Выравнивание текста: центр не центрирует теги привязки
Я хочу центрировать свой тег привязки в его div.
Вот HTML-файл:
<div class="body_div">
<div class="verticle_center">
<div id="links">
...
<div id="linkedin" class="fill">
<a href="#">linkedin</a>
</div>
...
</div>
</div>
</div>
А вот и css.scss:
.body_div {
display: table;
height: 100%;
overflow: hidden;
margin: 0 auto;
.verticle_center{
display: table-cell;
vertical-align: middle;
padding: 0 5px;
}
#linkedin {
text-align: center;
color: rgba(26, 132, 188, 1);
box-shadow: inset 0 -2px 0 rgba(26, 132, 188, 1);
display: inline;
margin: 10px 7px;
padding: 5px 5px;
font-weight: 700;
font-size: 15px;
letter-spacing: 2px;
text-transform: uppercase;
background: none;
z-index: 1;
cursor: pointer;
transition: 0.19s ease-in;
-o-transition: 0.19s ease-in;
-ms-transition: 0.19s ease-in;
-moz-transition: 0.19s ease-in;
-webkit-transition: 0.19s ease-in;
}
}
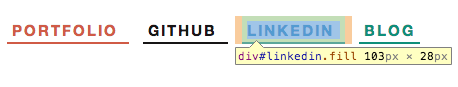
Но, как видно здесь, внутри выделенной синим цветом области есть пространство справа, и я хочу, чтобы оно было отцентрировано. 
Почему text-align: center; в пределах #linkedin{} не центрирует тег привязки и как мне добиться этого эффекта?
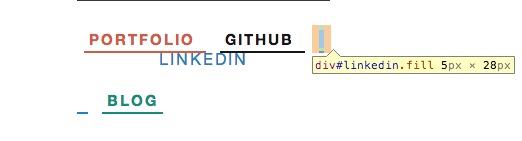
Я попытался добавить еще <div class="center"> и отдельно <p> вокруг тегов привязки и внутри тегов привязки безуспешно. Изображение (для всех этих испытаний) в итоге выглядело так:

1 ответ
Когда вы подаете заявку display:inline на ваш #linkedin div, вы говорите переопределить нормальный display:block поведение для div и в основном превращение его в промежуток. Контейнер для встроенных элементов сжимается, чтобы соответствовать элементу, поэтому центрирование не будет работать.
Если вы хотите, чтобы ссылки располагались рядом и центрировались в их контейнере, используйте display:inline-block,