Установить поле между значком ящика и заголовком
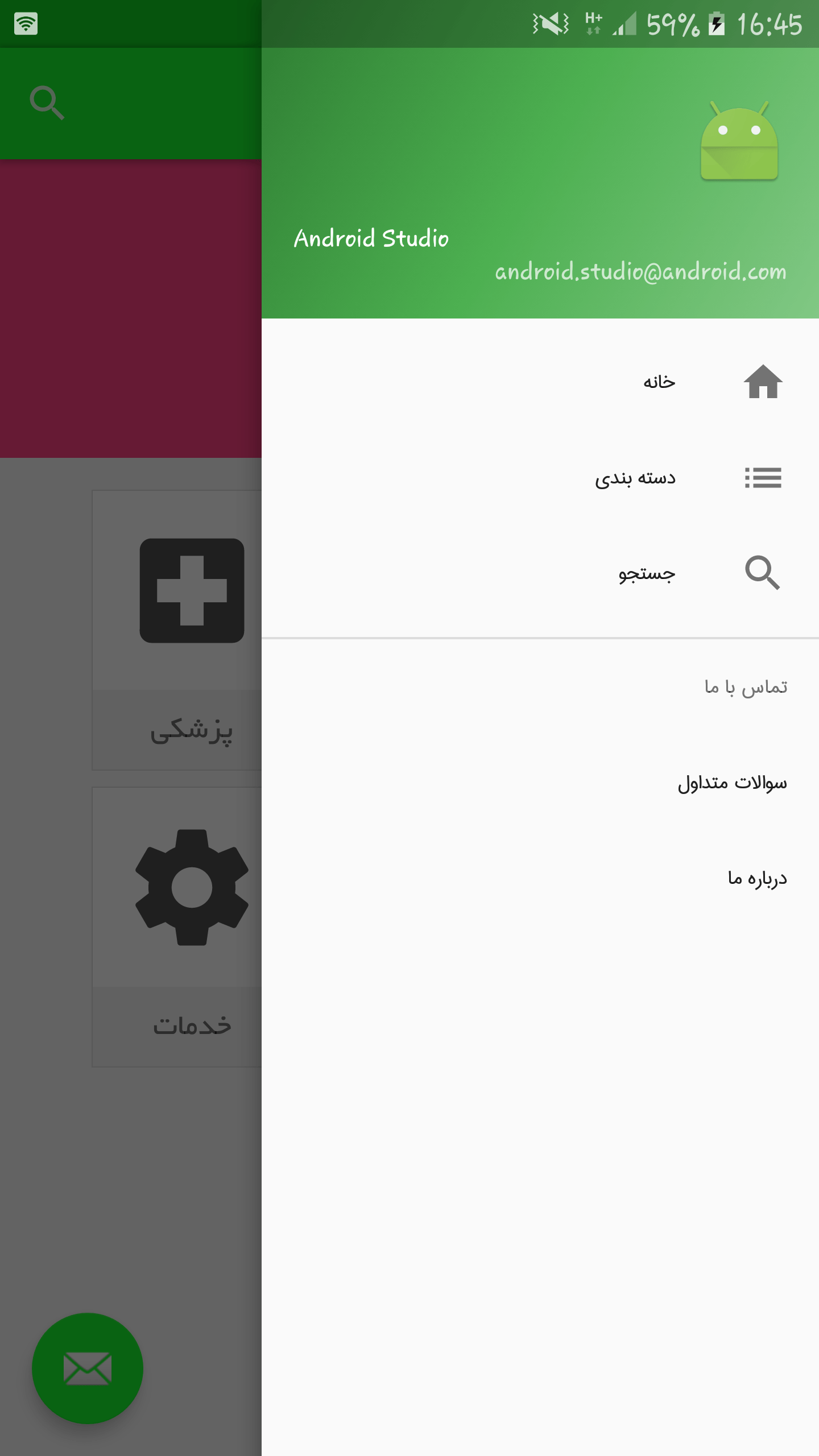
Я создаю персидское приложение, и это мой DrawerLayout, но между значками и заголовками Drawer слишком много места. Как его уменьшить?
 Я пытался использовать собственный стиль, но я не работал
Я пытался использовать собственный стиль, но я не работал
Кстати, я использовал этот код, чтобы сделать приложение RTL
@TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1)
private void ForceRTLIfSupported(){
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1){
getWindow().getDecorView.setLayoutDirection(View.LAYOUT_DIRECTION_RTL);
}}
код макета:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/appbar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:theme="@style/NavigationTheme"
app:headerLayout="@layout/main_nav_header" app:menu="@menu/main_activity_drawer"/>
</android.support.v4.widget.DrawerLayout>
1 ответ
Вы можете изменить стиль вашего навигационного представления таким образом.
На полях снизу измените значения.
<style name="NavigationTheme" parent="AppTheme">
<item name="android:textSize">16sp</item>
<item name="android:layout_marginBottom">2dp</item>
</style>
код макета:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/appbar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:theme="@style/NavigationTheme"
app:headerLayout="@layout/main_nav_header"
app:menu="@menu/main_activity_drawer"/>
</android.support.v4.widget.DrawerLayout>