Telerik Kendo UI MVC Schedular не может добавить ресурс текстового поля
Я разрабатываю Schedular, используя Telerik Kendo UI MVC Schedular с движком Razor. Я добавил некоторые из выпадающих ресурсов. Все работает отлично.
Но я попытался добавить один ресурс текстового поля, я гуглил, но ничего не нашел.
Мои вещи:
@(Html.Kendo().Scheduler<KendoUITEST.Models.TaskViewModel>()
.Name("scheduler")
.Date(new DateTime(2013, 6, 13))
.StartTime(new DateTime(2013, 6, 13, 7, 00, 00))
.Height(600)
.Views(views =>
{
views.DayView();
views.WeekView(weekView => weekView.Selected(true));
views.MonthView();
})
.Timezone("Etc/UTC")
.DataSource(d => d
.Model(m =>
{
m.Id(f => f.TaskID);
m.Field(f => f.OwnerID).DefaultValue(1);
//Set the recurrence ID field from the model:
m.RecurrenceId(f => f.RecurrenceID);
})
.Read("Tasks_Read", "Schedular")
.Create("Tasks_Create", "Schedular")
.Destroy("Tasks_Destroy", "Schedular")
.Update("Tasks_Update", "Schedular")
)
.Resources(resource =>
{
resource.Add(m => m.AgencyId)
.Title("Agency")
.DataTextField("Text")
.DataValueField("Value")
.DataColorField("Color")
.BindTo(new[] {
new { Text = "Meeting Room 101", Value = 1, Color = "#6eb3fa" },
new { Text = "Meeting Room 201", Value = 2, Color = "#f58a8a" }
});
resource.Add(m => m.CityStateZip)
.Title("City State Zip")
.DataTextField("Text")
.DataValueField("Value")
.DataColorField("Color")
.BindTo(new[] {
new { Text = "Meeting Room 101", Value = 1, Color = "#6eb3fa" },
new { Text = "Meeting Room 201", Value = 2, Color = "#f58a8a" }
});
resource.Add(m => m.POC)
.Title("POC")
.DataTextField("Text")
.DataValueField("Value")
.DataColorField("Color")
.BindTo(new[] {
new { Text = "Meeting Room 101", Value = 1, Color = "#6eb3fa" },
new { Text = "Meeting Room 201", Value = 2, Color = "#f58a8a" }
});
resource.Add(m => m.EventType)
.Title("Event Type")
.DataTextField("Text")
.DataValueField("Value")
.DataColorField("Color")
.BindTo(new[] {
new { Text = "Agency Visit", Value = 1, Color = "#6eb3fa" },
new { Text = "Phone Call", Value = 2, Color = "#f58a8a" } ,
new { Text = "Trade Show", Value = 1, Color = "#6eb3fa" },
new { Text = "SIU Event", Value = 1, Color = "#6eb3fa" }
});
})
//Need to add a textbox resource
)
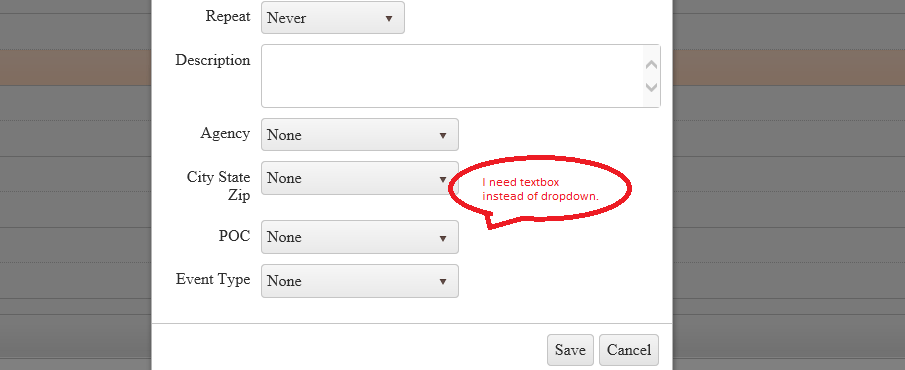
Выход:

Вопрос: Как добавить радиокнопку, текстовое поле и другие элементы управления в Kendo MVC Schedular?
Маленькая помощь будет оценена.
Спасибо,