Инлайн-блочные элементы одинаковой высоты в несколько строк
Могу ли я сделать все блоки одинаковой высоты без JS и min-height (как особый случай)? Блоки могут быть размещены на нескольких строках.
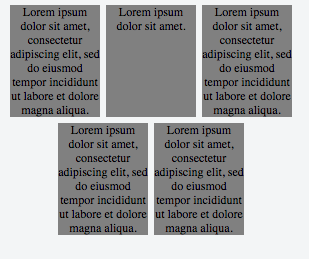
Пример jsfiddle

ul {
font-size: 0;
max-width: 300px;
text-align: center;
}
li {
vertical-align: top;
display: inline-block;
width: 30%;
margin: 1%;
background: grey;
font-size: 12px;
}<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
</ul>2 ответа
Если flexbox это вариант, то вы можете сделать ul упаковка flexbox,
Как это работает?
display: flexсоздает flexbox, который имеет свойство распределять пробелы между его дочерними элементами различными способами.flex-wrap: wrapпозволяетlis, чтобы перейти к следующей строке в зависимости от содержанияjustify-content: centerделает горизонтальное центрирование.По вертикали
liу собственности есть свойствоalign-items: stretchпо умолчанию - это позволяет высотамlis быть равным в линии.
Смотрите демо ниже:
ul {
font-size: 0;
max-width: 300px;
text-align: center;
display:flex;
flex-wrap:wrap;
justify-content:center;
}
li {
vertical-align: top;
display: inline-block;
width: 30%;
margin: 1%;
background: grey;
font-size: 12px;
}<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
</ul>Легко, используя display: flex, Укажите ориентацию + упаковку в flex-flow: row wrap; и центральное выравнивание в justify-content: center;
Пример:
ul {
display: flex;
flex-flow: row wrap;
justify-content: center;
font-size: 0;
max-width: 300px;
text-align: center;
}
li {
vertical-align: top;
display: inline-block;
width: 30%;
margin: 1%;
background: grey;
font-size: 12px;
}<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
</ul>