhdpi / drawable-xxhdpi /
Предположим, у вас есть ImageView в папке макета
<ImageView
android:layout_width="@dimen/horizontal_len"
android:layout_height="@dimen/vertical_len" />
Сделайте следующие значения
values / dimensions.xml (обычный мобильный)
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="horizontal_len">16dp</dimen>
<dimen name="vertical_len">16dp</dimen>
значения-большие / измерения.xml (7 дюймов)
<dimen name="horizontal_len">20dp</dimen>
<dimen name="vertical_len">20dp</dimen>
Значения-XLarge / Dimens. XML (10 дюймов)
<dimen name="horizontal_len">22dp</dimen>
<dimen name="vertical_len">22dp</dimen>
Таким образом, вы должны попробовать, как это.